Hi there...
thank you for purchasing LEMONCHILI,
a WordPress theme for Restaurants, Bars, Cafes, Clubs, Events
In this document you will find detailed information on how to use this theme.
If you have any questions
If you don't find the answers to your questions in this help file, please send me a message via the item support tab. This theme includes 6 months support from purchase date, with options to extend.
I will do my best to assist with questions directly related to the theme set up however before you contact me, please consider finding an answer to your question in:
- The relevant section of the documentation
- the FAQ
- WordPress Codex for general WordPress questions
- Google for general questions
If you like LEMONCHILI and want to support my work please rate it on Themeforest!
Thank you!
Getting Started
1. Installing the theme
Please make sure that you are using the latest version of Wordpress before you install LEMONCHILI.
There are 2 ways to upload the theme:
Method 1: wordpress upload function
|
 |
Method 2: FTP upload
- Unpack the Theme's zip file you have downloaded
- Upload the /lemonchili folder to the /wp-content/themes directory in your WordPress installation on your server
- Login to your WordPress admin
- Click Appearance >Themes
- Look for the LEMONCHILI theme and click Activate
2. Required plugins
Once you install LEMONCHILI, you will get a notification message in your WordPress admin telling you of the required and recommended plugins with an option to install them.
Alternatively you can go to Appearance > Install Plugins to see a list of the required plugins and to install them.

Once the plugins are installed, you need to activate them.

Required plugins
The following plugins are required to set up LemonChili- Meta Box - This plugin is required in order to display/use the custom fields for pages and custom post types.
- LemonChili Meta Boxes - This plugin is required in order to display/use the custom fields for pages and custom post types as well.
- LemonChili Custom Post Types - This plugin is required in order to display/use the 5 custom post types (Menu, Events, Galleries, Team and Slider). Once the plugin is installed you will see the custom post types in your WordPress admin. Once you've activated this plugin, save your permalinks by going to Settings > Permalinks and click Save Changes.
- LemonChili Widgets - This plugin is required in order to display the custom widgets (hours, featured dish, events, gallery, images, news) on the home page.
Recommended Plugins:
The following plugins are optional and you only need to install them if you want to use their features:- Intuitive Custom Post Order - This plugin is recommended to sort the menu items and menu categories via drag and drop and display them in a certain order. Once the plugin is installed, go to Settings > Intuitive CPO, check the Post Types and Taxonomies that you wish to reorder and click Update. Now you can simply drag and drop items into a certain order.
- Contact Form 7 - This plugin is recommended in order to display a contact form.
- LemonChili Shortcodes - Activate this plugin if you wish to use the LemonChili shortcodes on your site.
- LemonChili Share Buttons - Activate this plugin if you wish to display share buttons for each post. Select which share buttons do display in Appearance > Customize > Connect > Share.
- One Click Demo Import - This plugin is recommended in order to import the Demo Content to your site. You can delete this plugin after importing the demo content.
Import theme demo data and settings (optional)
To help you get started, you can import the demo content and settings to your site (images are replaced with dummy images).
It is very important that you install and activate all required and recommended plugins before you install the demo content.
You can do that in Appearance > Install Plugins.
Importing the demo content requires the One Click Demo Import plugin, which can be installed in Appearance > Install Plugins as well.
Once the plugin is installed and activated, go to Appearance > Import Demo Data and click the Import Demo Data button.
After you import the demo data, you will have to setup the slider and menu pages separately:
- You can set up the slider in Appearance > Theme Options > Slider: Check the "Show Slider on Homepage" checkbox and select a slider.
- In order for the food and drink menu pages to display menu items you will need to select a menu category for each page first: Go to Pages > All Pages, select a Menu page, select menu categories in the bottom left corner and click Update.
Left Area
The Logo
- Go to Appearance > Customizer > Site Identity .
- Click Select logo and upload your logo.
(It is recommended to upload your logo twice the width and height that you actually want to display it so it looks sharp on Retina screens. For example if you wish to display a logo with a width of 200px and a height of 100px, upload a logo with a width of 400px and a height of 200px.) - Below, enter your logo's width.
(For example if you uploaded a logo with a width of 400px, enter 200.)
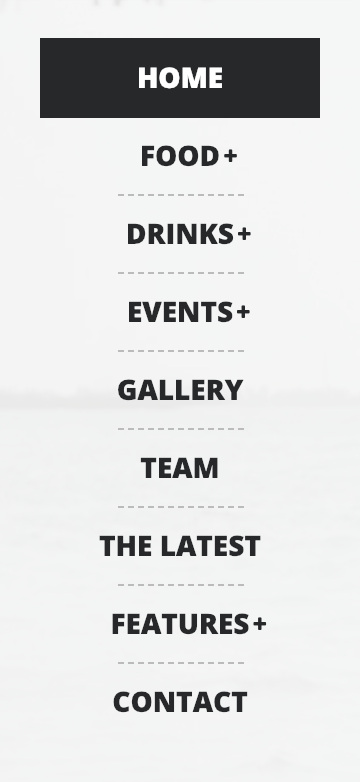
The Menu

In order to create a new menu,
- Click Appearance > Menus.
- Click create a new menu .
- Enter a name for your menu and click Create Menu.
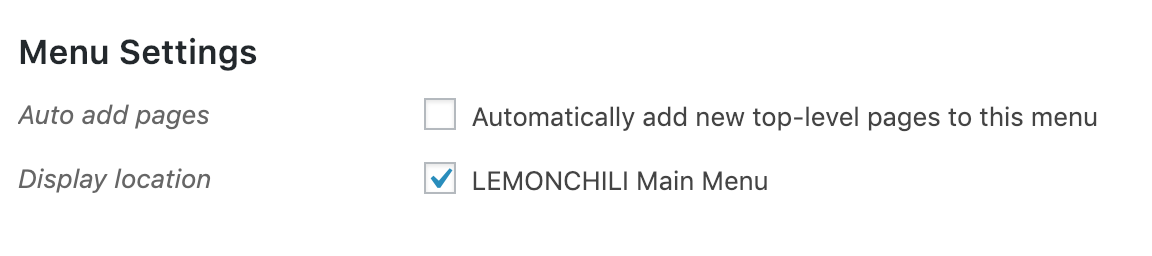
- In Menu Settings select Display location "LEMONCHILI Main Menu" and click Save Menu.
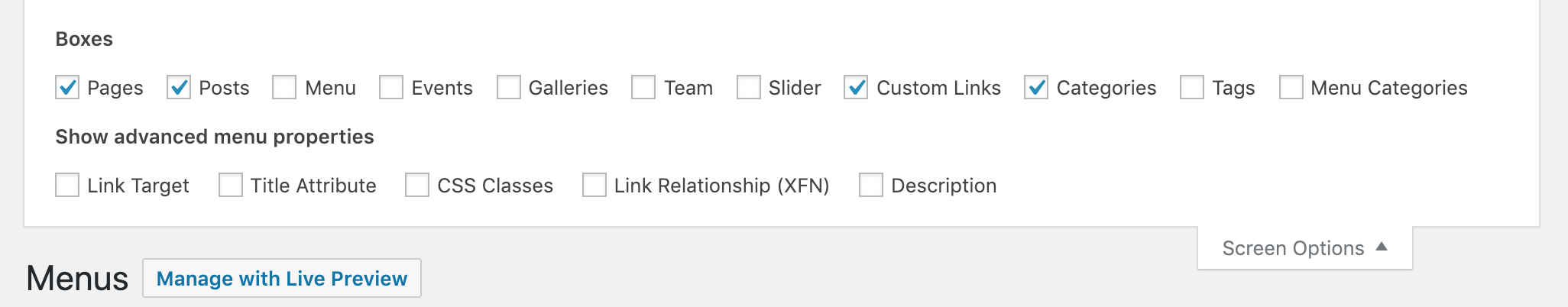
- Select menu items from the left column and click Add to Menu.
- Click on the drop down arrow of a menu item to change the navigation label or if you want to open the menu item in a new tab.
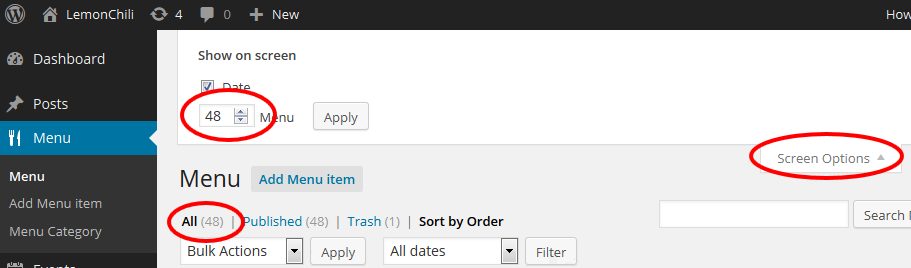
- Click "Sceen Options" in the top right corner for more options.




More detailed instructions on how to work with the WordPress menu can be found in the WordPress Codex
Pages
Page Templates
The theme comes with the following custom page templates:
- Default Template - The default page.
- Home Template - A fully widgetized page that displays the slider up top.
- Menu 1 Column Template - A page to display the food and drinks menu (1 column).
- Menu 2 Columns Template - A page to display the food and drinks menu (2 columns).
- Menu 3 Columns Template - A page to display the food and drinks menu (3 columns).
- Gallery Template - A page to display an image gallery.
- Team Template - A page to display the team.
- Events 1 Column Template - A page to display upcoming events (1 column).
- Events 2 Columns Template - A page to display upcoming events (2 columns).
How to use a template:
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the "Template" drop-down menu.
- Choose a page template.
- Click the Publish button above.
- Now you can add your new page to your Menu.
Setting up the Home page
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Home" template.
- You can give this page a title, eg. "Home". You don't have to include any content. If you enter some content, it will be displayed above the widgets section.
- Click Publish.
- Now you can add the new page to your menu.
- Now click Settings > Reading and select Front page displays a static page. Select the page you just created as your Front page and click Save Changes.
- The Homepage is fully widgetized. Simply go to Appearance > Widgets and add any widgets to "sidebar home".
Adding a slideshow to the homepage
- Click Slider > Add Slider
- Enter a title for your slider so you can choose it later in the Theme Options Panel.
- Upload images. Recommmended image size is 1400px x 680px so they look sharp on retina screens. Drag and drop images to reorder them. To enter an URL where the image should link to, click Edit and enter the full URL under SLIDER Image Links To. To display a caption over the slider image,click Edit and enter the text under SLIDER Caption.
- Click Publish
- Go to Appearance > Theme Options > Slider and check theShow Slider on Homepage checkbox
- Select a slider from the dropdown list.
- Click Save Options

NOTE!: The Slider will only display on the page that is using the "Home" template. Please make sure you are following all the instructions in the documentation under "Setting up the Homepage" (especially step 6!)
Setting up the MENU pages
STEP 1: CREATE MENU CATEGORIES
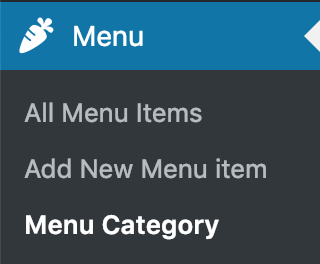
- Click Menu > Menu Category.
- Create new menu categories (for example: main dishes, wine,...) by filling in the name, slug and optionally the description (will be diplayed below the menu category name) and clicking Add new Menu Category.

STEP 2: CREATING MENU PAGES
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select either the "Menu 1 column", the "Menu 2 columns" or the "Menu 3 columns" template.
- You can give this page a title, eg. "Menu" or "Drinks". You don't have to include any content.
- Click Publish.
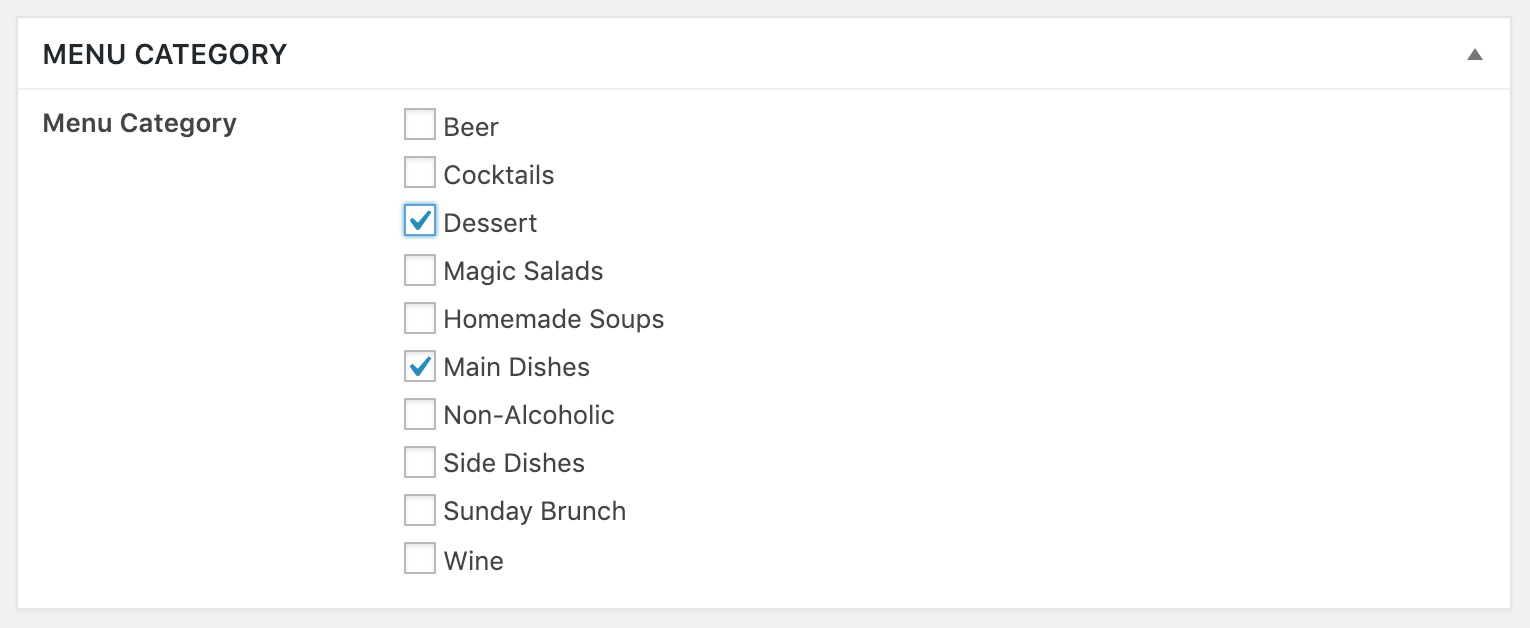
- Now after clicking "Publish", a new Meta box will apear on the page, which displays all the menu categories that you've created in STEP 1:
- Select the menu categories that you would like to display on this page and click Update.
- Now you can add the new page to your navigation menu.

STEP 3: CREATING MENU ITEMS
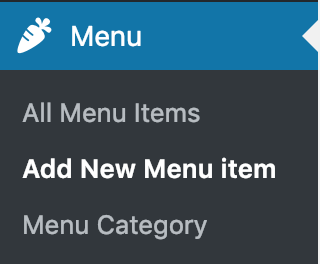
- Click Menu > Add New Menu Item
- Enter Title, Menu Item Description, price (including currency symbol) and select a Menu Category.
- Click Publish

HOW TO REORDER MENU ITEMS AND MENU CATEGORIES
- If you would like to reorder menu items and menu categories via drag and drop, install the
Intuitive Custom Post Order plugin. You can do that in Appearance > Install Plugins. - Once the plugin is installed, go to Settings > Intuitive CPO, select "Menu" and "Menu Categories" and click Update.
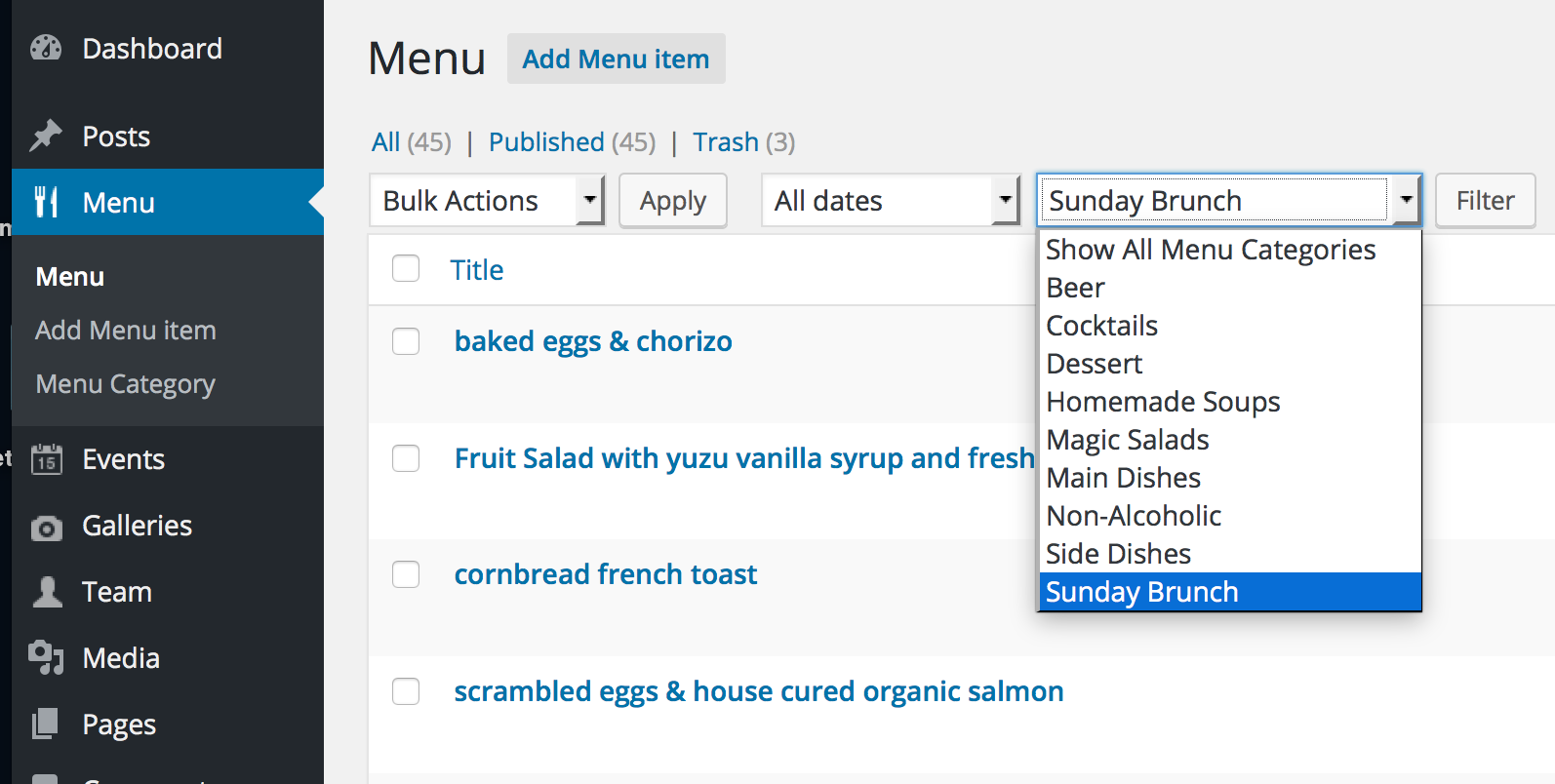
- Go to Menu > All Menu Items or Menu > Menu Category and simply drag and drop menu items and menu categories into a certain order.

In order to display all menu items on 1 page, which also helps to reorder them, in the top right corner click "Screen Options" and enter a number at least as high as the total number of items you've created.

Setting up the News Page
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Default Template".
- You can give this page a title, eg. "News". You don't have to include any content.
- Click Publish.
- Now you can add the new page to your menu .
- Now click Settings > Reading and select Front page displays a static page. Select the page you just created as your Posts page and click Save Changes.
- Click Posts > Add New to create a news post.
Setting up the Gallery Page
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Gallery" template.
- You can give this page a title, eg. "Images". You don't have to include any content.
- Click Publish.
- Now you can add the new page to your menu.
- Click Gallery > Add Gallery
- Enter a Title.
- Click Set featured image.
- Select a file and click Set featured image.
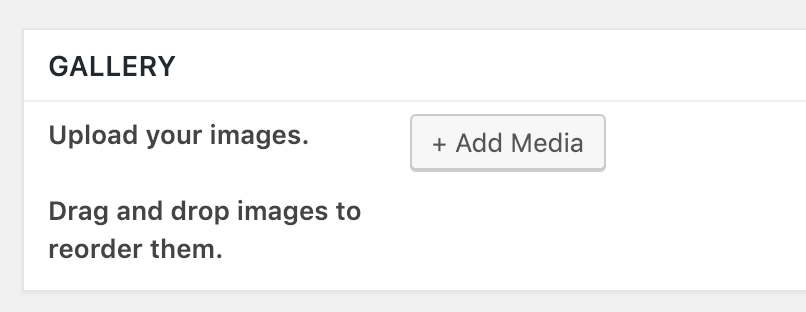
- Click Add Media and upload your images or select images from your Media Library. Drag and drop images to reorder them.
- Click Publish.


NOTE!: If you are getting the 404 Error when clicking on a gallery item on the gallery page or in the gallery widget: Simply go to Settings > Permalinks and click "Save Changes".
Setting up the EVENTS pages
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Events 1 column" or "Events 2 columns" template.
- You can give this page a title, eg. "Events". You don't have to include any content.
- Click Publish.
- Now you can add the new page to your menu.
- Click Events > Add Date
- Enter title, date (use the datepicker instead of manually writing the date to make sure the events display properly) and optionally end-date, time, end-time, description and set a featured image.
- In order to display a "view details" button, use the More Tag button.
- Click Publish
- Repeat step 6. - 9. for each date.

Setting up the TEAM page
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Team" template.
- You can give this page a title, eg. "Team". You don't have to include any content.
- Click Publish.
- Now you can add the new page to your menu.
- Click Team > Add Team Member
- Enter Title, Name, Position, Email, About and set a Featured image.
- Click Publish.
- Repeat step 6. - 8. for each team member.

Setting up the CONTACT page
Step 1: Setting up the Contact form
- The Contact Page requires the Contact Form 7 plugin. You can install this plugin in Appearance > Install Plugins.
-
Once the plugin is installed and activated, go to Contact > Add New and set up your contact form:
Enter a title and create form fields.
Example from the theme demo:
<label> Name</label> [text* your-name] <label> Email</label> [email* your-email] <label> Message</label> [textarea your-message] [submit "Send"]
You can find more info on how to work with Contact Form 7 in the Contact Form 7 Docs. -
Click Save and copy the shortcode that you find below the title field.
Step 2: Creating the Contact Page
- Click Pages > Add New.
- Give this page a title, eg. "Contact".
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Default Template".
- In order to display the contact info similar to the demo contact page, simply use the column shortcodes.
Example: Place the following code into the text (not visual!) editor of the contact page.
[one_third] <h6 style="text-align: center;">LOCATION</h6> <p style="text-align: center;">317 Pacific Coast Highway Huntington Beach, CA 92648</p> [/one_third] [one_third] <h6 style="text-align: center;">TABLE BOOKING</h6> <p style="text-align: center;">(056) 333-4555 booking@lemonchili.com</p> [/one_third] [one_third_last] <h6 style="text-align: center;">GET DIRECTIONS</h6> <p style="text-align: center;">Open <a href="http://goo.gl/maps/976LC" target="_blank"> Google Maps </a></p> [/one_third_last] - Paste the shortcode you've copied in Step 1 into the editor, below your text.
- Click Publish.
- Now you can add the new page to your menu.
Theme Features
The Customizer
The Customizer can be found under Appearance > Customize.
All changes that you make in the Customizer may be previewed before saving them.
The following options can be found in the Customizer:
- Logo
- Site Icon
- Background color
- Background image
- Share Buttons (requires the LemonChili Share Buttons plugin)
The Theme Options Panel
The Theme Options can be found under Appearance > Theme Options.
The following options can be found in the Theme Options Panel:
- General
- Top Bar
- Left Area
- Layout
- Typography
- Color
- Slider
- Social icons
- Footer
Sidebars
LEMONCHILI comes with a fully widgetized homepage.
Simply go to Appearance > Widgets to drag and drop any widgets into the Sidebar Home.Widgets
To add, remove, or edit your sidebar widgets, go to Appearance > Widgets.
On the left, you will see a list of the available widgets to choose from.
To add a widget to your home sidebar, simply drag & drop a widget from the left into the Sidebar Home on the right.
LEMONCHILI includes 7 custom widgets:
INCLUDED WIDGETS
- LEMONCHILI - Events
The Events Widget will display the next, upcoming events.
- LEMONCHILI - Featured Dish
Display a featured dish. - LEMONCHILI - Opening Hours
Display the opening hours. - LEMONCHILI - News
Display your latest News Entries. - LEMONCHILI - Gallery
The Gallery Widget will display the featured images of your newest galleries, which link to the single gallery pages.
- LEMONCHILI - Images
The Images Widget will display the first few images of a slected gallery, which link to the full sized image in a lightbox.
Shortcodes
Using shortcodes is very easy. To use one, create a new post (or edit an existing one), and in the the editor type a shortcode in brackets. You can find a demonstration and the code for all included shortcodes on the Shortcodes page.
Button
[button link="http://www.someURL.com"]Click me![/button]
Tabs
[tabs]
[tab title="Tab 1"] Tab 1 content [/tab]
[tab title="Tab 2"] Tab 2 content [/tab]
[tab title="Tab 3"] Tab 3 content [/tab]
[/tabs]
Toggle
[toggle title="Toggle title"]
Hidden content
[/toggle]
Dropcaps
[dropcap] First Letter [/dropcap]
Highlight
[highlight1] highlighted text [/highlight1]
[highlight2] highlighted text [/highlight2]
Pullquotes
[pullquote_left] Quote text [/pullquote_left]
[pullquote_right] Quote text [/pullquote_right]
Icons
LEMONCHILI includes the "Fontawesome" icon font.
This is how you add an icon to posts, pages, text widgets, widget titles:
- Choose your icon from here Fontawesome
- Add the code as follows (replace "heart" with whatever icon you would like to use):
<i class="fa fa-heart"></i>
Example: Increase icon size x 5, and use light grey color:<i class="fa fa-heart fa-5x" style="color: #aaa;"></i>
You can find more usage examples here. - in widget titles, use the following code instead:
[fa-heart]
FILE INFO
Changelog
Version 4.04 - Released: 06/17/2023- file: nivoslider.css - Slider Caption
- file: functions.php - Restoring the classic Widgets Editor
- file: lemonchili-demodata.xml - New demodata file
- Removed: mobile detect script. (now using WP built-in mobile detect function)
- file: header.php, theme_functions.php - Fixed: no hardcoding of custom body_class()
- file: template-menu1.php - Fixed: allow some HTML in menu description
- LemonChili Widgets plugin - Fixed: fatal error when deactivating theme but not deactivating widgets plugin
- file: scripts.js, slicknav.js, prettyphoto.js, hoverintent.js, nivoslider.js - Fixed: replaced jQuery .click(), .hover() and .bind() with .on()
- file: options.php, top-bar.php, dynamic-css.php, social.php - Fixed: data validation
- Fixed: change textdomain to theme slug
IMPORTANT!
Version 4.0 is a major update to make the theme compatible with the latest WordPress Requirements for Envato Market, to make the theme safe, update the code to the latest coding standards and add new features and design options.
Most every file had to be changed in the process.
Please BACKUP your site before updating!
In order to ensure full functionality after the update, follow the steps below:
Before the update
- Backup
Backup your site. You can use a Backup plugin for that. - Export widgets
Export your widgets. You can use the Widget Importer & Exporter plugin for that. - Google Analytics
The Google Analytics field was removed from the Theme Options Panel. Please use a Google Analytics plugin instead
After the update
- Clear cache
If your site doesn't display properly, please clear your browser cache. - Save Theme Options
Go to Appearance > Theme Options and save your Theme Options by clicking the Save Options button in the bottom right corner. - Required / Recommended Plugins
Install and activate the required (and recommended) plugins in Apperance > Install Plugins. You can find a list of all required and recommended plugins and an explanation in this documentation under Gettings Started > 2. Required Plugins. - Save Permalinks
If any of your pages doesn't display properly and you see a 400 error page instead, save your permalinks by going to Settings > Permalinks and clicking Save Changes. - Import Widgets
Go to Appearance > Widgets and check if your widgets are still there. If your widgets got lost in the updating process, you can import your widgets now (with the file you created in step 2. of the "Before the update" list above. - Contact Page
The Contact template and Contact Sidebar were removed. Please use the Contact Form 7 plugin instead. Instructions can be found in this documentation under Pages > Contact Page. - Background Image and Background Color in Theme Options Panel
Upload your background image in Appearance > Customize > Background Image or select a background color in Appearance > Customize > Colors instead. - Logo
The Logo uploader in the Theme Options Panel has been moved to the Deprecated sections and will be removed eventually. Please upload your logo in Appearance > Customize > Site Identity instead. - Favicon
The Favicon upload field can now be found in Appearance > Customize > Site Icon.
Below the main changes are listed:
Fixed:
- Data validation
- Display date format as set in Settings > General
- Recurring events display without selecting a date
Improved:
- Clean up all the code
- Better code for sticky top bar and sticky left area
- Better code for slider caption
- Improved code/design for Theme Options Panel
- Improved design for Image Lightbox
Added:
- Admin columns (Thumbnails, event dates, menu categories, menu item prices etc. in WordPress admin columns)
- Child theme
Moved:
- Contact Form
- Custom Post Types
- Meta Boxes
- Shortcodes
Removed
Version 3.01 - Released: 12/17/2017
- file: searchform.php, style.css - Added: search icon in search form instead of text "Go"
- file: functions.php - Fixed: load theme textdomain
- file: social.php - Fixed: tripadvistor social icon link
- file: options.php, css_options_panel.php - Added: option to remove logo background color
- folder: widgets and all files within - Fixed: PHP7 ready
- folder: metabox and all files within - Added: Newest version of the Metabox script
- file: functions.php, header.php, footer.php - Added: Support for background image and background color in WordPress Customizer
- file: header.php, css_options_panel.php - Added: Option to make top bar scrollable
- file: contact.php, searchform.php - Added: Sanitize user input
- folder: fontawesome and all files within - Added: Newest version of FontAwesome icon font
- folder: tgm-plugin-activation and all files within - Added: latest version of TGM Plugin Activation
- file: mobile_dect.php - Added: latest version of mobile detect script
- file: header.php, functions.php - Added: better way to include Google fonts
- file: functions.php - Fixed: child theme ready
- folder: meta-boxes and all files within - Added: newest version of the metabox script. Fixed: slider images and gallery images uploader.
- folder: meta-boxes and all files within, file: functions.php, slider.php, single-audio.php - Added: newest version of the metabox script, Fixed: Error when uploading new slider or gallery images in WP 4.5.
- file: tgm-activation.php - Added: replaced plugin recommendation
- file: functions.php - Added: code improvements
- folder: widgets and all files within - Fixed: deprecated function
- folder: fontawesome and all files within, files: functions.php - Added: Font Awesome icon font update 4.4
- file: single-gallery.php, widget-images.php, pretty-photo.js - Fixed: image caption and prev/next button in lightbox.
- file: theme_functions.php - Added: Filter for Menu categories.
- file: widget-events.php - Fixed: Number of items displayed in events widget
- file: prettyPhoto.js - Fixed: prettyPhoto XSS fix.
- file: single-menu.php, style.css - Fixed: Price display on single/archive menu pages
- file: header.php - Fixed: Tripadvisor icon in top bar.
- file: class-tgm-plugin-activation.php - Fixed: XSS vulnerability fix.
- file: mobile detect.php - Fixed: isMobile returns true on desktop after Chrome's update.
- file: template-events1.php, layout-responsive.css - Fixed: View Details button of events pages on mobile devices.
- file: nivoSlider.css - Fixed: Slider caption background
- file: retina.php - Fixed: Logo retina display.
- file: single-events.php - Added: support for recurring events on single events pages.
- file: widget-images.php - Added: gallery widget select field
- file: functions.php, header.php, folder: fonts and all files within - Added: neweset version of FontAwesome icon font; Fixed: yelp icon, tripadvisor icon
- file: template-events1.php, template-events2.php, widget-events.php, style.css, light.css, dark.css, config-meta-boxes.php - Added: Option for recurring events / events that will never be removed from the site.
- file: template-menu1.php, template-menu2.php, template-menu3.php, template-team.php, folder: tgm-plugin-activation and all files within - Added: Make theme ready for "Simple Page Ordering" plugin in order to easily sort menu items and team members
- file: options.php, functions.php - Added: Option to change text "Navigation" on mobile devices. Re-added: Navigation icon on mobile devices.
- file: theme-functions.php - Fixed: Login redirect issue.
- file: template-menu2.php, template-menu3.php, widget-featureddish.php - Added: Allow shortcodes in menu item description.
- folder: fonts and all files within - Added: Fontawesome update version 4.1.0
- file: widget-images.php - Fixes: Open full image instead of thumbnail size.
- file: single.php - Fixes: Make "posted in" and "by" translation ready.
- file: functions.php, slider.php - Added: Crop slider images automatically to right size.
- file: options.php, header.php, style.css - Added: Tripadvisor icon, LinkedIn icon, Skype icon.
- file: options.php, css_options_panel.php - Added: Option to select Navigation Menu active/hover color.
- file: functions.php, style.css, scripts.js, imagesloaded.pkgd.min.js, template-contact.php, search.php - Fixed: search page layout, widget area layout on contact page, load slider faster
- file: scripts.js, archive.php - Fixed: load images before masonry script is loaded. Layout of archive page.
- file: jquery.masonry.min.js, scripts.js, index.php, template-home.hp, template-gallery.php, template-events1.php, template-events2.php, template-menu1.php, template-menu2.php, template-menu3.php, template-team.php, style.css, layout-responsive.php, css_options_panel.php - Fixed: WP 3.9 fix.
- file: style.css - Fixed: Alignment of social icons Top Bar
- file: options.php, css_options_panel.php - Added: Color and font size option for Top Bar
- file: functions.php - Added: allow html in category and taxonomy descriptions
- file: style.css - Fixed: Chrome bug (doesn't load Google and Fontawesome fonts on home page)
- file: template-events1.php, template-events2.php, widget-events.php, config-meta-boxes.php - Fixed: Keep Events on on Events page / in Events widget until event end date is over
- file: options.php, css_options_panel.css - Option for team page (2 columns / 3 columns)
- file: widget-images.php - Fixed: Order of images in the "Images Widget"
- file: theme-functions.php - Fixed: comment date
- file: functions.php - Fixed: navigation icon on mobile devices
- folder: metaboxes and all files within, file: slider.php - Added: newest version of the meta box script. Improved image uploader for slider and gallery.
- file: functions.php, header.php, retina.php, css_options_panel.php, css_options_panel_responsive.php - Added: code improvements
- file: retina.php, header.php - Fixed: On retina displays, remove regular logo only if retino logo is uploaded. Bug, where logo would not display in some browsers if no width and height is set in Theme Options Panel.
- folder: fontawesome and all files within, files: theme_functions.php, all template files and single files ... - Added: Icon font Font Awesome update 4.03, icon font shortcode works in posts and titles
- file: template-menu1.php, template-menu2.php, template-menu3.php - Added: text in editor of menu pages appear above menu items
- file: options.php, footer.php - Added: option to display custom copyright text
- file: options.php, header.php - Added: pinterest icon
- file: functions.php, all files within the folder posttypes, options.php, options-framework.php, options-interface.php - Added: child-theme support
- file: style.css - Fixed: iframe height
- file: css_options_panel.php - Fixed: submenu hiding below main content when left area is scrollable
- file: footer.php, css_options_panel.php - Fixed: background repeat and fixed background position
- file: fitVids.css - Fixed: file name
- file: style.css - Fixed: unproportional stretched images (e.g. logo) in safari, submenu hiding below main content
- file: css_options_panel.php - Top margin of left area when left area is scrollable
- file: FitVids.js, scripts.js, style.css - Fixed: fluid width video embeds.
- file: scripts.js - Fixed: mobile menu displays current page as selected.
- file: masonry.css, scripts.js - Fixed: Masonry animation "double content load" in Chrome
- file: template-events1.css - Fixed: Make month translation ready.
- Initial release.
Theme Files
CSS
The following CSS files are included in the theme:
Style.css (located in: main direction)
Contains: Foundation for the site design. It controls the design structure of the theme.
I don't recommend making changes directly to this file, as those changes would be lost once you update the theme.
Instead, create a copy the the code that you wish to change and paste it into WordPress dashboard > Appearance > Customize > Additional CSS
and make your changes there.
The file is separated into the following sections:
- CSS RESET
- MISC
- TYPOGRAPHY
- LAYOUT
- NAVIGATION
- FOOTER
- WIDGETS
- IMAGES
- PAGINATION
- COMMENTS
- FORMS
- ACCESSABILITY
- RESPONSIVE LAYOUT
1. Tablet Portrait
2. Mobile (Landscape)
3. Mobile (Portrait)
dynamic-css.php (located in: /css)
Contains: Link color, Background image and color, box shadow and fonts as set in Theme Options Panel.
nivoslider.css (located in: /css)
Contains: Styles for the slider
prettyphoto.css (located in: /css)
Contains: Styles for the prettyPhoto Lightbox
light.css (located in: /skins/css)
Contains: Color values for light skin
dark.css (located in: /skins/css)
Contains: Color values for dark skin
admin-style.css (located in: /includes/admin/css)
Contains: Styles for meta boxes and admin columns in the WordPress admin
Java Script
"LEMONCHILI" loads the following Javascript files:
hoverintent.js (located in: /js)
Improves the css dropdown menu with animation
nivoslider.js (located in: /js)
Frontpage slideshow
jquery.imagesloaded.min.js (located in: /js)
Checks if images have been loaded yet
prettyphoto.js (located in: /js)
Used to display images and multi-media in a "lightbox" that floats overtop of the current web page.
slicknav.js (located in: /js)
Responsive Menu
superfish.js (located in: /js)
Jquery improved dropdown menu
theia-sticky-sidebar.min.js (located in: /js)
Glues the left area, making it permanently visible while scrolling.
fitvids.js (located in: /js)
Used for fluid width video embeds
scripts.js (located in: /js)
The theme's custom jQuery
Credits
I've used the following scripts, files, images, icons and other files in this theme:
FAQ & Troubleshooting
Slider does not display
The Slider will only display on the page that is using the "Home" template. Please make sure you are following all the instructions in the documentation under "Setting up the Homepage" (especially step 6!)
Gallery item opening a 404 Error page
There is a very easy fix for this issue: Simply go to Settings > Permalinks and click Save Changes.
Color or fonts as set in the Theme Options Panel don't get applied
Solution 1: Make sure you are not uploading the whole zip file that you've downloaded from Themeforest (including demo content, license, psd files, readme ...) but only the LemonChili.zip file. Solution 2: Check the file permission on your WordPress installation. Files should always have 644 permisison. Folders should always have 755 permission. More info here.How to update a theme
- Start by logging into Themeforest with the account that you've used to purchase your theme.
- Click Downloads and re-download the theme you've purchased. You will automatically get the newest version.
- Go to your WordPress admin and click Appearance > Themes . Activate any different theme, choose delete files for the old LEMONCHILI theme and then upload the new theme and activate it. If you attempt to upload a new version of a theme without deleting the old version first, the theme install will fail.
If you are still uncomfortable deleting the old theme, you may use a plugin, like for example Easy Theme and Plugin Upgrades to automate backing up your current theme and uploading the new version. In case something goes wrong, you can simply change back to the old theme.
IMPORTANT!: As update 4.0 was a major update, if you are updating from version 3.01 and below, please follow the instructions in the changelog
How to translate a theme
LemonChili can be translated into any language without having to edit the template files.
- Go to Settings > General and set the Site Language to your language.
- Download Poedit, which is a free, open source tool.
- Look for the the lemonchili.pot file, which is included in your theme files (in the subfolder "languages") and open it with Poedit.
- Click "Create New Translation", select your language and click OK
- You should see a list of all strings (in English) used in the theme. Go through the list and click on the text that you want to translate. When you click a line of text, the same text will appear at the upper of the 2 boxes at the bottom. Enter the translation for the text in the lower box.
- If you right-click on any line, you’ll see a file name and line number like “archive.php line 71″. That is the place in the theme files where this text is being used.
- If you are looking for a certain text that you want to translate, click Edit > Find .
- In Poedit > Preferences > Editing, make sure Automatically compile MO file when saving is checked. That way, when you click File > Save as, it will automatically output a .po and .mo file. The naming of your .po and .mo files is important. The naming convention is based on the language code (e.g. pt for Portuguese) followed by the country code (e.g. _PT for Portugal or _BR for Brazil). So, the Brazilian Portuguese files would be called pt_BR.po and pt_BR.mo. A complete list of codes can be found at language codes and country codes. Save the translation files in the same folder as the lemonchili.pot file.
You can always open your .po file again (in Poedit) and add translations.
Theme Installation Error “The package could not be installed. The theme is missing the style.css stylesheet.”
Make sure you are not uploading the whole zip file that you've downloaded from Themeforest (including demo content, license, psd files, readme ...) but only the lemonchili.zip file.