Hi there...
thank you for purchasing MARNI,
a WordPress Blog and Shop Theme
In this document you will find detailed information on how to use this theme.
If you have any questions
If you don't find the answers to your questions in this help file, please send me a message via the item support tab. This theme includes 6 months support from purchase date, with options to extend.
I will do my best to assist with questions directly related to the theme set up however before you contact me, please consider finding an answer to your question in:
- The relevant section of the documentation
- the FAQ
- WordPress Codex for general WordPress questions
- Google for general questions
If you like MARNI and want to support my work please rate it on Themeforest!
Thank you!
Getting Started
1. Installing the theme
Please make sure that you are using the latest version of Wordpress before you install MARNI.
There are 2 ways to upload the theme:
Method 1: wordpress upload function
|
 |
Method 2: FTP upload
- Unpack the Theme's zip file you have downloaded
- Upload the /marni folder to the /wp-content/themes directory in your WordPress installation on your server
- Login to your WordPress admin
- Click Appearance >Themes
- Look for the MARNI theme and click Activate
2. Required plugins
Once you install Marni, you will get a notification message in your WordPress admin telling you of the required and recommended plugins with an option to install them.
Alternatively you can go to Appearance > Install Plugins to see a list of the required plugins and to install them.

Once the plugins are installed, you need to activate them.

Required plugins
The following plugins are required to set up Marni- Meta Box - This plugin is required in order to display/use the custom fields for posts and pages, such as the post layout.
- Marni Meta Boxes - This plugin is required in order to display/use the custom fields as well.
- Kirki - This plugin is required in order to customize your site in Appearance > Customize.
Recommended Plugins:
The following plugins are optional and you only need to install them if you want to use their features:- Intuitive Custom Post Order - This plugin is recommended to sort the featured boxes and your categories via drag and drop and display them in a certain order. Once the plugin is installed, go to Settings > Intuitive CPO, check the Post Types and Taxonomies that you wish to reorder and click Update. Now you can simply drag and drop items into a certain order.
- WordPress Popular Posts - This plugin is recommended to display your most popular posts in the sidebar and show page views
- Smash Balloon Social Photo Feed - This plugin is recommended to display your Instagram feed in the sidebars.
- MailChimp for WordPress - This plugin is recommended to display a Newsletter Signup Form.
- Contact Form 7 - This plugin is recommended in order to display a contact form.
- Marni Custom Post Types - Activate this plugin if you wish to display featured boxes on the home page.
- Marni Widgets - Activate this plugin if you wish to use the custom Marni widgets on your site.
- Marni Shortcodes - Activate this plugin if you wish to use the Marni shortcodes on your site.
- Marni Share Buttons - Activate this plugin if you wish to display share buttons for each post.
- WooCommerce - This plugin is recommended in order to include a shop page.
- One Click Demo Import - This plugin is recommended in order to import the Demo Content to your site. You can delete this plugin after importing the demo content.
Import theme demo settings (optional)
To help you get started, you can import demo content and settings to your site.
It is very important that you install and activate all required and recommended plugins before you install the demo content.
You can do that in Appearance > Install Plugins.
Importing the demo content requires the One Click Demo Import plugin, which can be installed in Appearance > Install Plugins as well.
Once the plugin is installed and activated, go to Appearance > Import Demo Data.
Here you can install the Demo Content and the Demo Styles separately.
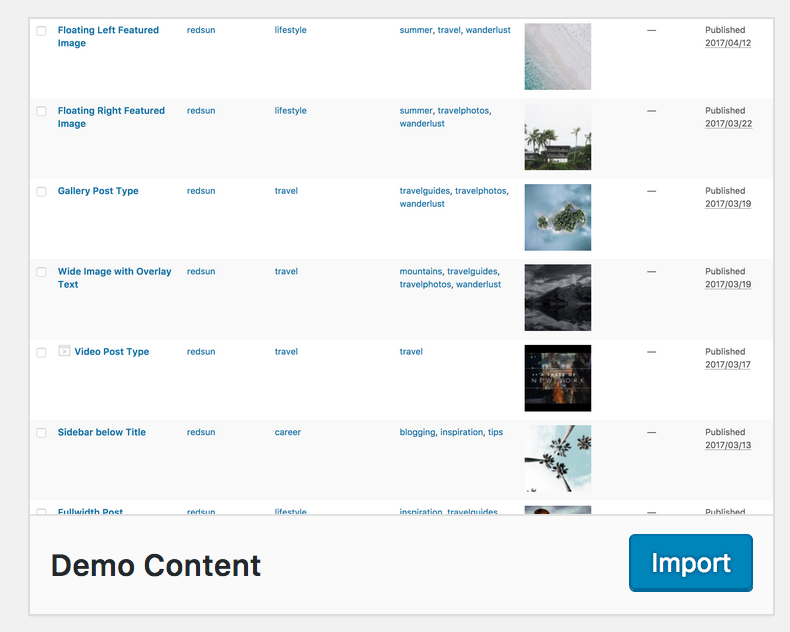
STEP 1: Import the Demo Content
This import contains all the content: pages, a showcase of differently styled blog posts and content boxes, images, categories, shop items and the menu.You can skip this step if you already have content on your blog.

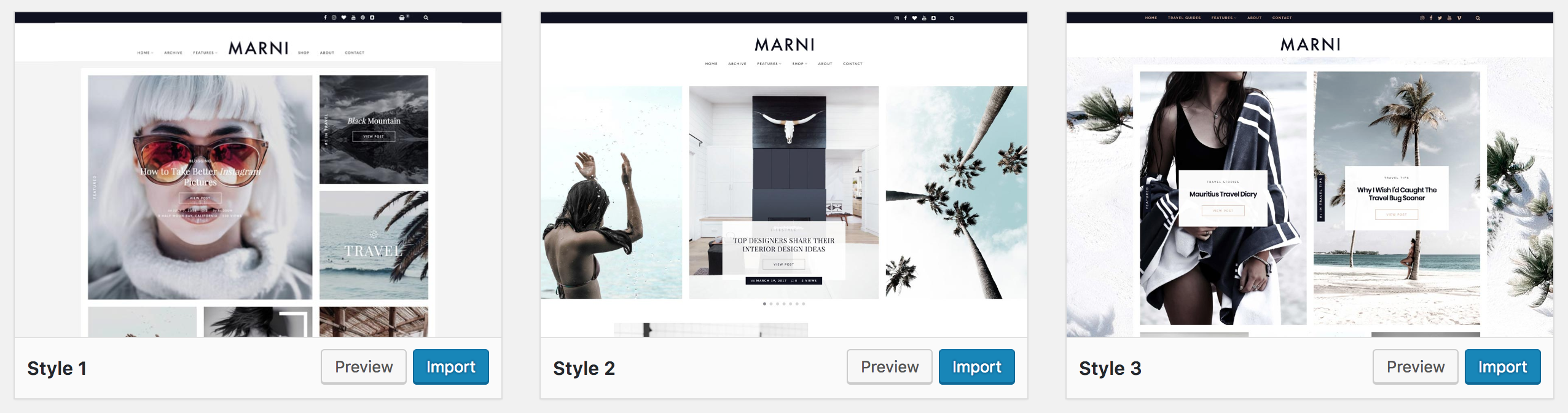
STEP 2: Import Demo Style
This import contains all settings from the Theme Customizer as well as all widgets.Select one of the three available styles.

Header / Footer
Setting up the Header
The Logo
- Go to Appearance > Customizer > Site Identity .
- Click Select logo and upload your logo.
(It is recommended to upload your logo twice the width and height that you actually want to display it so it looks sharp on Retina screens. For example if you wish to display a logo with a width of 200px and a height of 100px, upload a logo with a width of 400px and a height of 200px.) - Below, enter your logo's width.
(For example if you uploaded a logo with a width of 400px, enter 200.)
(Info: the MARNI logo uses the "Futura" font.)
The Menu

In order to create a new menu,
- Click Appearance > Menus.
- Click create a new menu .
- Enter a name for your menu and click Create Menu.
- In Menu Settings select Display location "Primary" and click Save Menu.
- Select menu items from the left column and click Add to Menu.
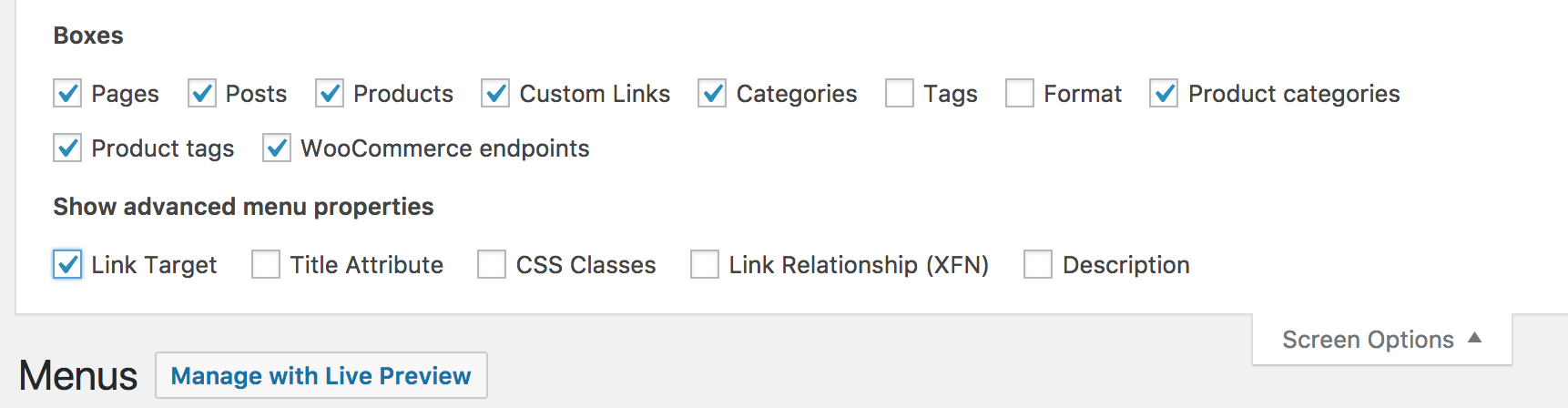
- Click on the drop down arrow of a menu item to change the navigation label or if you want to open the menu item in a new tab.
- Click "Sceen Options" in the top right corner for more options.




More detailed instructions on how to work with the WordPress menu can be found in the WordPress Codex
The Header Layout
- The layout of your Header can be customized at Appearance > Customizer > Layout > Header .
- The theme includes 4 main header layouts:
- Logo centered between Navigation items
- Navigation below Logo
- Navigation in Top Bar
- Logo left - Navigation right
Each of the above layouts comes with additional options. - In order for the social icons to appear in the header, go to Appearance > Customize > Connect > Social Accounts, click Add new social account and fill in the social account info.
Setting up the Footer
The Instagram Area
- Install & Activate the plugin Smash Balloon Social Photo Feed.
- Go to Instagram Feed > 1. Configure and click on the large blue button to connect your Instagram account.
- Go to 2. Customize to customize your Instagram feed.
In order to display the feed like on the Marni Demo page,- set Number of Photos to 9
- set number of Columns to 9
- set Padding around Images to 0
- if your images look blurry on smaller screens, change Image Resolution to Medium or Full Size
- uncheck the Show Feed Header checkbox
- uncheck the Show the Load More button checkbox
- uncheck the Show the Follow button checkbox
- Save your Changes
- Now go to Appearance > Widgets
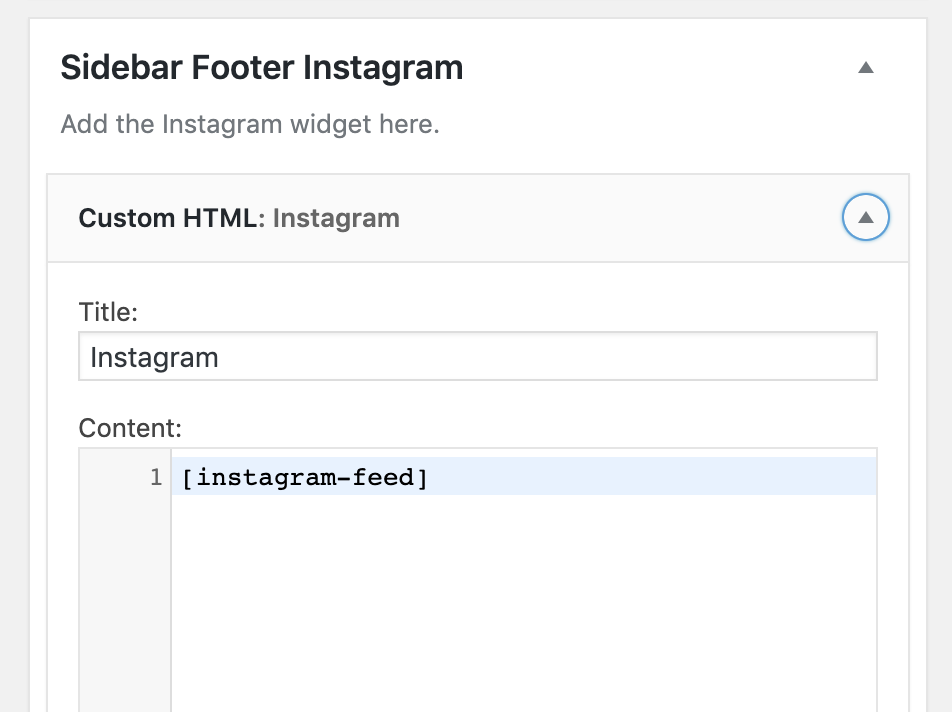
and add the Custom HTML widget to the "Instagram Footer" widget area, you can add a title like "Instagram" and add the shortcode
[instagram-feed]into the Content field:

The Social Icons Area
- Go to Appearance > Customize > Layout > Footer and enable "Display social icons in footer".
- Go to Appearance > Customize > Connect > Social Accounts.
- Click Add new social account, select an account Type and fill in the Account Url and optionally some text like "like us on facebook", to display next to the social icon. Repeat for each social account.
The Footer Logo
- Go to Appearance > Customize > Layout > Footer.
- Click Select File and upload your logo.
(It is recommended to upload your logo twice the width and height that you actually want to display it so it looks sharp on Retina screens. For example if you wish to display a logo with a width of 100px and a height of 50px, upload a logo with a width of 200px and a height of 100px.) - Below, enter your logo's height.
(For example if you uploaded a logo with a height of 100px, enter 50.)
The Footer Text Area
Here you can for example enter copyright text. (In order to display the copyright sign, enter © )
- Go to Appearance > Customize > Layout > Footer.
- Enter your text into the "Footer Text Left", "Footer Text Middle" and "Footer Text Right" field.
Pages
Page Templates
The theme comes with the following custom page templates:
- Default Template - A fullwidth page (no sidebar)
- Page Page with Background Image - A page that displays the Featured Image as background image.
- Page with Sidebar - A page that displays a sidebar on the right side.
- Shop Frontpage - A page that displays an intro image and promo boxes for the shop.
How to use a template:
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the "Template" drop-down menu.
- Choose a page template.
- Click the Publish button above.
- Now you can add your new page to your Menu.
Setting up the Home page
- Go to Settings > Reading and make sure Front page displays is set to Your latest posts.
- Below, you can select how many posts to display per page.
- In order to add the Home page to your Menu, go to Appearance > Menus
and on the left hand side select Custom Links .
Under "URL" enter your domain name (eg. "http://www.mydomain.com")
Under "Link Text" enter for example "Home" and then click Add to Menu .
Adding a slider to the Home Page
- Go to Appearance > Customize > Layout > Slider and check Display slider . Here you can also customize the Slider.
- In order to add slides to the slider on the homepage, simply go to Posts > All Posts and click on the post that you wish to display in the slider or create a new post.
- Make sure the post has a Featured Image.
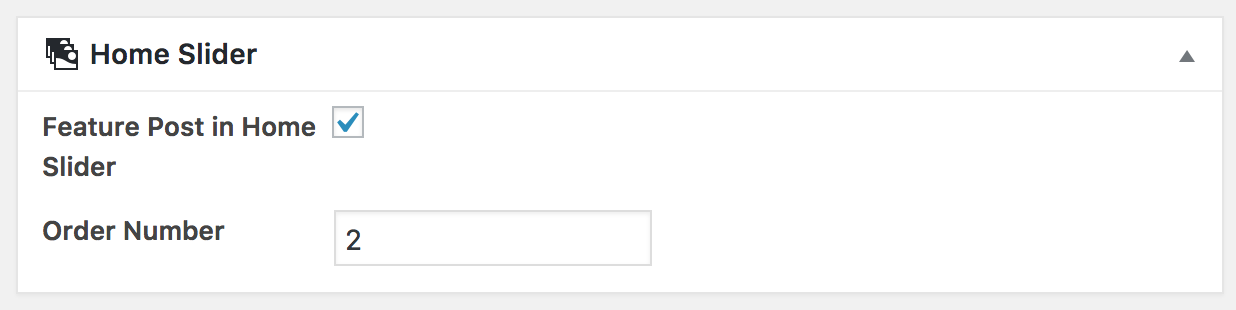
- Look for the Home Slider Box and check the Feature Post in Home Slider checkbox.
- You can reorder the slides in the slideshow by giving them an Order Number below.


Adding the Content Boxes to the Home Page
Please find the instructions under Theme Features > Featured Boxes.
The Home Top Sidebar

The theme includes a vertical sidebar that displays below the slider and above the posts on the Home page.
This sidebar works escpecially with the following widgets:- MARNI - Categories widget
- MARNI - Popular Posts widget
The Home Page Layout
- In order to customize the Homepage layout go to Appearance > Customize > Layout > Home
- The theme includes 4 main home post layouts:
- Standard Post
- Grid Post
- List Post
- Masonry
Each of the above layouts comes with additional options. - Here you can also select the Post Summary Type.

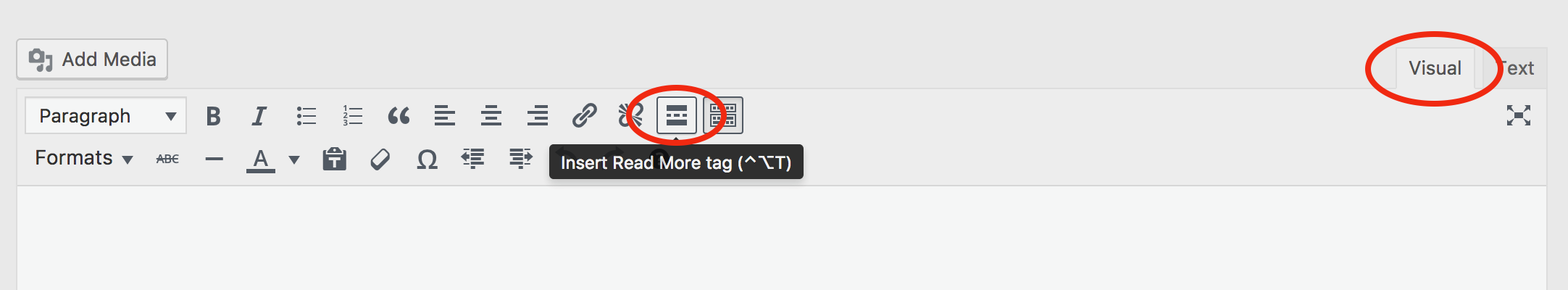
You can choose to display the full post, an excerpt or no summary. If you select the excerpt, no formatting, images or embeds will display on the home page. If you don't want to show your full post but still show formatting, images and embeds, select "Full" and then use the "more tag" in your blog posts.
Setting up the ARCHIVE pages
Archives Pages are- Category Pages which display all posts related to a particular category,
- Tag Pages which display all posts related to a particular tag,
- Author Pages which display all posts related to a particular author,
- etc.
The Archive Pages Layout
In order to customize the Archives layout go to Appearance > Customize > Layout > Archives
Category pages
Once you add a category to a post, WordPress generates the category page automatically.
In order to add a category page to your menu, go to Appearance > Menus and click the drop-down box heading titled "Categories" on the left of the page. Below, your categories will be listed. Check the box next to your desired category and click "Add to Menu".
In order to assign an image to a category, go to Posts > Categories and select a category. Upload the category image. The image will appear on top of this category's page and in the "MARNI - Categories widget".
Setting up the Shop

- The shop pages requires the Woocommerce plugin.
You can install this plugin in Appearance > Install Plugins. - Immediately after activating the plugin, you are taken to the setup wizard.
You can use the wizard, or skip it and manually set up everything. - Now create your products
- You can optionally display a left sidebar on the shop pages by going to Appearance > Widgets and adding widgets to the "Woocommerce" sidebar.
- Set the number of products per row in Appearance > Customize > WooCommerce > Product Catalog
- Detailed information and videos on how to work with WooCommerce can be found here:
Dokumentation
WooCommerce Guided Tour Videos
Setting up the Shop Front Page
1. Adding the Front Page

- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Shop Frontpage Template".
- You can give this page a title, eg. "Shop".
- Click Publish.
- Now you can add the new page to your menu.
2. Adding a Top Image

- Go to Appearance > Customize > Shop > Shop Frontpage Image and upload your image.
Into the field "Title Over Image" enter the text that you wish to appear above the image.
You can use HTML, shortcodes and icons in this field as well, for example in order to add an icon, add:<i class="fa fa-heart">
More info about icons you can find in this documentation under Theme Features > Icons.
Example from the theme demo:we <i class="fa fa-heart"></i> basics <br> [button size="large" color="#101020" style="outline" link="http://marni.redsun.design/shop/"]shop now[/button]
3. Adding Promo Boxes

- Go to Appearance > Customize > Shop > Shop Frontpage Promo Boxes
- Click "Add new Promo Box", upload an image and enter Overlay Text and an URL where you want the box to link to. Repeat this step for each Promo Box.
- Below you have the option to adjust the Promoboxes Text Font and add a transparent background color over the images so that the text above it is better readable.
4. Adding Products to the Shop Frontpage

- In order to add products to the Shop Front Page, you can simply put any WooCommerce Product Shortcode into the text editor of the page that you've created in Step 1.
Make sure to add the shortcode into the Text (not Visual) editor.
For example show 4 products from the "accessories" category:[product_category category="accessories"]
or list 4 products on sale:[sale_products per_page="4" columns="4"]
Combine the WooCommerce shortcodes for exampel with headlines and Marni button shortcodes to create a nice layout. Example from the Marni Theme demo:<h4 style="text-align: center;">New Arrivals</h4> [recent_products per_page="3" columns="3"] <p style="text-align: center;">[button window="new" style="outline" size="large" link="http://www.marni.redsun.design/shop"]shop all new arrivals[/button]</p>
Setting up the Contact Page
Step 1: Setting up the Contact form
- The Contact Page requires the Contact Form 7 plugin. You can install this plugin in Appearance > Install Plugins.
-
Once the plugin is installed and activated, go to Contact > Add New and set up your contact form:
Enter a title and create form fields.
Example from the theme demo:
<label> Your Name (required) [text* your-name] </label> <label> Your Email (required) [email* your-email] </label> <label> Subject [text your-subject] </label> <label> Your Message [textarea your-message] </label> [submit "Send"]
You can find more info on how to work with Contact Form 7 in the Contact Form 7 Docs. -
Click Save and copy the shortcode that you find below the title field.
Step 2: Creating the Contact Page
- Click Pages > Add New.
- Give this page a title, eg. "Contact".
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select a template. The theme demo uses the "Page with Background Image" template. If you are using this template, you can upload a Featured Image for this page which will display as background image.
- Paste the shortcode you've copied in Step 1 into the Text editor along with any text you wish to display on your contact page.
- Click Publish.
- Now you can add the new page to your menu.
Setting up the ABOUT pages
The theme demo's about page was simply created by using the column shortcode on a page with the default template:
[one_half]
/* upload you image here */
[/one_half]
[one_half_last]
/* enter your text / buttons etc. here */
[/one_half_last]
Posts
How to Create a Blog Post
- Click Posts > Add New
- Enter a Title and the Blog Post content.
- You can select or add a new category on the right hand side
- Optionally enter a location into the Location field.
- Upload a Featured Image on the right hand side.
There are 4 options to display the Featured Image:- Standard
- Widescreen + Overlay Title
- Floating Right
- Floating Left
- Optionally display a sidebar.
There are 5 options for the Sidebar:- Right Sidebar
- Right Sidebar Below Title - this option works with the Standard Featured image only.
- Right Sidebar Below Featured Image - this option works with the Standard Featured image only.
- Fullwidth Page (No Sidebar)
- Fullwidth Page Narrow (No Sidebar)
- Click Publish.

Go to Appearance > Customize > Layout > Single Posts and select which post meta you wish to display on single blog pages.
Style your Blog Post
- The Title
If you wish to style parts of your title with italic or bold text, you can use the following HTML code for that:
<strong>bold text goes here</strong>
<em>italic text goes here</em>
 NOTE!: Make sure to always close each HTML tag, otherwise all the following text on your site will display bold or italic!
NOTE!: Make sure to always close each HTML tag, otherwise all the following text on your site will display bold or italic!
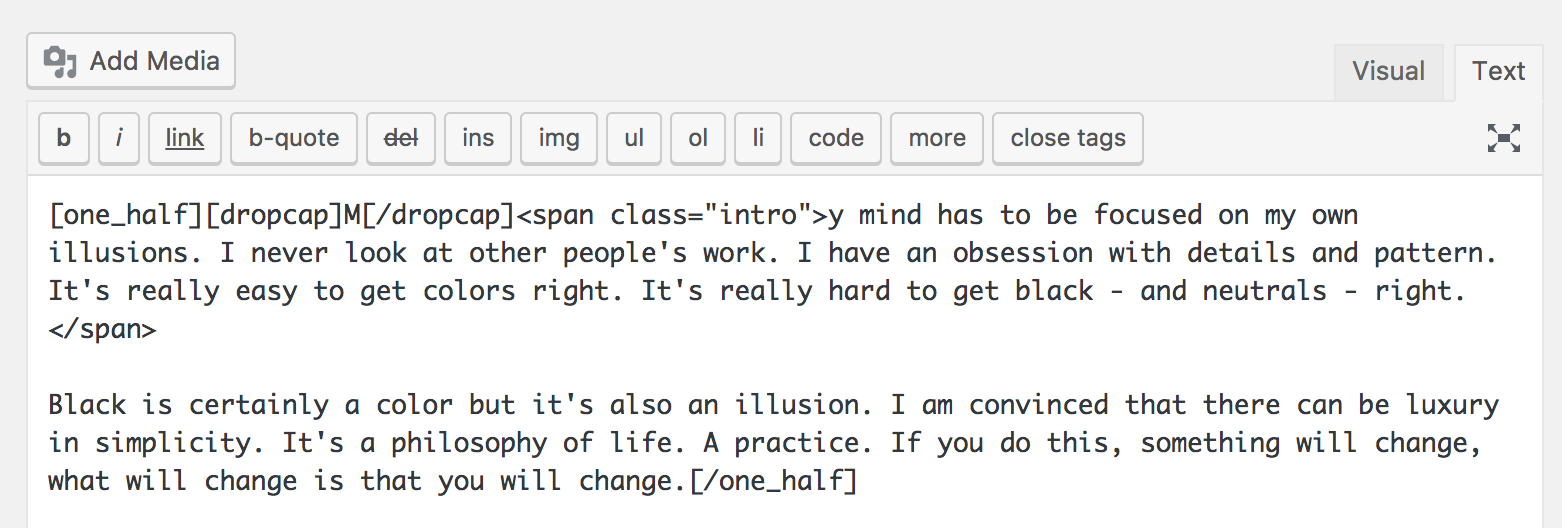
- Dropcaps
In order to display the first letter of your blog post in a larger font, you can use the dropcap shortcode for that. You can find a demonstration and the code for all available dropcaps here .

- Intro Text
If you wish to display the first paragraph of your blogpost in a larger font so it grabs the attention of your readers, simply switch to the visual editor, click on the Formats button and select "Intro Text".


Post Formats
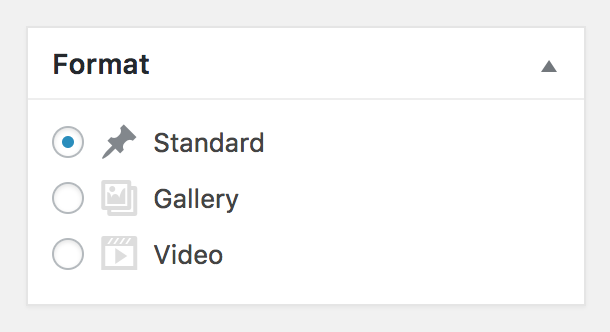
Marni includes 2 Post Formats:
- Video - displays a video at the top of your post
- Gallery - displays a masonry styled gallery at the bottom of your post

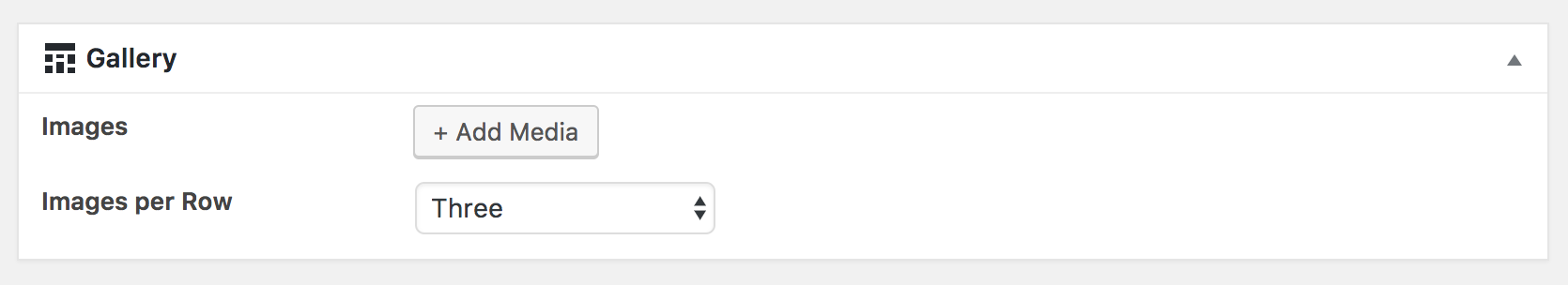
How to add a Gallery post
- Click Posts > Add New
- On the right hand side, select the gallery format. A Gallery box will appear below the editor.
- Click + Add Media and select the images you wish to display in the gallery.
- Furthermore you have the option to display one, two, three, four or five images per row.
- Click Publish. The gallery will appear on the bottom of your single blog post.

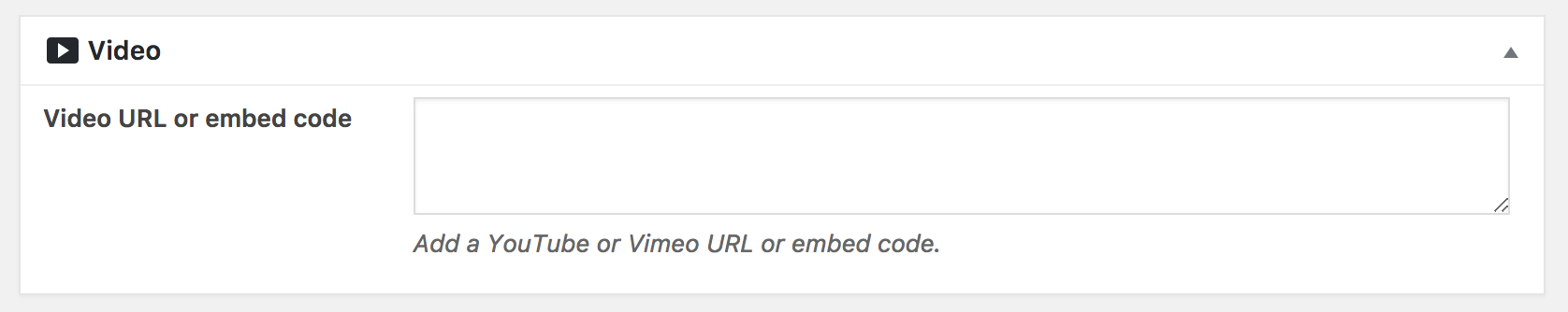
How to add a Video Post
- Click Posts > Add New
- On the right hand side, select the video format. A Video box will appear below the editor.
- Enter your video's URL or embed code into the box.
- Click Publish. The video will appear on the top of your single blog post.

INFO:
In order to display a thumbnail for video posts in the slider, the previous / next post links and related post links at the bottom of each single blog post and the popular posts widget, you need to additionally upload a featured image on the right hand side.
A useful plugin that automatically creates those thumbnail images for you is the Video Thumbnails plugin.
This is how you install and use this plugin:
- Go to Plugins > Add New. In the top right corner enter "Video Thumbnails" into the search field. Now in the search results look for the "Video Thumbnails" plugin and click Install Now. Once the plugin is installed, click Activate.
- Go to Settings > Video Thumbnails.
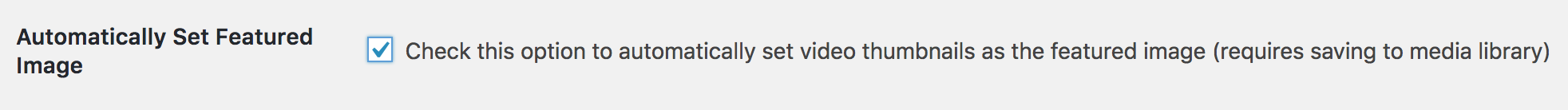
In the General Tab, check the "Save Thumbnails to Media Libray" checkbox and the "Automatically Set Featured Image" checkbox.


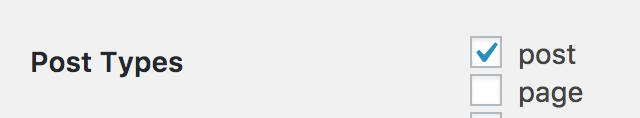
Check the "Post Types > post" checkbox

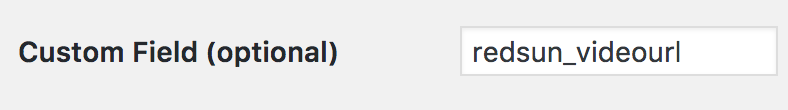
Into the field "Custom Field", enter "redsun_videourl".

Click Save Changes.
- Now when you create a new video post, a featured image will automatically be set. For existing video posts, go to Settings > Video Thumbnails > Mass Action and click Scan Past Posts.
Media
Recommended Sizes
The minimum recommended image width is 1200px.
For Page Background images, the recommended image width is 2308px.
Please try to select images that match the minimal image width to avoid whitespace, bad alignment and other image related problems.
Template Images
Marni automatically resizes all uploaded images to the following image sizes:- Uncropped HD: 2308px, scaled
- Uncropped Full: 1200px, scaled
- Uncropped Largex2: 1600px, scaled
- Uncropped Large: 800px, scaled
- Uncropped Medium: 560px, scaled
- Sqare HD: 2308x2308px, cropped
- Sqare Full: 1200x1200px, cropped
- Sqare Largex2: 1600x1600px, cropped
- Sqare Large: 800x800px, cropped
- Sqare Medium: 560x560px, cropped
- Sqare Small: 250x250px, cropped
- Sqare Mini: 120x120px, cropped
- Landscape HD: 2308x1731px, cropped
- Landscape Full: 1200x900px, cropped
- Landscape Largex2: 1600x1200px, cropped
- Landscape Large: 800x600px, cropped
- Landscape Medium: 560x420px, cropped
- Landscape Mini: 120x90px, cropped
Post Image
The Post Image sizes can be defined in Settings > Media.
When setting the sizes for post images, keep in mind that
- a full width page has a width of 1200px
- a full width post has a width of 1000px and
- a page/post using a sidebar has a width of 780px.
Resizing Thumbnails
Resizing only works for newly uploaded images.
If you install Marni on an existing blog with existing images, your images will not display properly.You can resize the images by installing and running a Thumbnail resizing plugin, for example the AJAX Thumbnail Rebuild plugin.
Theme Features
Featured Boxes
- The Featured Boxes require the Marni Custom Post Types plugin.
You can install this plugin in Appearance > Install Plugins. - Go to Appearance > Customize > Layout > Home and make sure the "Display Featured Boxes" switch is set to "on".
- Click Featured Boxes > Add New Featured Box
- You can give this featured box a title, the title will not appear anywhere on the site.
- Under BOX TYPE you can select one of the two box types:
Post Box - Display a featured post
Content Box - Display content (text, buttons, shortcodes, icons,...) over an image that links to any URL like for example a category page, the shop page etc.
- Fill in the settings for the box.
- Click Publish


POST BOX

If you've selected the Post Box, the FEATURED POST meta fields will appear.
- Select the post that you wish to display. In order to search for a specific post, simply start typing the title into the field.
- Select what post meta that you wish to display.
CONTENT BOX

If you've selected the Content Box, the CONTENT BOX meta fields will appear.
- Upload a featured image on the right hand side
- Enter text into the editor. Paragraphs will not be inserted automatically. In the text (not visual) editor, you can add
<br>for line breaks. You can also use HTML and shortcodes as well. - In order to add a link to the box you can either enter the URL into the "Box links to" field ord add a button via a shortcode. Please make sure to always add the full URL including http://
Below are links to screenshots of the settings of some of the featured boxes on the Marni Demo site:
SALE BOX WITH BUTTON - "LOOKS" CATEGORY BOX
How to reorder the Featured Boxes
- Install the Intuitive Custom Post Order plugin. You can do that in Appearance > Install plugins.
- Once the plugin is installed, go to Settings > Intuitive CPO , select "Featured Boxes" an click Update.
- Go to Featured Boxes > All Featured Boxes and simply drag and drop the posts into a certain order.

Theme Customizer
The Theme Customizer can be found under Appearance > Customize .
Here you have access to all the theme's configuration settings. All changes may be previewed before saving them.
The Theme Customizer is pretty much self explanatory. However below are some notes on how to make changes to the typography.
Typography
In order to make changes to the typography, go to Appearance > Customize > Typography.

- px VS em
For the font size and line height you can use either the px or em unit.
While px are fixed-size units (one pixel is equal to one dot on the computer screen), using the "em" unit will display the text element relative to the Base Font.
Example:
Base font size: 16px.
Headline font size: 2em. —> The headline will display twice the size of the base font, which equals 32px.
- The Base Font

The default Base Font size is set to 16px.
Changing the Base Font will affect most other typography elements on the site as it also increases/decreases all other text elements (like headlines etc.) that use the “em” unit. Any typography elements that use the “px” unit will not be affected.
The default Base Font line height is set to 1.75em, which means the line hight is 1.75 times the base font size.
Sidebars
MARNI includes 10 sidebars.
You can find them in Appearance > Widgets.
- Sidebar Home Right
The Sidebar Home Right displays on the right side of your home page. You can enable it in Appearance > Customize > Home > Home Layout > Display Sidebar. - Sidebar Home Top
The Sidebar Home Top displays above the posts on your home page. It will appear once you add widgets into the sidebar. If you remove all widgets, the sidebar will disappear. - Sidebar Archives
The Sidebar Archives displays on the right side of your archive pages (category archive, tag archive, author archive, ...) . You can enable it in Appearance > Customize > Archives > Archives Layout > Sidebar. - Sidebar Single
The Single Sidebar displays on the right side of your single post pages. You can enable it separately for each post below the post editor under Layout > Sidebar. Select "Right Sidebar", "Right Sidebar below Title" or "Right Sidebar below Featured Image". - Sidebar Pages
The Sidebar Pages displays on the right side of your pages. You can enable it separately for each page by selecting the "Page with Sidebar" Template under "Page Attributes". - Sidebar WooCommerce
The Sidebar WooCommerce displays on the left side of your shop pages. It will appear once you add widgets into the sidebar. If you remove all widgets, the sidebar will disappear. - Sidebar Footer Instagram
The Sidebar Footer Instagram displays your Instagram feed on the top of your footer area. It will display on each page of your site. This Sidebar is designed to display the Instagram feed only. - Sidebar Footer Left
- Sidebar Footer Center
- Sidebar Footer Right
The Sidebar Footer Left, Sidebar Footer Center and Sidebar Footer Right display on the bottom of each page of your site. There is no need to enable those sidebars, they will appear once you drag widgets into them and disappear once you remove all widgets from them. You have the option to display the footer widget area with a dark background and light text or light background with dark text in Appearance > Customize > Colors > Footer Sidebar Color.
Widgets
To add, remove, or edit your sidebar widgets, go to Appearance > Widgets.
On the left, you will see a list of the available widgets to choose from.
On the right, you will see the 9 widget areas in the theme.
To add a widget to your sidebar, simply drag & drop a widget from the left into any of the sidebars on the right.
MARNI includes 4 custom widgets and recommends (includes styles) for 2 widgets:
INCLUDED WIDGETS
- MARNI - Categories widget

The Categories widget displays a list of your categories including the category image.
You can set the image for each category in Posts > Categories, click "Edit" for a category and upload your image.
OPTIONS:
- Include / Exclude Categories:
Select "Include below categories" or "Exclude below categories" from the dropdown field. Then simply enter the category IDs into the field below, separated by comma. You can find the ID for each category in Posts > Categories, in the categories table on the right hand side. - Category image height:
set a height for the category images (in pixels). Min height = 60, Default is 120. - If you are adding the widget into the Sidebar Home Top, you have additionaly the option to display three, four or five categories per row.
- Include / Exclude Categories:
- MARNI - Featured Post widget

The Featurd Post widget displays a link to any of your posts. Simply select a post from the dropdown field.
OPTIONS:
- Display Thumbnail
- Display Category
- Display Post Date
- MARNI - Popular Posts widget

The Pouplar Posts widget displays a list of your most popular posts. This widget requires the WordPress Popular Posts plugin. You can install this plugin in Appearance > Install Plugins. This widget is simply an extension to the WordPress Popular Posts plugin and provides a different styling than the widget that already comes with the plugin.
OPTIONS:
- Number of Posts
- Thumbnail Size
- Display Counter
- Display post date
- Sort posts by Total Views, Daily Views or Comments
- Time Range Filter
- Categories Filter
You can find the ID for each category in Posts > Categories, in the categories table on the right hand side. - Exclude Posts
You can find the post ID by going to Posts > All Posts and hovering over the name of the post whose ID number you want to find. At the foot of the browser window you’ll see the URL for the post or page. In the URL you will see the parameter post= followed by a number. That number is the ID number for the post or page. - If you are adding the widget into the Sidebar Home Top, you have additionaly the option to display three, four or five categories per row.
- MARNI - Social widget

The Social Widget displays icons that link to your social accounts.
You can add social icons in Appearance > Customize > Connect > Social Accounts.
RECOMMENDED WIDGETS
- MailChimp Sign-Up Form

Marni includes styling for the MailChimp for WordPress plugin.
Follow the below instructions in order to add a MailChimp newsletter sign-up form widget to your sidebar.
- Sign up at mailchimp.com and create a newsletter list
- Install the "MailChimp for WordPress" plugin. You can do that in Appearance > Install Plugins.
Once installed, go to the plugin's Settings page and enter your API key. - Go to Appearance > Widgets and drag and drop the "MailChimp Sign-Up Form" widget into one of the sidebars.
- In order to customize your newsletter form, go to WP Dashboard > MailChimp for WP > Forms. If you want your newsletter sign-up form to look just like on the Marni demo, replace the code with the following code:
Click "Save Changes".<span class="subscribe-text serif-italic">Don't miss a thing!</span> <input type="email" name="EMAIL" placeholder="Enter Email" required /> <input type="submit" value="Sign up" />
- Smash Balloon Social Photo Feed


In order to display an Instagram feed, Marni recommends the Smash Balloon Social Photo Feed plugin.
Shortcodes
Using shortcodes is very easy. To use one, create a new post (or edit an existing one), and in the the editor type a shortcode in brackets. You can find a demonstration and the code for all included shortcodes on the Shortcodes page of the theme demo.
Dropcaps
[dropcap_large]First Letter[/dropcap_large]
[dropcap]First Letter[/dropcap]
[dropcap2_large]First Letter[/dropcap2_large]
[dropcap2]First Letter[/dropcap2]
Pullquotes
[pullquote_left] Quote text [/pullquote_left]
[pullquote_right] Quote text [/pullquote_right]
Highlight
Highlight 1 uses black text, hightlight 2 white text.
[highlight color="#a3d7df"] highlighted text [/highlight]
[highlight2 color="#101020"] highlighted text [/highlight2]
Buttons

Button which uses the button color as set in the Customizer:
[button link="http://www.fullURL.com"]Click me![/button]
Button with custom color and which opens in a new tab:
[button window="new" color="#DEC7CD" link="http://www.fullURL.com"]Click me![/button]
Button with custom color, with outline style and which opens in a new tab:
[button window="new" color="#A3D7DF" style="outline" link="http://www.fullURL.com"]Click me![/button]
Large button which uses the button color as set in the Customizer:
[button size="large" link="http://www.fullURL.com"]Click me![/button]
Large button with custom color and which opens in a new tab:
[button size="large" window="new" color="#DEC7CD" link="http://www.fullURL.com"]Click me![/button]
Large button with custom color, with outline style and which opens in a new tab:
[button size="large" window="new" color="#A3D7DF" style="outline" link="http://www.fullURL.com"]Click me![/button]
Divider
Fullwidth divider[divider]Short divider
[divider] Column Shortcodes
Please find a demonstration and the code for the column shortcodes on the Shortcodes page of the theme demo.Icons
MARNI includes the "Fontawesome" as well as the "Pe 7 icon 7 stroke" icon font.
This is how you add an icon to your posts and pages:
NOTE!: Please add the code into the text (not visual) editor. If you are using Gutenberg, add the code into the Custom HTML block.FONT AWESOME
- Choose your icon from here: Fontawesome
- Add the code as follows (replace "heart" with whatever icon you would like to use):
<i class="fa fa-heart"></i>
Example increase icon size x 5, and use light grey color:<i class="fa fa-heart fa-5x" style="color: #aaa;"></i>
You can find more usage examples here.
PE ICON 7 STROKE
- Choose your icon from here: Pe Icon 7 Stroke
- Add the code as follows (replace "anchor" with whatever icon you would like to use):
<i class="pe-7s-anchor"></i>
Example increase icon size x 5, and use light grey color:<i class="pe-7s-anchor pe-5x" style="color: #aaa;"></i>
You can find more usage examples here.
FILE INFO
Changelog
Version 3.11 - Released: 15/10/2023- Fixed: Warning if using template "Page with Background Image" but no background image is set
- Fixed: Social icons
- Fixed: Padding for image caption
- Fixed: Error if "Number of Menu items left of logo" field is empty
- Added: FontAwesome version 6
- Added: Tik Tok icon
- Fixed: Font sizes of navigation menu items and footer social area
- Fixed: Typography of list items in backend
- Fixed: A few layout issues
- Fixed: WooCommerce Shop Layout issues on mobile
- Fixed: Shop promo boxes images
- Fixed: option to select post box for featured boxes.
Please update the Marni Meta Boxes plugin to version 2.01!
- Restoring the classic Widgets Editor
- Fixed: Slider displays even it is set to not display
- file: category.php, style.css - Added: display category description on category pages
- file: style.css - Fixed: remove bottom border from share buttons
- file: template-tags.php - Added: noopener/noreferrer attribute tag to social icons
- file: woocommerce.css - Fixed: alignment of productucts on mobile
- file: template-tags.php - Fixed: cart icon (deprecated code)
- file: style.css, gutenberg.css - Fixed: color of block buttons
- Fixed: minor bug fixes
- file: customizer.css, gutenberg.css, style.css, - Added: Gutenberg support
- file: customizer.css, template-tags.php - Added: more options in customizer for displaying recommended posts.
- file: plugin-list.php, style.css - Fixed: As the recommended plugin "WP Instagram Widget" stopped working and was closed, the theme now recommends and supports the popular Smash Balloon Social Photo Feed plugin instead. Instructions on how to set up the Instagram feed can be found in the documentation under Header/Footer > Footer > The Instagram Area.
- file: widget-popular-posts.php, Marni widgets plugin - Fixed: Display popular widgets date as set in Settings > General
- file: style.css - Fixed: Display of pullquotes on smaller screens
- file: functions.php, style-rtl.css, woocommerce-rtl.css, slicknav-rtl.css, marni-shortcodes-rtl.css - Added: RTL support
- file: theme-functions.php, functions.php, single.php, mobile-detect.php - Removed: mobile detect script. (now using WP build-in mobile detect function)
- file: scripts.js, slicknav.js, jquery.magnific-popup.min.js, customizer.php, owl.carousel.js, style.css - Fixed: replaced jQuery .click(), .hover() and .bind() with .on()
- file: customizer.php, woocommerce.php, woocommerce.css, woocommerce_functions.php - Fixed: Removed Products Per Row field from Customizer since WooCommerce already has a setting for it in the Customizer WooCommerce tab.
- file: woocommerce.css - Fixed: Shop Cart and My Account Layout on mobile devices, checkboxes and radio buttons on checkout page
- file: style.css - Fixed: WooCommerce radio buttons and proceed to checkout button
- file: 404.php, style.css - Fixed: 404 page layout on mobile devices
- file: style.css - Fixed: margin for shortcode buttons
- file: functions.php - Fixed: display content from excerpt field
- file: template-tags.php, theme-functions.php, widget-featured-post.php, functions.php, customizer.php - Fixed: Data validation.
- file: customizer.php, admin-styles.css - Fixed: remove inline styles.
In version 2.0 the theme meta boxes and theme widgets were moved into a plugin. Please install the MARNI Meta Boxes and MARNI Widgets plugin in Appearance > Install Plugins.
- file: functions.php - Moved: The theme widgets were moved into a plugin. Please install the MARNI Widgets plugin.
- file: functions.php - Moved: The theme meta boxes were moved into a plugin. Please install the MARNI Meta Boxes plugin.
- file: dynamic-css.php, style.css, - Improved: Added dynamic styling via wp_add_inline_style()
- file: scripts.js - Improved: code improvements
- file: woocommerce.css - Fixed: aligning of coupon code field on cart page.
- file: style.css - Fixed: Gutenberg galleries.
- file: style.css - Fixed: Popular Post widget titles
- file: functions.php - Fixed: included files that didn't exist any more
- file: functions.php, style.css, style-editor.css - Fixed: Gutenberg styles
- file: folder: meta-box-conditional-logic - Fixed: Meta Boxes compatibility with WP 5
- file: scripts.js - Fixed: Scroll to top of page when closing lightbox image on mobile devices.
- file: home.php, customizer.php - Fixed: Masonry layout and post meta color if posts page is not set to homepage.
- file: customizer.php, slider.php, scripts.js - Added: Make auto max slider height an option.
- file: style.css - Fixed: Popular post thubmanils in IE11
- file: theme-functions.css - Fixed: Display comment date in the format as set in Settings > General
- file: style.css - Fixed: Disqus comments not displaying properly
- file: logo.php, customizer.css - Added: Option for responsive text logo font size
- file: style.css - Added: Support for new "Text & Media" Gutenberg block.
- file: style.css, gutenberg.css, scripts.js - Added: Gutenberg support.
- file: customizer.php, single.php, style.css - Added: Option to remove thumbnail from single post pages.
- file: style.css - Fixed: Popular Post widget in IE 11.
- file: style.css - Fixed: Styling of newsletter widget.
- file: customizer.php - Fixed: Option to display/hide dots navigation for slider.
- file: home.php, archives.php, category.php, style.css - Fixed: Display pagination right below posts on mobile devices instead of below the sidebar.
- file: customizer.php - Fixed: Error if Kirki plugin is not activated
- file: customizer.php - Added: Option to add responsive font sizes for mobile devices
- file: header.php, style.css - Added: Display of cart icon on mobile devices
- file: style.css - Fixed: Newsletter widget layout in home top sidebar
- file: dynamic-css.php - Fixed: PHP Warning
- file: single.php - Fixed: Correct image size on single blog posts for fullwidth and fullscreen layout
- file: functions.php, single.php, category.php, page-bg-image.php, page-shop-frontpage.php, customizer.php - Added: Option to remove custom responsive image markup in Customizer
- file: customizer.php, dynamic.css - Added: Option to style post tags in Customizer
- file: archive.php - Fixed: Archives pages masonry and grid layout on mobile devices
- file: scripts.js - Fixed: Height of Shop Frontpage Top image on smaller screens
- file: scripts.js, style.css - Fixed: Slider Height on smaller screens
- file: style.css - Fixed: comment form display of checkboxes
- file: style.css - Fixed: Display of categories widget in Home Top Sidebar
- file: functions.php, theme-functions.php, single.php - Fixed: Load mobile detect script only if it hasn't already been loaded
- file: dynamic.css - Fixed: Notice on Shop Front page.
- file: dynamic.css - Fixed: Popular Posts widget, Display Counter and Display post date cheboxes.
- file: style.css - Fixed: Overlay search form cut off text in Safari
- file: woocommerce.css - Fixed: A few layout issues
- file: scripts.js, style.css - Fixed: Featured boxes layout issue
- file: style.css - Fixed: Checkbox appearance issue
- file: style.css, content-list.php - Fixed: List style issues on mobile devices
- file: style.css, single.php - Fixed: Widescreen thumbnail image on mobile devices
- file: functions.php, theme-functions.php, style.css - Added: Option to remove background image on mobile devices
- file: class-kirki-modules-webfonts-link.php, functions.php, customizer.php - Added: Goole fonts loading option to fix the flash of unstyled text on page load
- file: marni-child.zip - Fixed: Marni Child Theme
- file: dynamic-css.php - Fixed: Alignment of post meta in list post layout
- file: functions.php - Fixed: Responsive menu not displaying properly
- file: customizer.php, style.css, single.php, meta-boxes-list.php - Added: Option to remove tags, option to remove recommended posts, option to change widescreen featured image height, option to change Fullwidth Page Narrow content width, option to display single post content fullscreen width.
- file: style.css - Fixed: Link color for text over widescreen thumbnail
- Initial release.
Theme Files
CSS
The following CSS files are included in the theme:
Style.css (located in: main directory)
Contains: Foundation for the site design. It controls the design structure of the theme.
I don't recommend making changes directly to this file, as those changes would be lost once you update the theme.
Instead, create a copy the the code that you wish to change and paste it into WordPress dashboard > Appearance > Customize > Additional CSS
and make your changes there.
The file is separated into the following sections:
- CSS RESET
- MISC
- TYPOGRAPHY
- COLOR
- NAVIGATION
- LAYOUT
- SLIDER
- SIDEBAR AND WIDGETS
- PAGINATION
- COMMENTS
- BUTTONS
- FORMS
- IMAGES
- MEDIA
- ACCESSABILITY
- RESPONSIVE LAYOUT
1. Tablet Portrait
2. Mobile (Landscape)
3. Mobile (Portrait)custom-editor-style.css (located in: /css)
Contains: Styles for the TinyMCE visual editor
dynamic-css.php (located in: /css)
Contains: Styles for the logo as set in Customizer
magnic-popup.css (located in: /css)
Contains: Styles for the image lightbox
owl-carousel.min.css (located in: /css)
Contains: Styles for the Homepage Slider
slicknav.css (located in: /css)
Contains: Styles for responsive menu
font-awesome.min.css (located in: /fonts/fontawesome/css)
Contains: Styles for the Fontawesome icon font
pe-icon-7-stroke.css and helper.css (located in: /fonts/pe-icon-7-stroke/css)
Contains: Styles for the PE Icon 7 Stroke icon font
woocommerce.css (located in: /woocommerce/css)
Contains: Styles for the Shop pages
Java Script
MARNI loads the following Javascript files:
jquery.fitvids.js (located in: /js)
Used for fluid width video embeds
jquery.imagesloaded.min.js (located in: /js)
Checks if images have been loaded yet
jquery.magnific-popup.js (located in: /js)
Used to display images and multi-media in a "lightbox" that floats overtop of the current web page
jquery.slicknav.min.js (located in: /js)
Responsive Menu
navigation.js (located in: /js)
Handles toggling the navigation menu
owl.carousel.js (located in: /js)
Touch enabled responsive carousel slider.
ResizeSensor.js (located in: /js)
Detects the any resizing of an DOM element
scripts.js (located in: /js)
The theme's custom jQuery
skip-link-focus-fix.js (located in: /js)
Helps with accessibility for keyboard only users.
theia-sticky-sidebar.min.js (located in: /js)
Glues the website's sidebars, making them permanently visible while scrolling.
Credits
I've used the following scripts in this theme:
FAQ & Troubleshooting
How to update a theme
- Start by logging into Themeforest with the account that you've used to purchase your theme.
- Click Downloads and re-download the theme you've purchased. You will automatically get the newest version.
- Go to your WordPress admin and click Appearance > Themes . Activate any different theme, choose delete files for the old MARNI theme and then upload the new theme and activate it. If you attempt to upload a new version of a theme without deleting the old version first, the theme install will fail.
If you are still uncomfortable deleting the old theme, you may use a plugin, like for example Easy Theme and Plugin Upgrades to automate backing up your current theme and uploading the new version. In case something goes wrong, you can simply change back to the old theme.
How to translate a theme
Marni can be translated into any language without having to edit the template files.
- Go to Settings > General and set the Site Language to your language.
- Download Poedit, which is a free, open source tool.
- Look for the the marni.pot file, which is included in your theme files (in the subfolder "languages") and open it with Poedit.
- Click "Create New Translation", select your language and click OK
- You should see a list of all strings (in English) used in the theme. Go through the list and click on the text that you want to translate. When you click a line of text, the same text will appear at the upper of the 2 boxes at the bottom. Enter the translation for the text in the lower box.
- If you right-click on any line, you’ll see a file name and line number like “archive.php line 71″. That is the place in the theme files where this text is being used.
- If you are looking for a certain text that you want to translate, click Edit > Find .
- In Poedit > Preferences > Editing, make sure Automatically compile MO file when saving is checked. That way, when you click File > Save as, it will automatically output a .po and .mo file. The naming of your .po and .mo files is important. The naming convention is based on the language code (e.g. pt for Portuguese) followed by the country code (e.g. _PT for Portugal or _BR for Brazil). So, the Brazilian Portuguese files would be called pt_BR.po and pt_BR.mo. A complete list of codes can be found at language codes and country codes. Save the translation files in the same folder as the marni.pot file.
You can always open your .po file again (in Poedit) and add translations.
Theme Installation Error “The package could not be installed. The theme is missing the style.css stylesheet.”
Make sure you are not uploading the whole zip file that you've downloaded from Themeforest (including demo content, license, psd files, readme ...) but only the marni.zip file.