Hi there... thank you for purchasing SPOON, a Premium One Page / Multi Page Restaurant WordPress Theme
A lot of effort has been put into creating this item and I hope you will enjoy working with this theme as much as I have enjoyed creating it.
In this document you will find detailed information on how to use this theme.
If you have any questions
If you don't find the answers to your questions in this help file, please send me a message via the item support tab. This theme includes 6 months support from purchase date, with options to extend.
I will do my best to assist with questions directly related to the theme set up however before you contact me, please consider finding an answer to your question in:
- The relevant section of the documentation
- the FAQ
- WordPress Codex for general WordPress questions
- Google for general questions
If you like "SPOON" and want to support my work please rate it on Themeforest!
Thank you!
Getting Started
1. Installing the theme
Please make sure that you are using the latest version of Wordpress before you install "SPOON".
The styling of menu items requires WordPress version 4.4 or higher.
Information on how to install Wordpress you can find here .
There are 2 ways to upload the theme:
Method 1: wordpress upload function
|
 |
Method 2: FTP upload
- Unpack the Theme's zip file you have downloaded
- Upload the /spoon folder to the /wp-content/themes directory in your WordPress installation on your server
- Login to your WordPress admin
- Click Appearance >Themes
- Look for the SPOON theme and click Activate
2. Required plugins
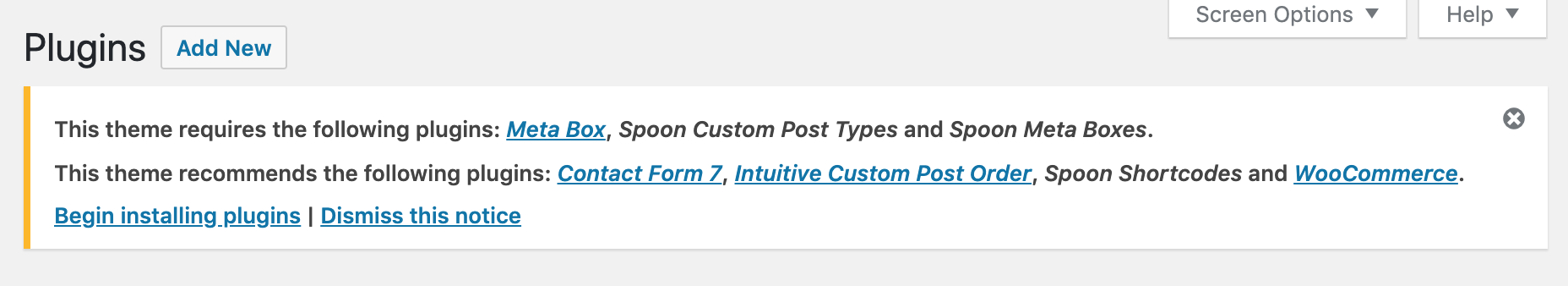
Once you install Spoon, you will get a notification message in your WordPress admin telling you of the required and recommended plugins with an option to install them.

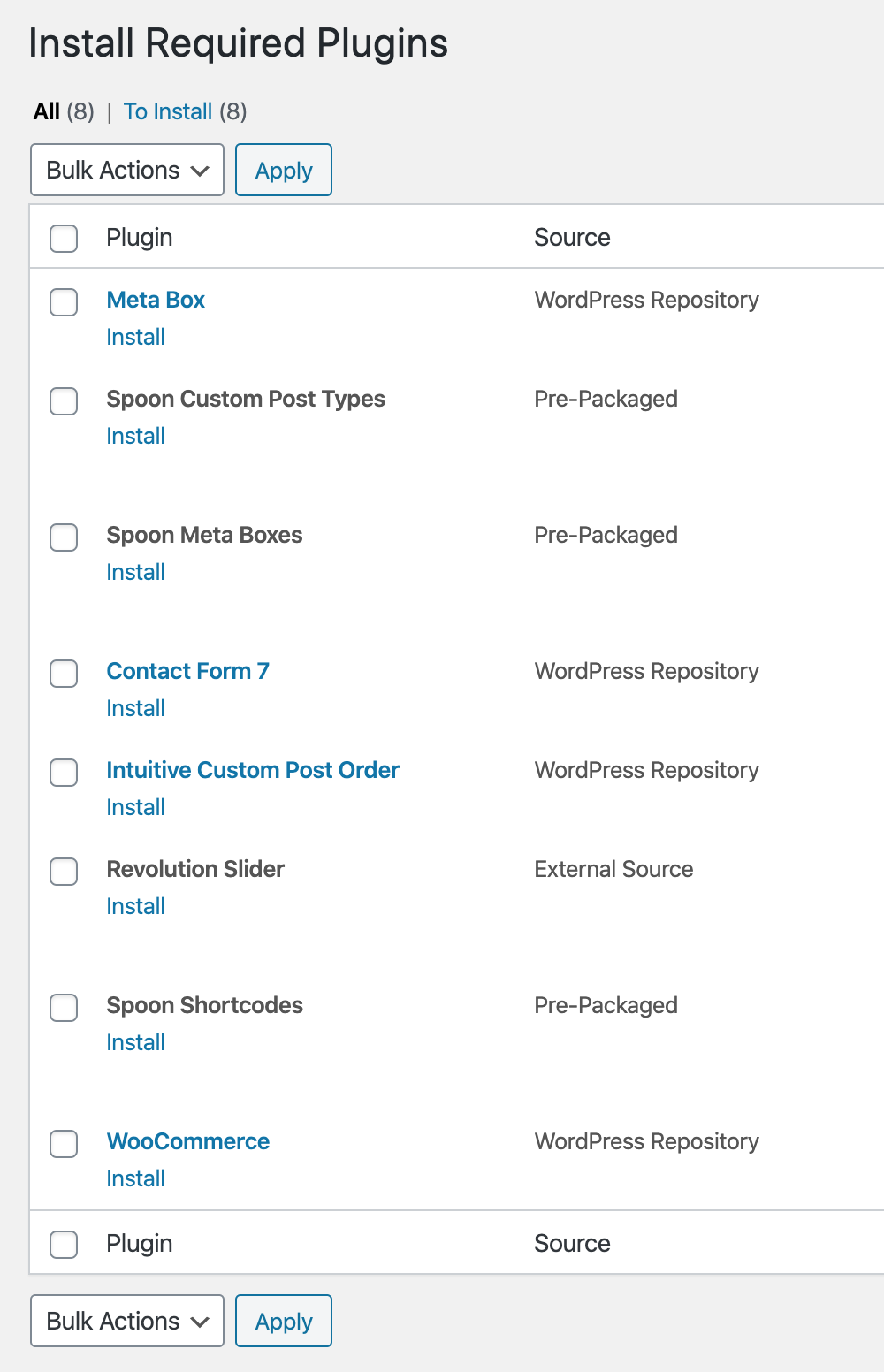
Alternatively you can go to Appearance > Install Plugins to see a list of the required plugins and to install them.

Once the plugins are installed, you need to activate them.

Please note that the Revolution Slider plugin needs to be installed manually - please find the instructions below.
Required plugins:
- Spoon Custom Post Types - This plugin is required in order to display/use the 5 custom post types (Menu, Events, Gallerie, Team and Content Boxes). Once the plugin is installed you will see the custom post types in your WordPress admin. Once you've activated this plugin, save your permalinks by going to Settings > Permalinks and click Save Changes.
- Meta Box - This plugin is required in order to display/use the custom fields for pages and custom post types.
- Spoon Meta Boxes - This plugin is required in order to display/use the custom fields for pages and custom post types as well.
Recommended plugins:
The following plugins are optional and you only need to install them if you want to use their features:
- Contact Form 7 - This plugin is required in order to display a contact form.
- Simple Custom Post Order - This plugin is required in order to change the order of frontpage sections, menu items, menu categories, galleries, content boxes and team members. Once the plugin is installed, go to Settings > SCPOrder, check the Post Types and Taxonomies that you wish to reorder and click Update. Now you can simply drag and drop items into a certain order.
- Spoon Shortcodes - This plugin is required in order to use the shortcodes on your site.
- WooCommerce - This plugin is required in order to include a shop page.
- Revolution Slider - This plugin is required to display the slider section.
How to install Revolution Slider
As the Revolution Slider plugin files are quite big in size, they are not included directly in the theme files and therefore the plugin can't be installed from directly within the WordPress admin.
In order to install Slider Revolution,
- Go to Plugins > Add New and click Upload Plugin,
- Find the revslider.zip file which is included in the SPOON download files (within the subfolder "slider revolution"). (Make sure you've downloaded 'All files & documentation' from Themeforest)

and click Install now. - Once the plugin is successfully installed, click Activate Plugin.
(Alternatively you can install the plugin via FTP by uploading the "revslider" folder via FTP into the wp-conten/plugins folder of your WordPress installation and then activating the plugin in Plugins > Installed Plugins).
HERE you can find more information, an online documentation and usage examples for Slider Revolution.
Installing the demo content
If you want a quick start you can import the content from the SPOON demo site (images are replaced with dummy images). It is very important that you install all recommended plugins before you install the dummy content. You can do that in Appearance > Install Plugins. The import of menu categories settings requires at least WP version 4.6.
How to install the demo content
- Click Tools > Import
- Click on WordPress > Install Now and then Run Importer

- Upload the xml file called "spoon-demo-content.xml", that you can find in the folder "demo content".
- Now assign your posts to an existing user, check the "Download and import file attachments" checkbox and click "Submit".
Recommended next steps
-
Go to Settings > Reading and select Front page displays a "static page".
Front page: "Front Page".
Posts page: "Blog". - DISPLAY MENU:
Go to Appearance > Menus, make sure "main menu" is selected, scroll down and under Menu Settings > Theme locations , check SPOON Main Menu and click Save Menu . - IMPORT THE SLIDER
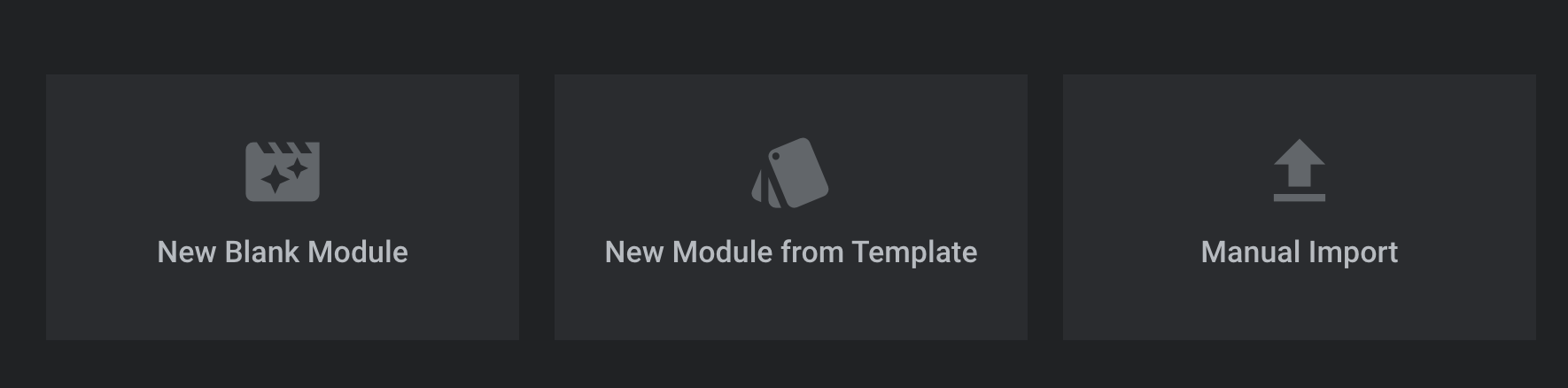
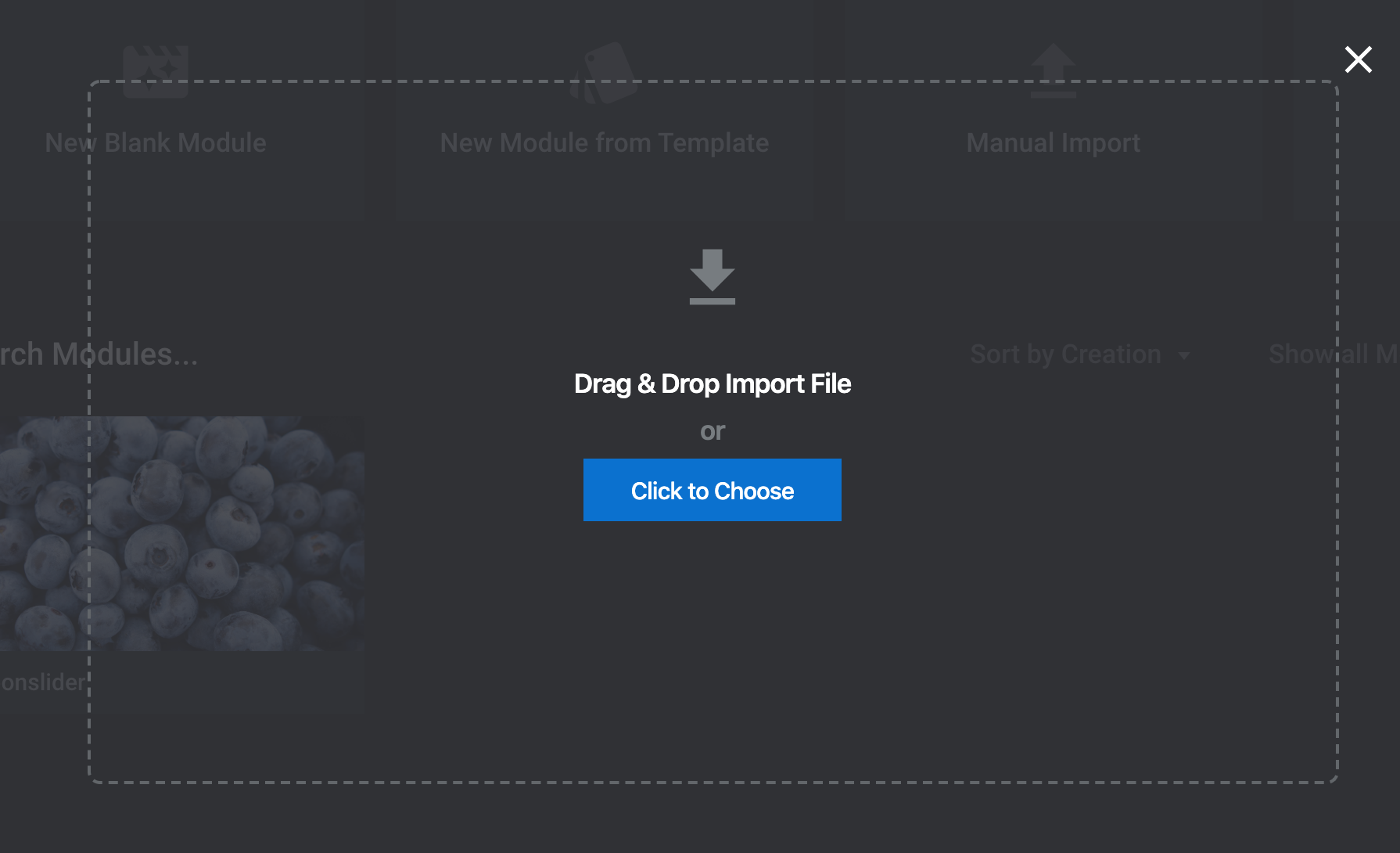
Click on Slider Revolution > Manual Import. Upload the spoonslider.zip file that you can find in the Spoon download files (subfolder "slider revolution/spoon demo slider").

- SAVE THE THEME OPTIONS SETTINGS:
Go to Appearance > Theme Options, scroll down and click Save Options - ADD TOP BAR INFO:
Add the Top Bar info in Appearance > Theme Options > Header - DISPLAY MENU CATEGORIES IN MENU SECTIONS AND PAGES:
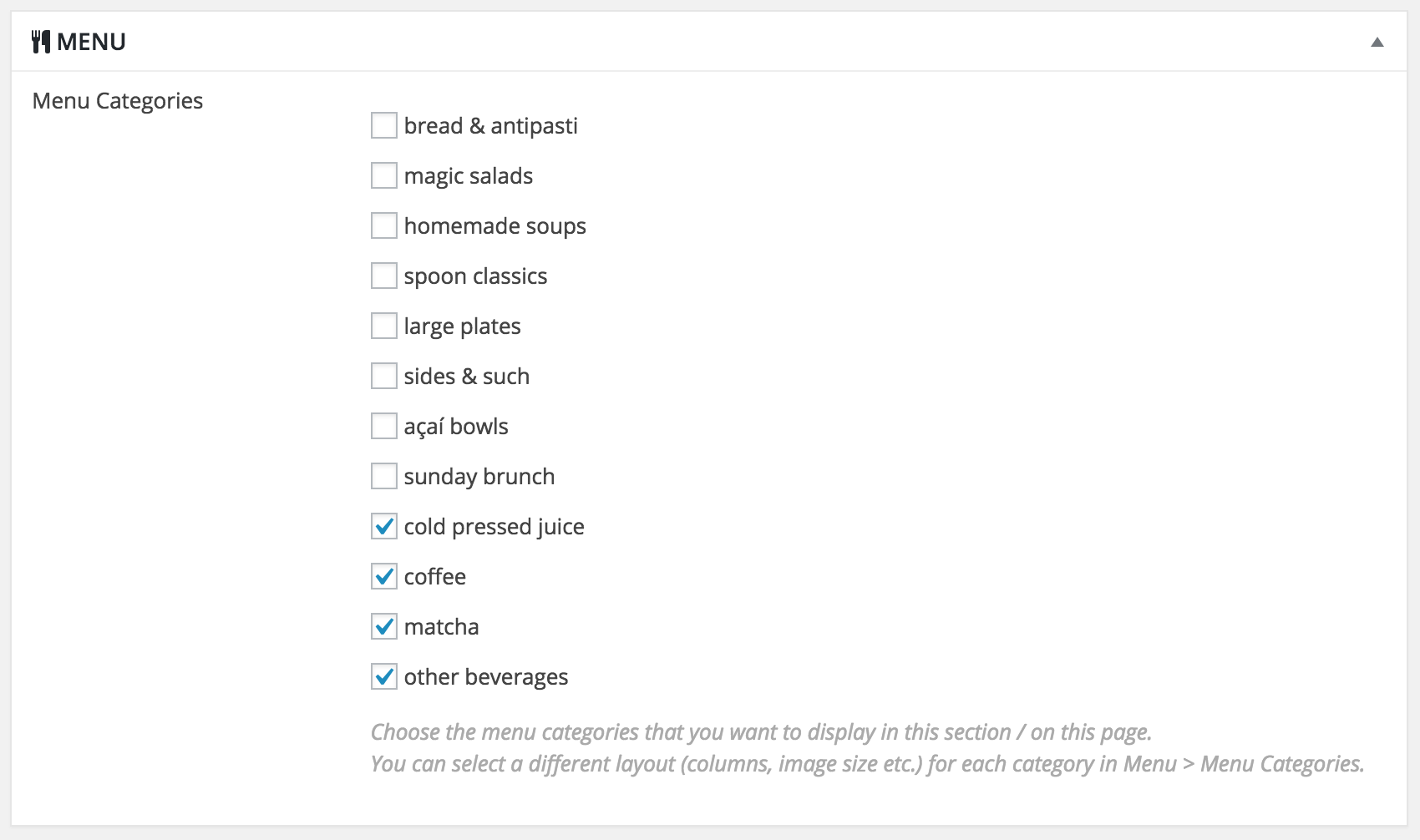
Go to Pages > All Pages, look for the menu sections and pages (for example: SECTION drinks menu") and click "Edit".
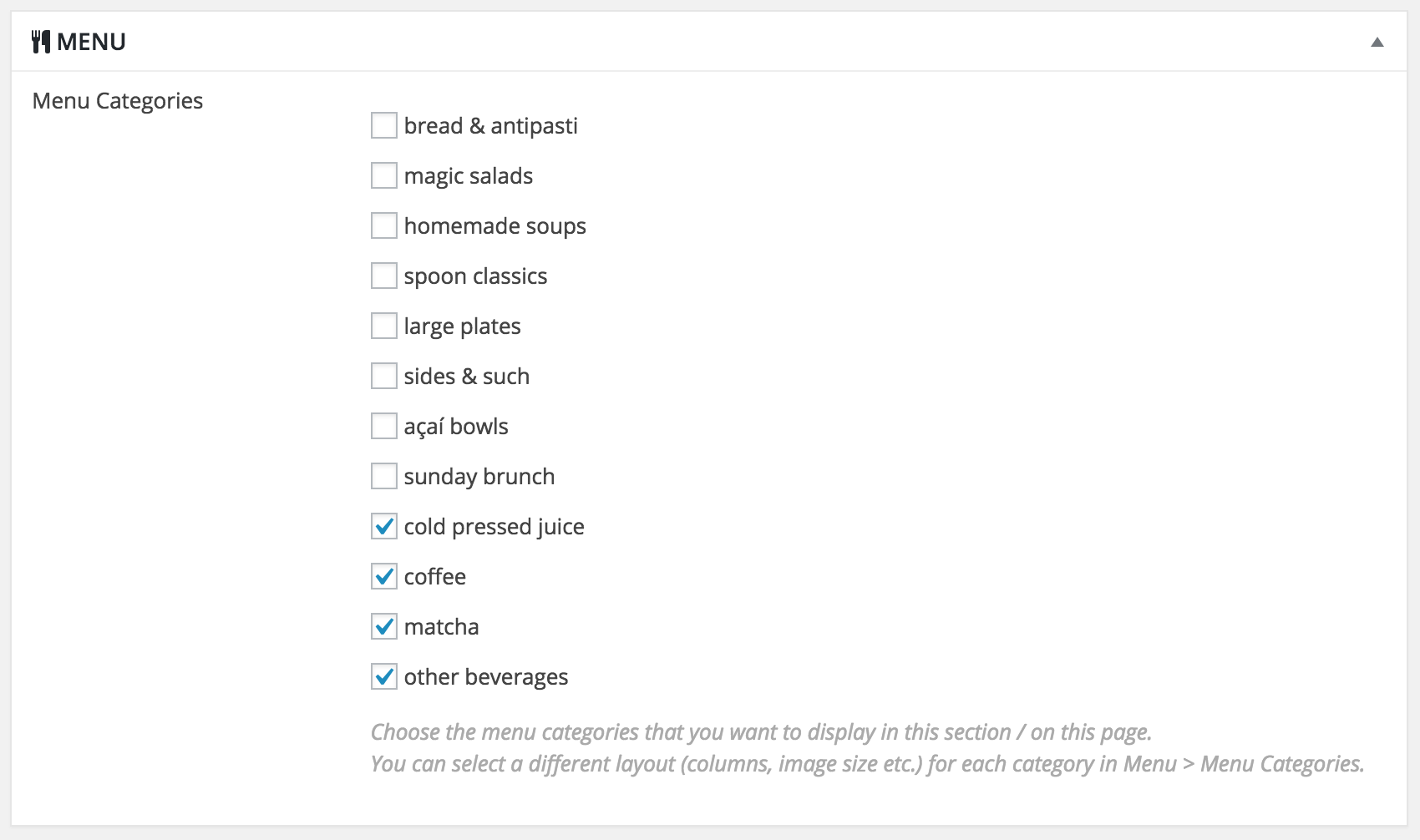
Scroll all the way down and select the menu categories that you want to display in this section / on this page and click Update.
- SECTION drinks menu --> cold pressed juice, coffe, matcha, other beverages
- MENU TAB: starters --> bread & antipasti, magic salads, homemade soups, spoon love
- MENU TAB: all day --> spoon classics, large plates, sides & such
- MENU TAB: brunch --> acai bowls, sunday brunch
- MENU (mixed layout) --> bread& antipasti, magic salads, homemade soups, spoon love, sides & such, sunday brunch
- Menu with small square images --> small square img
- Menu with large square images --> large square img
- MENU CATEGORIES ORDER:
In order to display the menu categories in the same order as on the demo page, go to Menu > Menu Categories
and simply drag and drop the categories into the following oder. (Make sure you've installed and set up the Intuitive Custom Post Order plugin).
bread & antipasti - magic salads - homemade soups - spoon love - spoon classics - large plates - sides & such - açaí bowls - sunday brunch - cold pressed juice - coffee - matcha - other beverages - small square - large square -
Header

Adding the Top Bar Info + Logo
- At Appearance > Theme Options > Header you can add an Address, Phone Number, Business Hours, Email etc. and upload your logo. If you wish to display social icons in the Top bar, check the "Display social icons in Top Bar" checkbox.
- At Appearance > Theme Options > Social you can fill in the URLs to your social network accounts.
- At Appearance > Theme Options > Color you can change the background and text color of the Top Bar and Logo/Navi Bar.
- At Appearance > Theme Options > Typography you can adjust the font size of theTop Bar Info and Menu.
If you wish to hide the Top Bar, simply remove all the Top Bar Info and uncheck the "Display social Icons in Top Bar" checkbox.

Adding the Menu
- Click Appearance > MENUS
- Click create a new menu .
- Enter a name for your menu and click Create Menu.
- In Menu Settings select "SPOON Main Menu" and click Save Menu.
- Select menu items from the left column and click "Add to Menu".
- Click on the drop down arrow of a menu item to change the navigation label or if you want to open the menu item in a new tab.
- Click "Sceen Options" in the top right corner for more options.




More detailed instructions on how to work with the WordPress menu can be found in the WordPress Codex
Hide a menu item on mobile devices
- If you wish to hide a menu item on mobile devices, you can do that as follows:
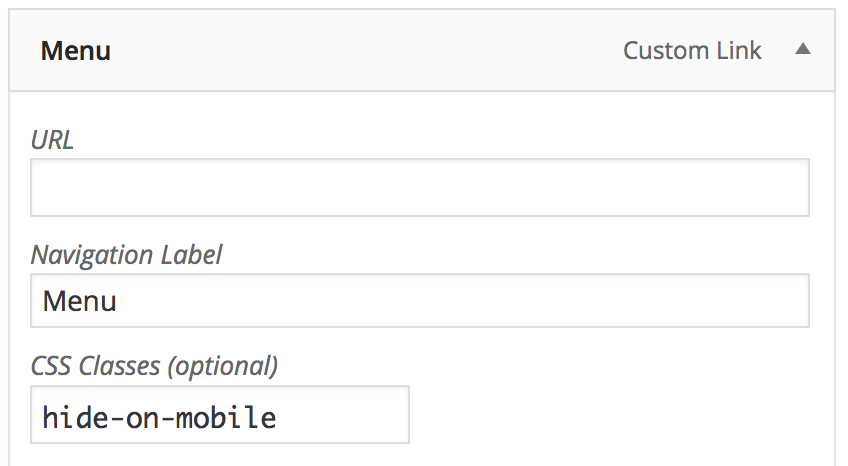
- Go to Appearance > MENUS, click on Screen Options in the top right corner and check the "CSS classes" checkbox.
- Now click on the menu item that you wish to hide and in the "CSS Classes" field add hide-on-mobile


One Page
Setting up the Front Page
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Front Page" template.
- Give this page a title, eg. "Front Page", you don't have to include any content. (The title and content will not appear anywhere on the site)
- Click Publish.
- Click Settings > Reading and select Front page displays a static page. Select the page you just created as your Front page and click Save Changes.
- Now you can add sections to this page.
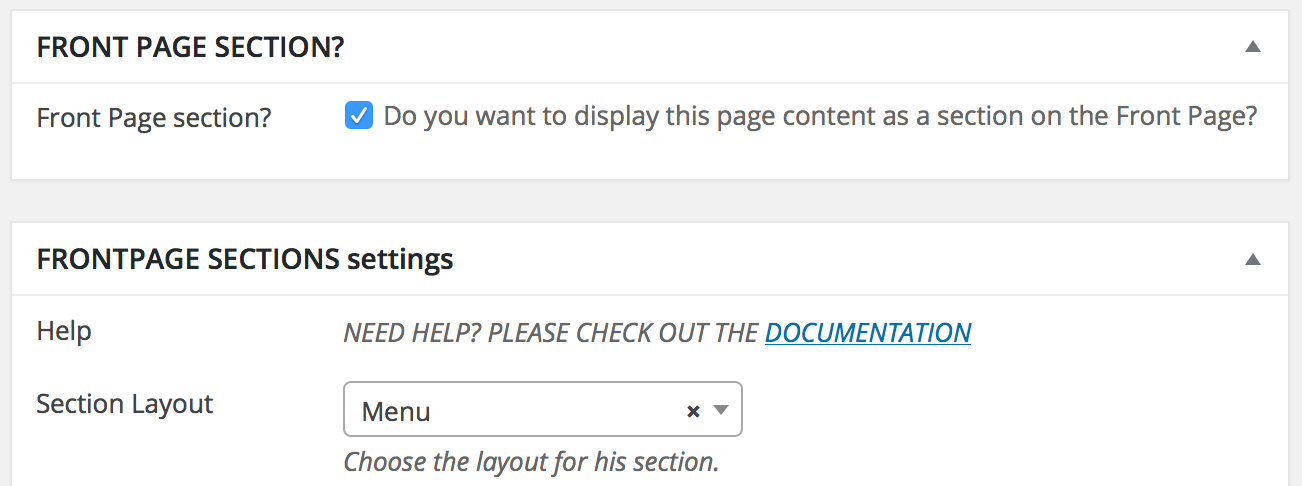
How to create a section on the Front Page
- For each section that you want to display on the front page, create a new page:
Click Pages > Add New. - You can give this section a title, eg. "SECTION home" or "SECTION menu". (The title will not appear anywhere on the site). You don't have to select a page template.
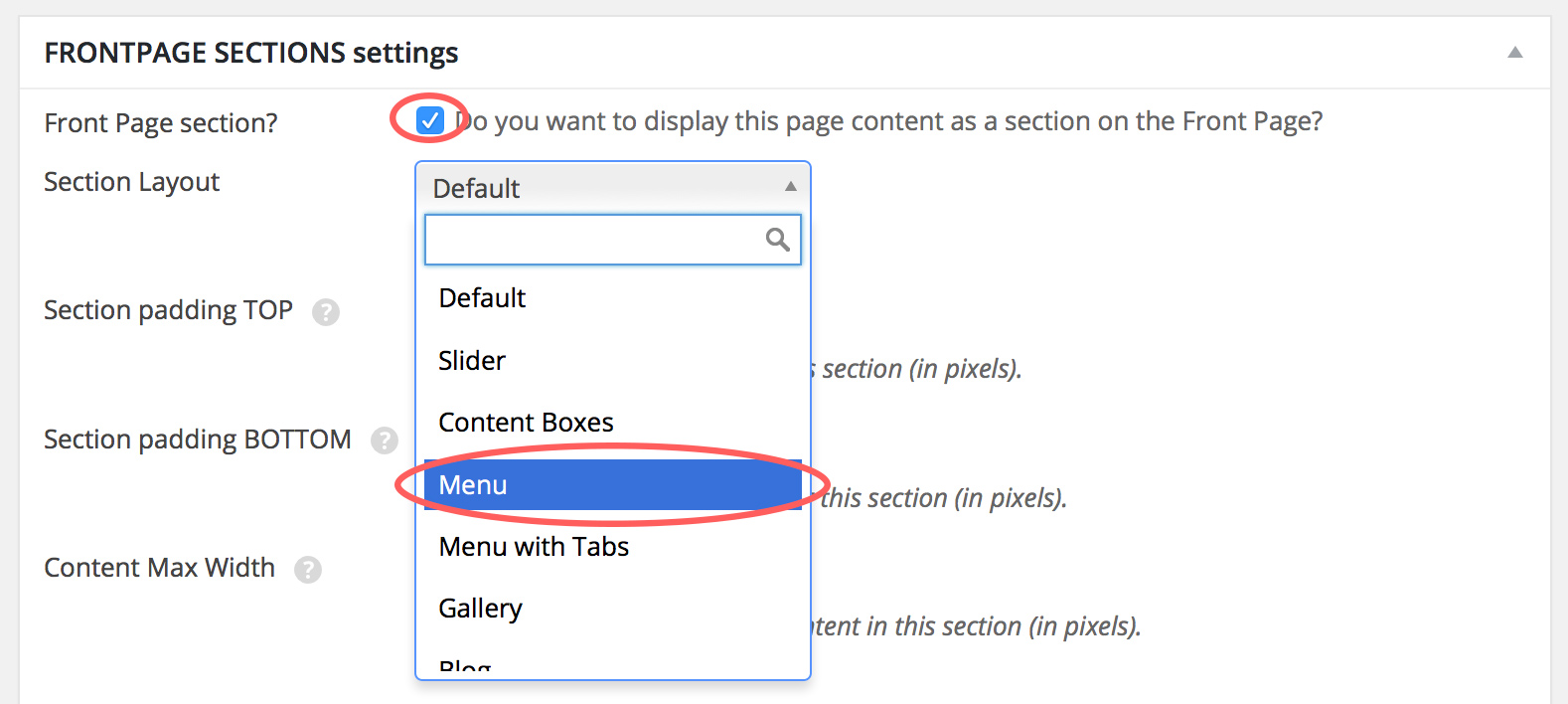
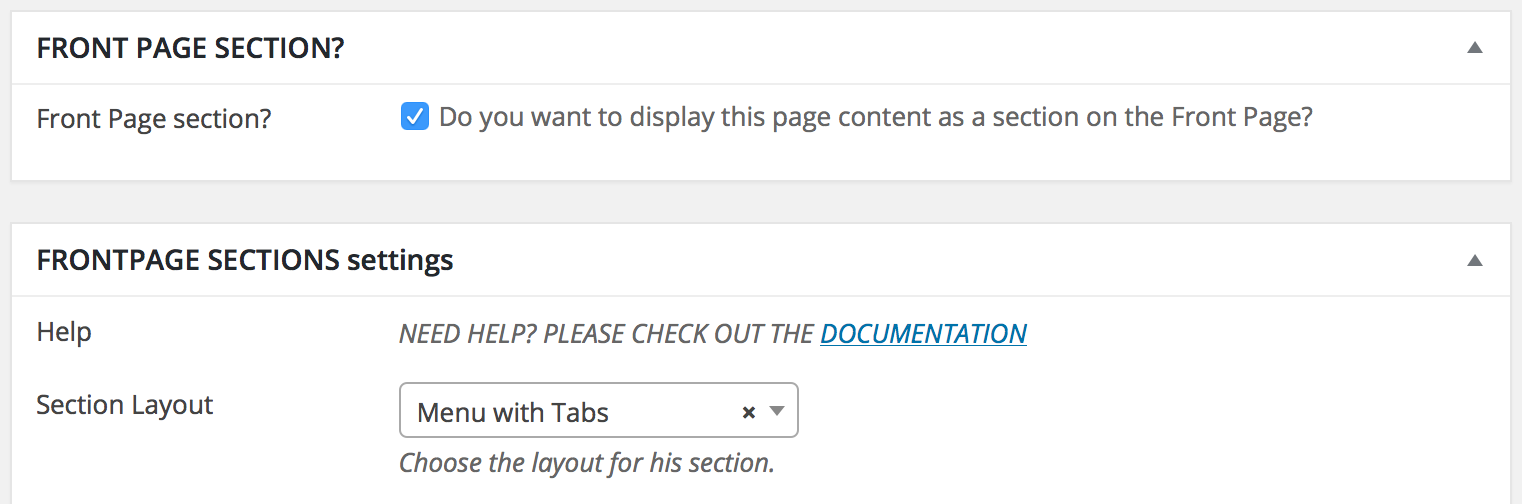
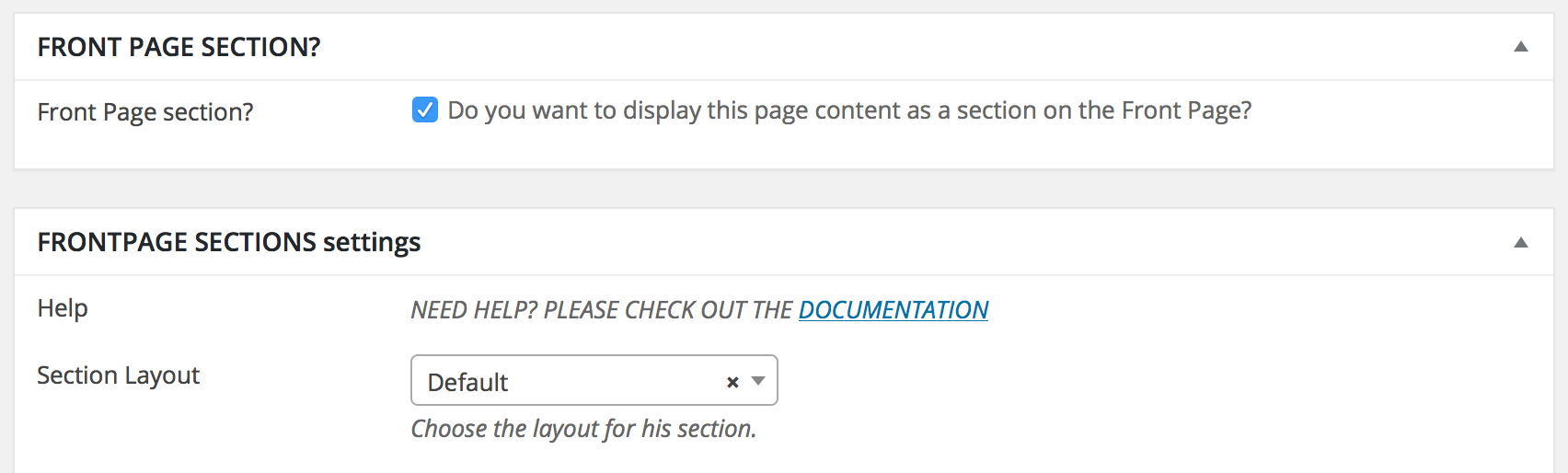
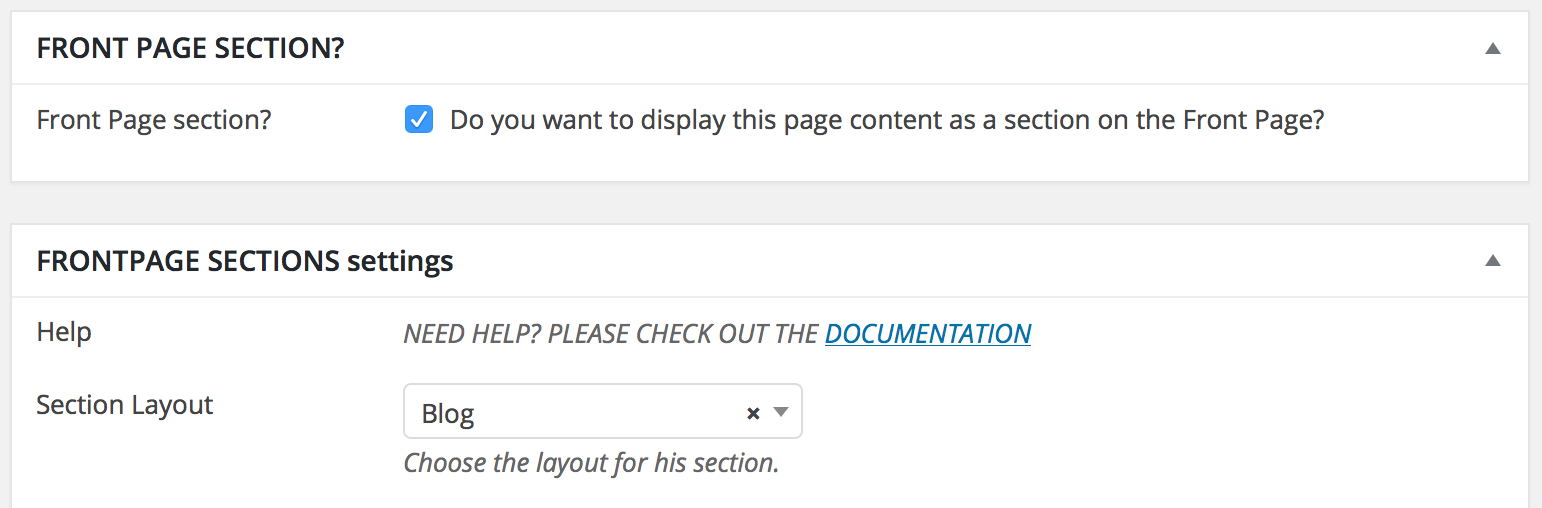
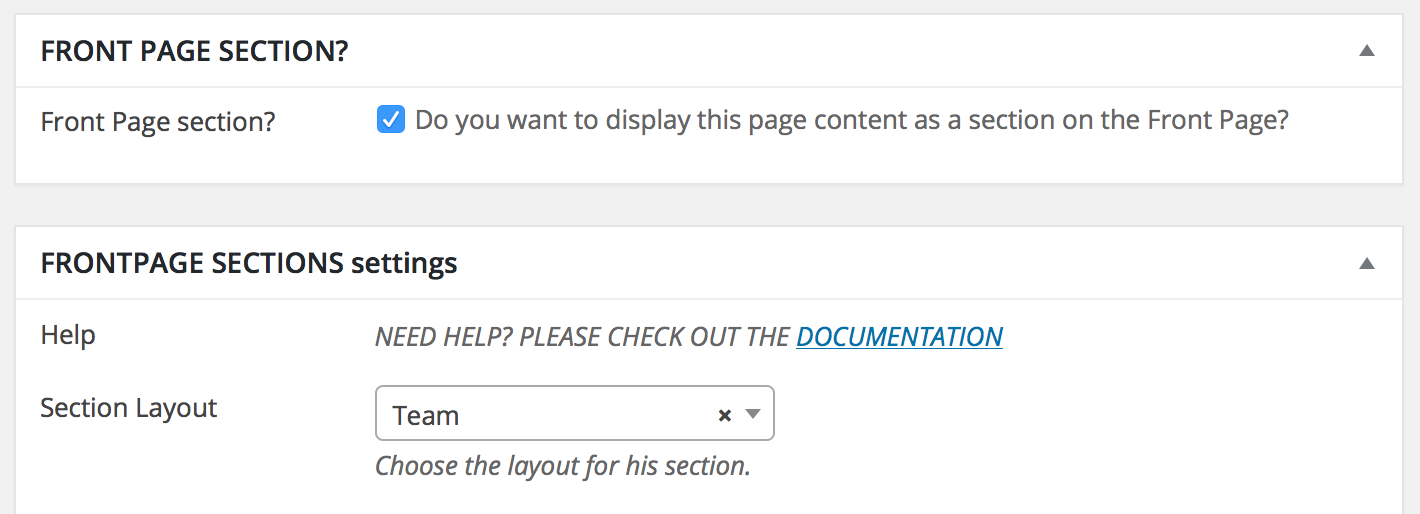
- Scroll down below the editor, and in the FRONTPAGE SECTIONS settings box, check the Front Page section checkbox and select a layout

- Now you can optionally set the padding value, content max width, select a background color, add a background image with parallax effect (by uploading a Featured Image on the right hand side), enter title and subtitle and create section buttons.
How to add a section to the menu
- Go to Appearance > Menus , select a page from the left column and click "Add to Menu". If you want, you can rename the menu item by clicking on the drop down arrow of the new menu item and changing the navigation label.
How to change the order of sections
- Changing the order how sections appear on the front page requires the Intuitive Custom Post Order plugin.
You can install this plugin in Plugins > Add New.
Once the plugin is installed, go to Settings > Intuitive CPO, check the "Sortable Post Types > Pages" checkbox and click Update.
Slider section
STEP 1: CREATING SLIDES
- First you need to install the Slider Revolution plugin. More info on how to install the plugin you can find under Getting Started > 2. Required plugins.
- Once the plugin is installed and activated, click on Slider Revolution and either import the demo slider (instructions can be found under Getting Started > Installing the demo content)
or start creating your own.
Click here for the full Slider Revolution documentation.
STEP 2: CREATING SLIDER SECTION
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION slider". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONTPAGE SECTIONS settings box, check the Front Page section checkbox and under Section Layout select Slider.
- Add a Slider Revolution shortcode into the editor. You can do that via the Slider Revolution Shortcode Creator button above the editor.

- Click Publish
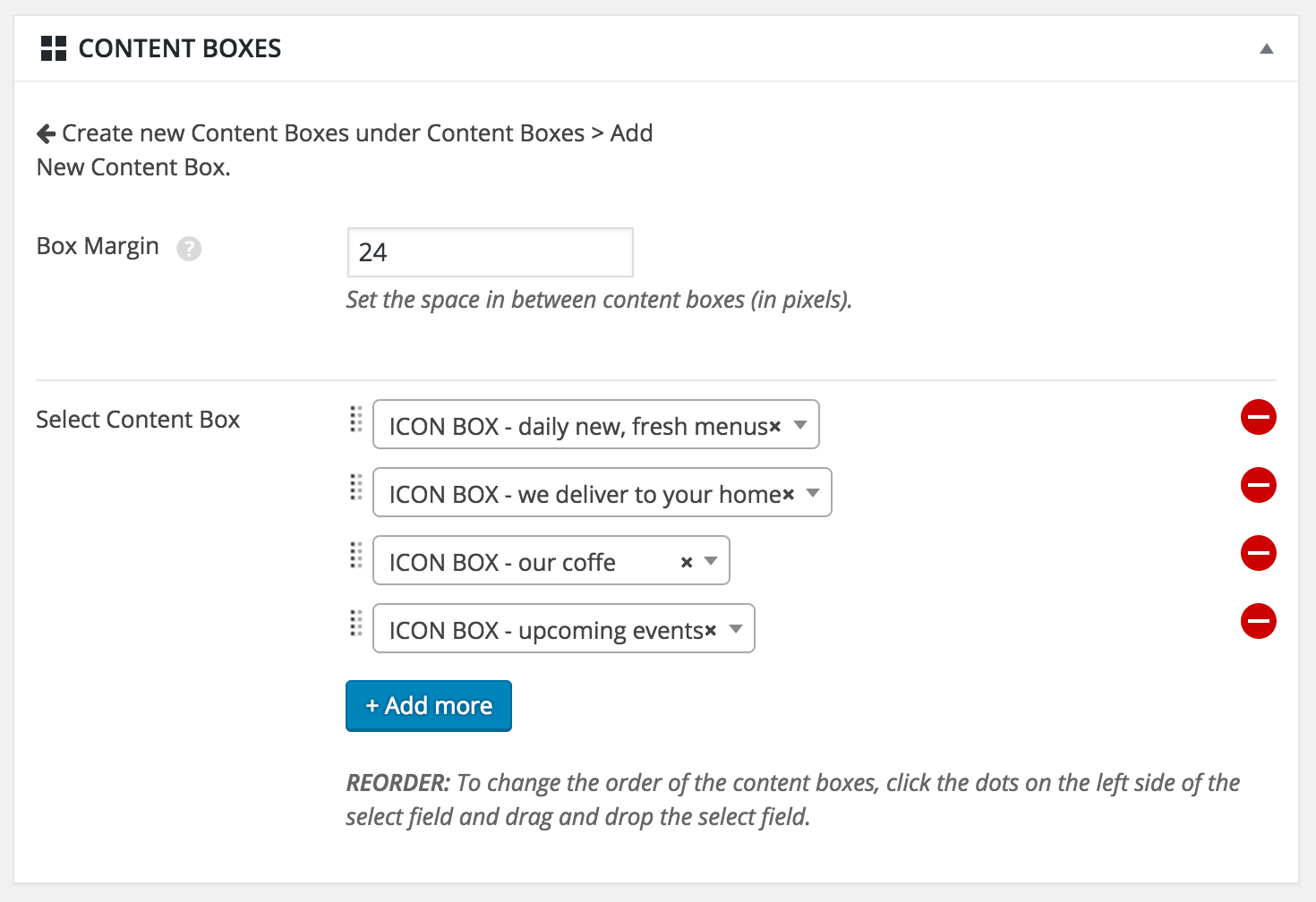
Content Boxes section
On the Spoon demo site, the icon boxes, welcome boxes and contact boxes have been created via the content boxes post type.

STEP 1: CREATING CONTENT BOXES
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "ICON BOX - daily new, fresh menus", so you can select this box later to display on a page. (The title will not appear anywhere on the site).
- Under BOX TYPE you can select one of 3 box types:
Content Box - Content, optionally with an image or background color below.
Image Only Box - Just an image, no content.
Spaceholder Box - Empty box. Can be used for pages that contain content boxes only, to add a bit of extra space in between content box sections. - Fill in the settings and content for the box.
When you enter text into the editor, paragraphs will not be inserted automatically. In the text (not visual) editor, you can add<br>for line breaks.
Below are links to screenshots of the settings of some of the content boxes on the Spoon Demo site:
ICON BOX - WELCOME BOX - CONTACT BOX ADDRESS - Click Publish

STEP 2: CREATING CONTENT BOXES SECTION
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION icon boxes". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
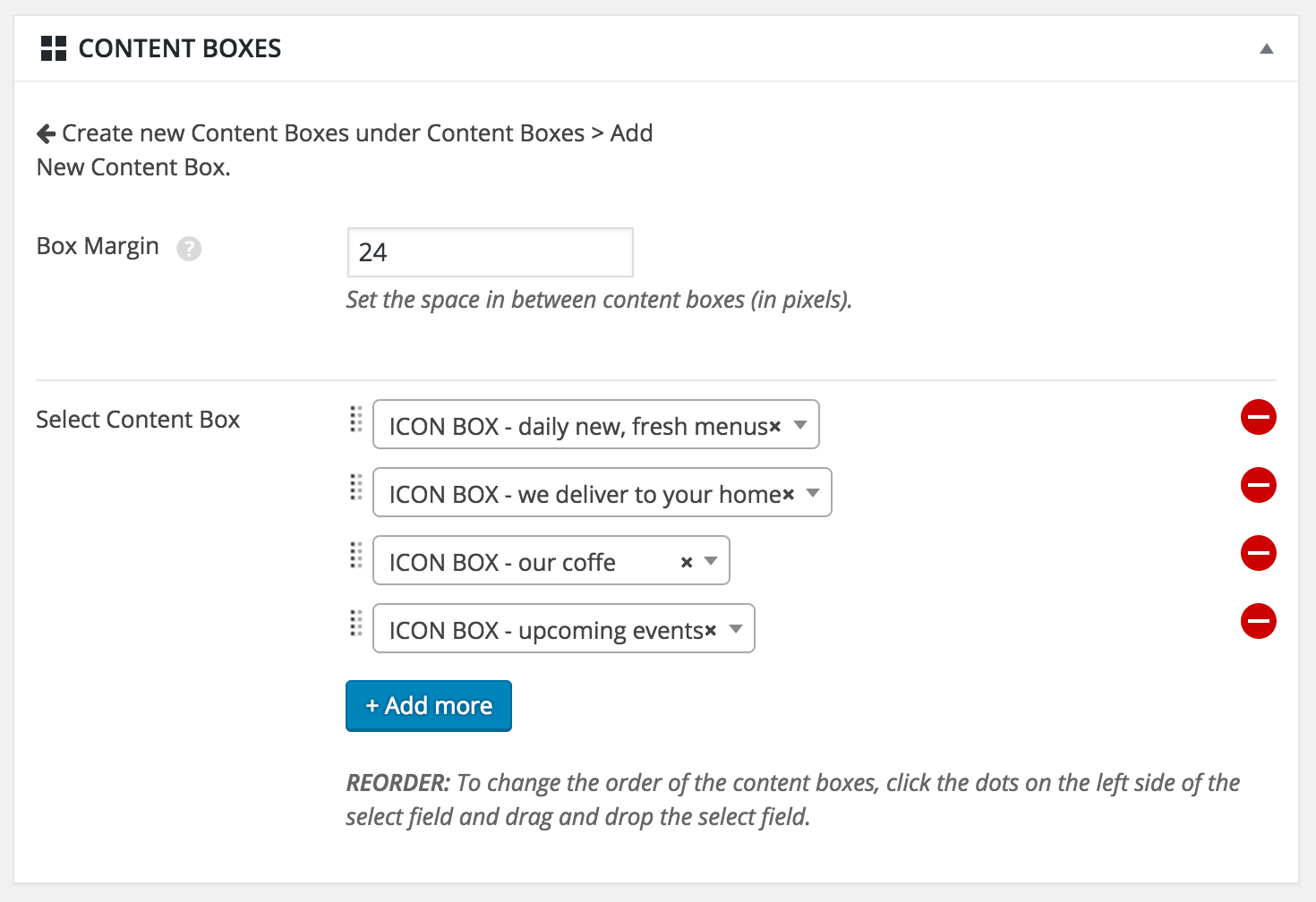
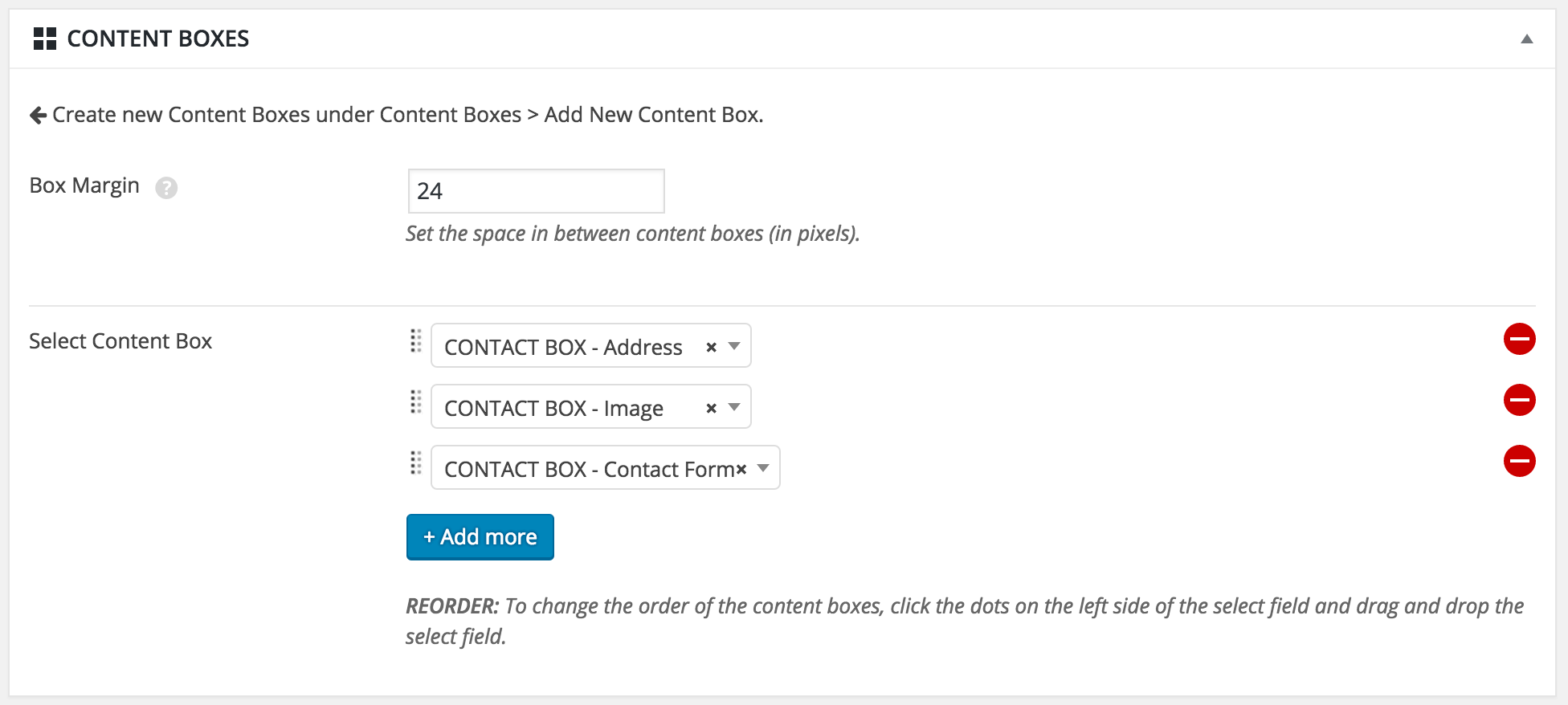
Under Section Layout select Content Boxes, which will make the Content Boxes settings appear at the very bottom. - Select the Content box(es) that you wish to display in this section and optionally set the space in between the content boxes.
INFO: Each content box can only be added once per page. - Click Publish.


Menu section
STEP 1: CREATING MENU CATEGORIES
- Click Menu > Menu Categories.
- Create new menu categories (for example: starters, brunch, coffee,...) by filling in the name, slug and optionally the description (will be diplayed below the menu category name) and clicking Add new Menu Category.
- Click Edit on the newly created menu category to see the menu category styling options.

Now you can style the box of this menu category. Make sure you are using WordPress version 4.4 or higher, otherwise you are not gonna see the styling options.


STEP 2: CREATING MENU ITEMS
- Click Menu > Add New Menu Item
- Enter Title, Menu Item Description, price (including currency symbol) and select a Menu Category.
- Click Publish.

STEP3 : CREATING MENU SECTIONS
-
Option 1: Regular Menu Sections
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION menu". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
Under Section Layout select Menu, which will make the Menu settings appear at the very bottom. - Select the Menu categories that you wish to display in this section
- In the FRONTPAGE SECTIONS settings box you will find more options. You can for example add a section title like "Menu" and a subtitle or add section buttons.
- Click Publish.


-
Option 2: Menu With Tabs Sections
In order to create a Menu Section with Tabs, you will have to create a page for the menu section plus one page for each menu tab.
Create the Tabs:- Click Pages > Add New.
- Give this Tab a title, eg. "MENU TAB: starters", so you can select this tab later. (The title will not appear anywhere on the site).
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Menu" template. Now the menu category checkboxes will appear.
- Scroll down to the MENU box and select all menu categories that you wish to display in this Tab
- Click Publish
- Repeat step 1. - 4. for each Tab.
Create the Section:- Click Pages > Add New.
- You can give this section a title, eg. "SECTION menu with tabs". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
Under Section Layout select Menu with Tabs, which will make the Menu With Tabs settings appear at the very bottom. -
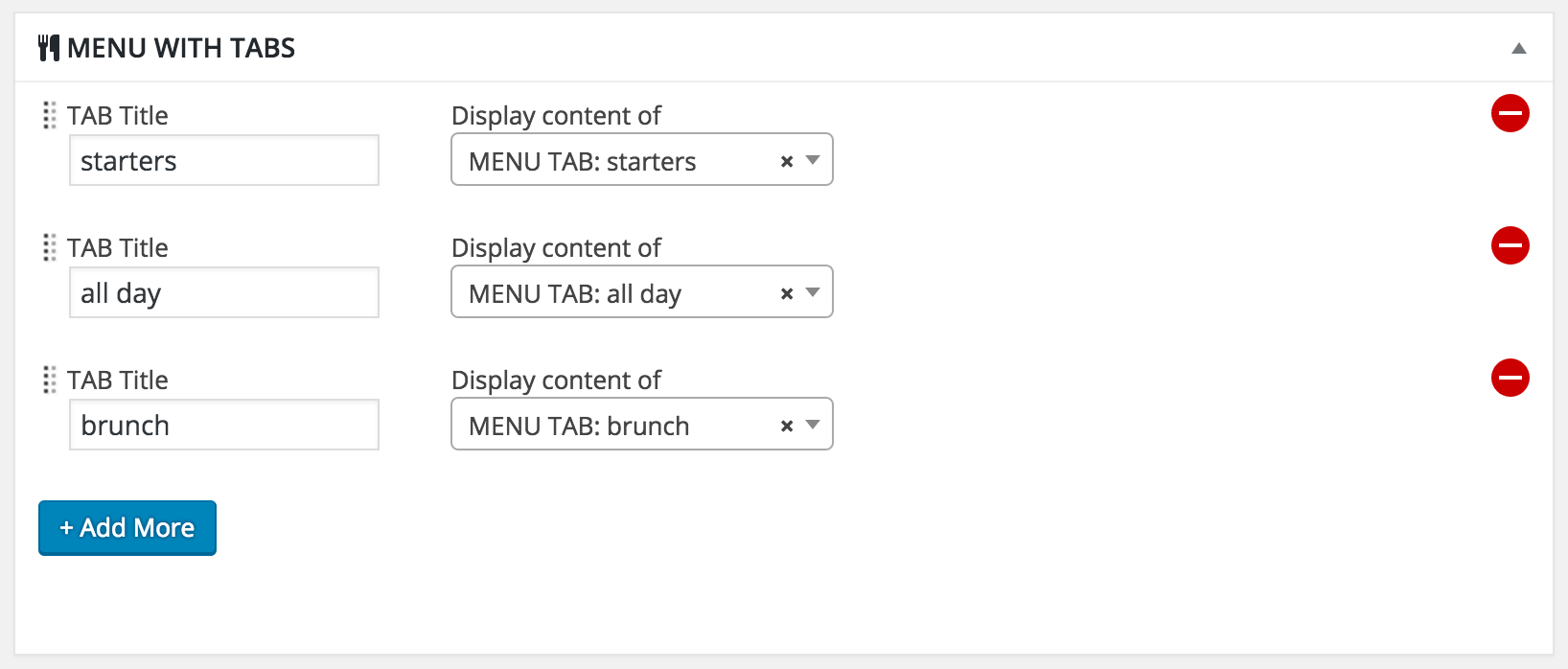
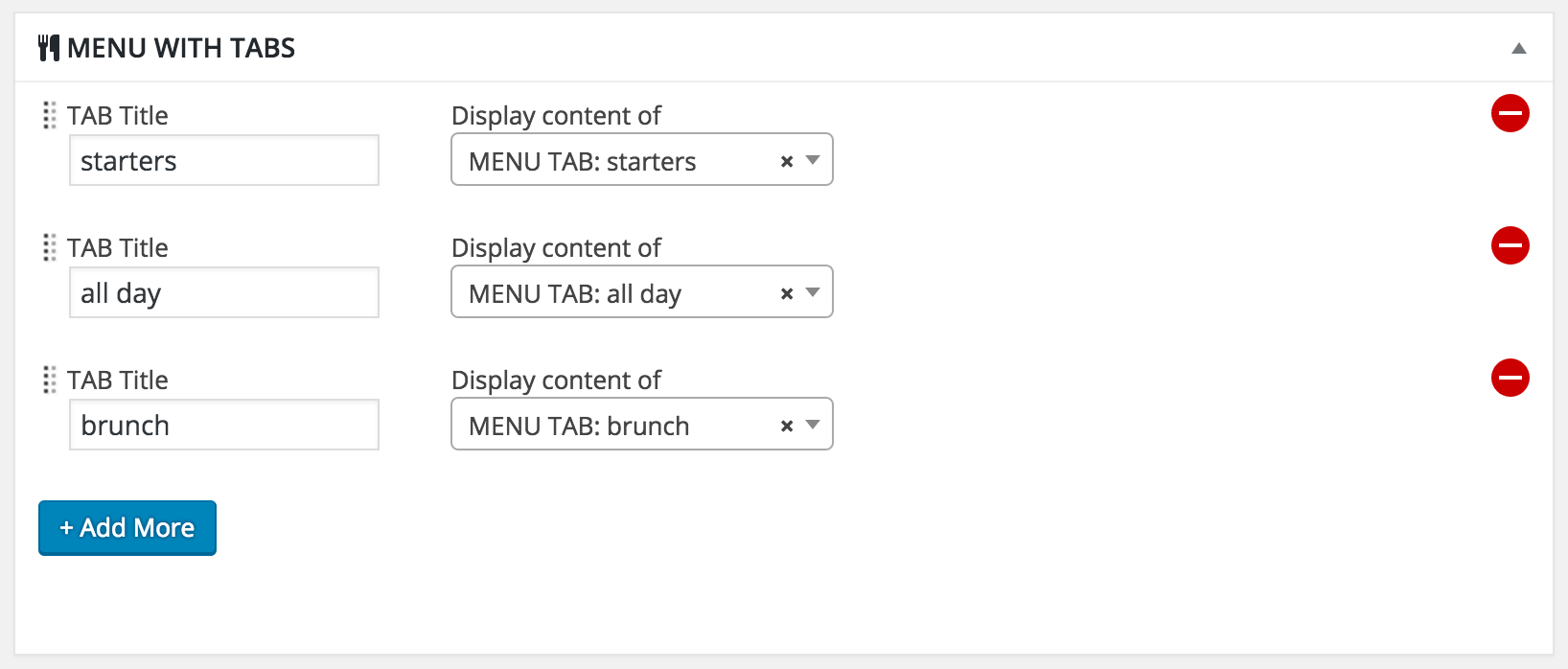
Scroll down to the MENU WITH TABS box
and for each tab, fill in the TAB title and select a Menu page.

- In the FRONTPAGE SECTIONS settings box you will find more options. You can for example add a section title like "Menu" and a subtitle.
- Click Publish.

HOW TO REORDER MENU ITEMS AND MENU CATEGORIES
- If you would like to reorder menu items and menu categories via drag and drop, install the
Intuitive Custom Post Order plugin. You can do that in Appearance > Install Plugins. - Once the plugin is installed, go to Settings > Intuitive CPO, select "Menu" and "Menu Categories" and click Update.
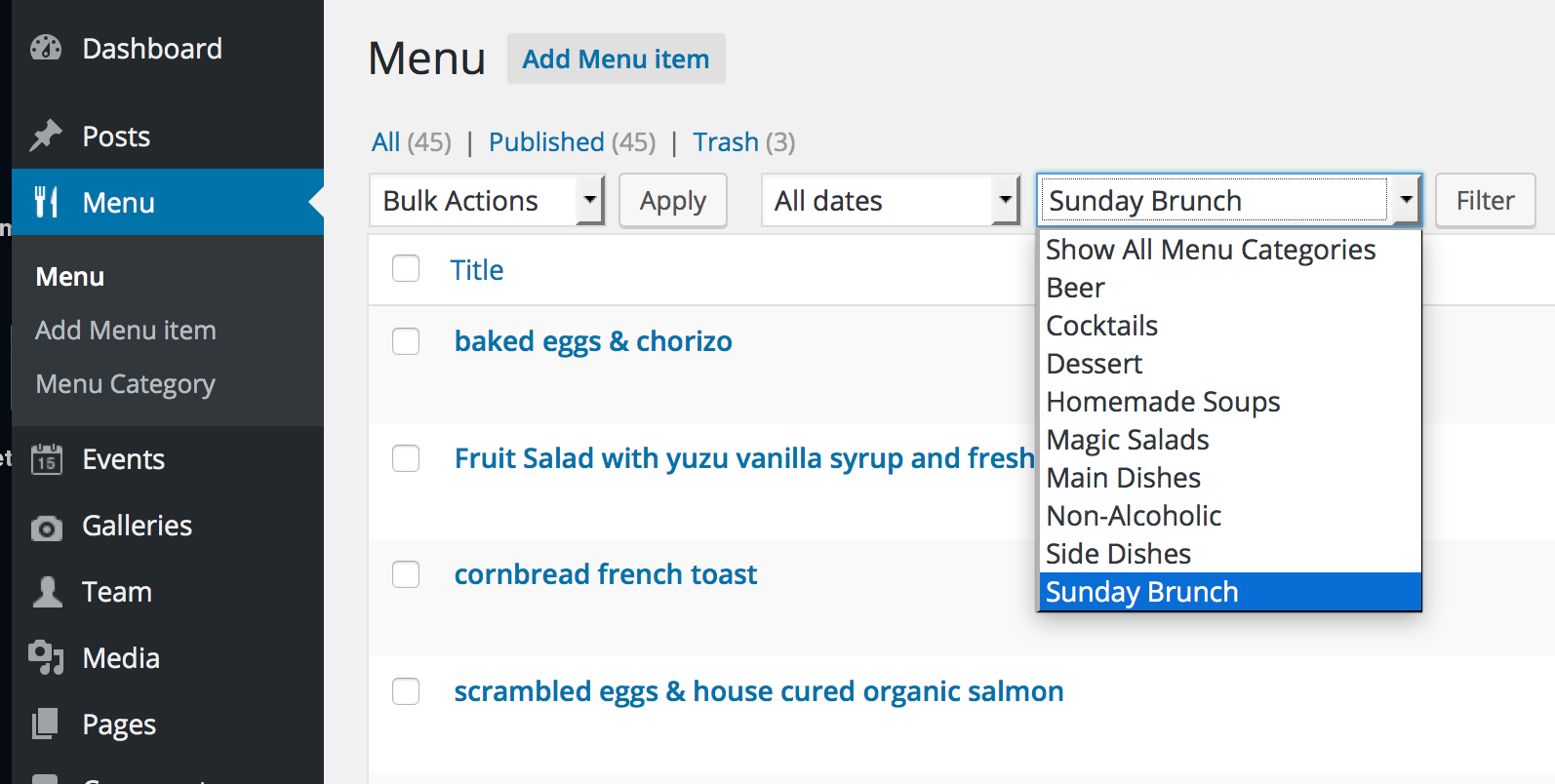
- Go to Menu > Menu or Menu > Menu Category and simply drag and drop menu items and menu categories into a certain order.

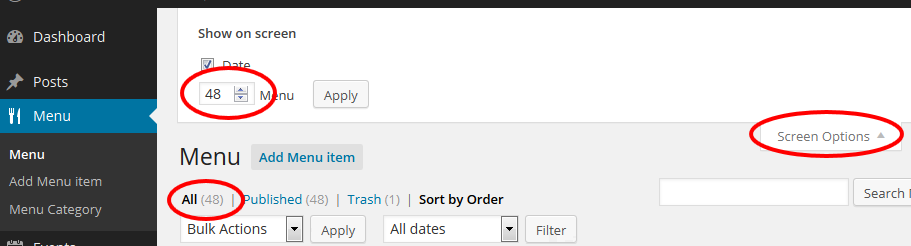
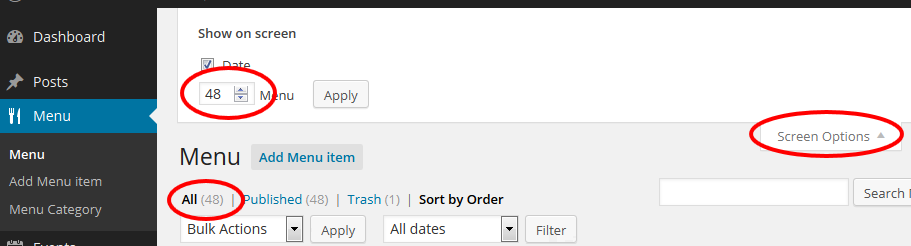
In order to display all menu items on 1 page, which also helps to reorder them, in the top right corner click "Screen Options" and enter a number at least as high as the total number of items you've created.

Chef's special section

The "Chef's Special" section on the Demo website was built with simply the default section layout. That way it can be changed easily if the special menu changes daily (like a daily lunch special).
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION today's special". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
Under Section Layout select Default - In the FRONTPAGE SECTIONS settings box, you can set the Section Content Max Width, in the theme demo I am using a width of 700.
If you want to use a dark background with light text, set a dark Section Content Background Color (in the theme demo I am using #2a2c2e0 ) and set the Section Content Color to "light".
If you wish, you can add a Section Title like "Chef's Special" and set the color for the Section Title. - In order to display a background image with parallax effect, upload a Featured Image on the right hand side.
- In the editor above, add your content.
In order to style the menu text, click on the Visual Editor, select some text, and click on the "Formats" dropdown menu, select one of the predefined styles. Optionally click on the center button .
. - Click Publish.



Gallery section
STEP 1: CREATING GALLERY SECTION
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION gallery". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
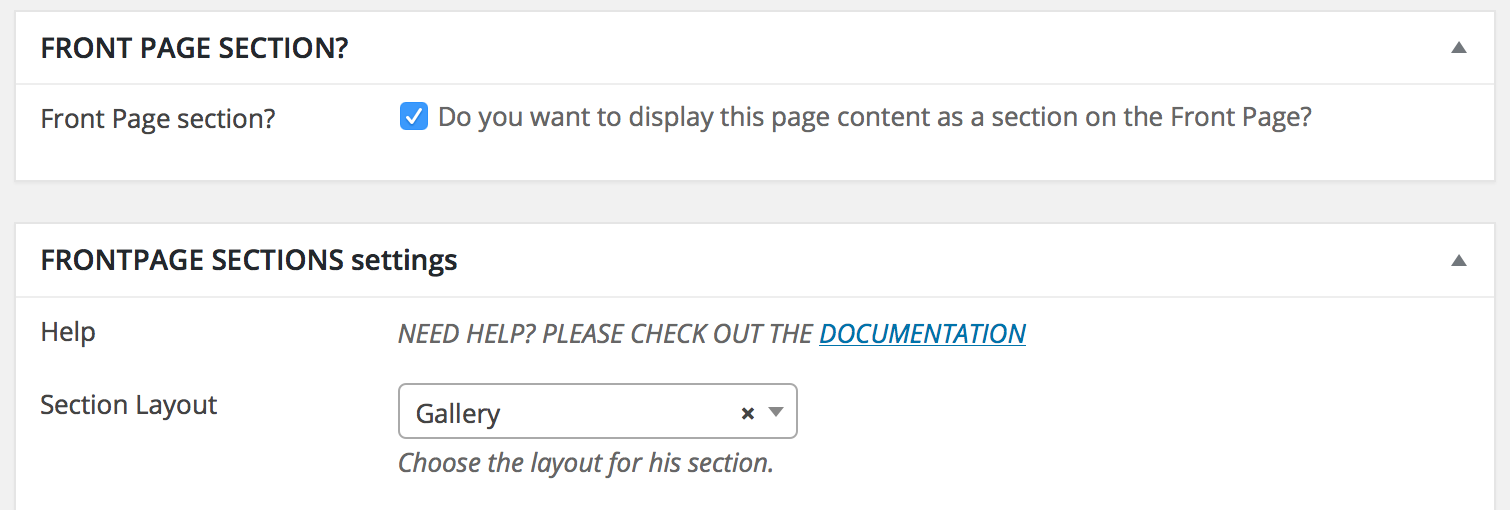
Under Section Layout select Gallery. - In the FRONTPAGE SECTIONS settings box you will find more options. You can for example add a section title like "Gallery" and a subtitle or add section buttons.
- Click Publish.

STEP 2: CREATING GALLERIES
- Click Galleries > Add New Gallery
- Give this Gallery a title, it will appear when you hover over the Featured Image of the gallery.
- Upload a Featured Image on the right hand side and the Gallery images via the "Add Media" button. (Optionally disable the "Allow Comments" checkbox in the "Discussion" box to remove the comment form).
- Click Publish.

If you go to Appearance > Theme Options > Layout, you have the option to set the number of gallery posts for the gallery section as well as the number galleries per row and images per row.
INFO: If your gallery posts don't display properly and you see a 404 error page instead, simply go to Settings > Permalinks and click Save Changes.
Blog section
STEP 1: CREATING THE BLOG SECTION
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION blog". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
Under Section Layout select Blog. - In the FRONTPAGE SECTIONS settings box you will find more options. You can for example add a section title like "Blog" and a subtitle or add section buttons. (Info: In the theme demo, the Section Background Color is set to #f5f5f5)
- In order to create a section button that links to the blog page, under "Section Buttons" enter the blog pages's full URL into the Button URL field. The blog page is the one you selected in Settings > Reading > Front Page displays A static page > Posts page.
- Click Publish.

STEP 2: CREATING BLOG POSTS
- Click Post > Add New
- Add your Title, content and optionally upload a Featured Image on the right hand side.
- In order to display a "Read More button, insert the Read More tag. If you don't want to split the content, simply put the "more tag" at the end of the post.
- Click Publish.


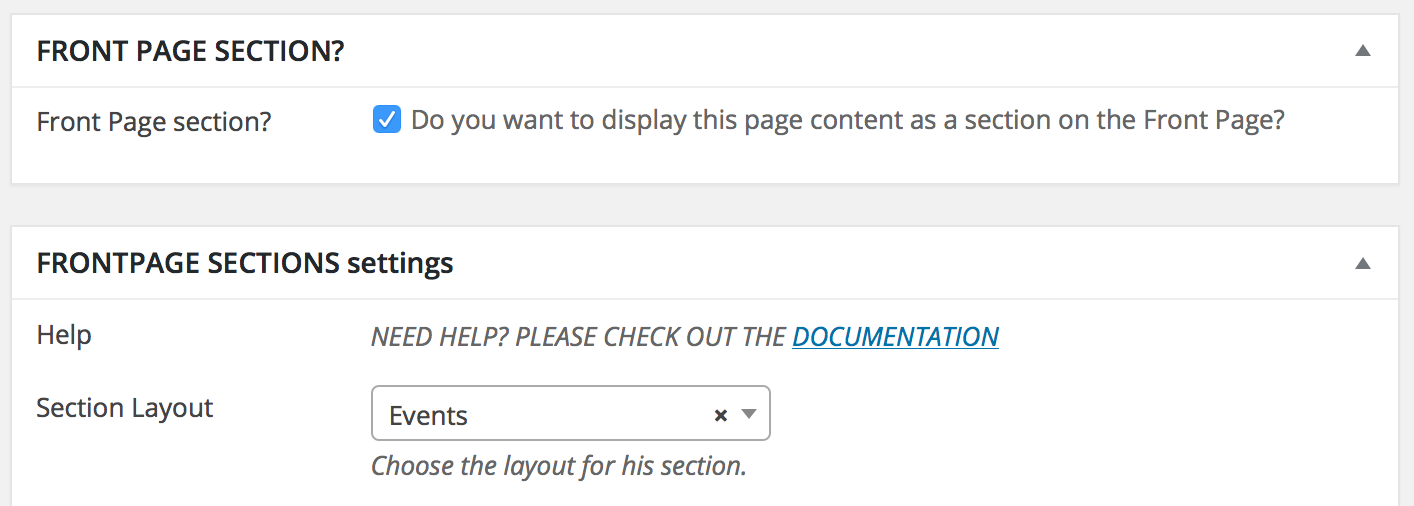
Events section
STEP 1: CREATING EVENTS SECTION
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION events". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
Under Section Layout select Events. - In the FRONTPAGE SECTIONS settings box you will find more options. You can for example add a section title like "Events" and a subtitle or add section buttons. (Info: In the theme demo, the background color is set to #f5f5f5)
- Click Publish.

STEP 2: CREATING EVENTS
- Click Events > Add New Event
- Add a Title, date (datepicker!) and optionally end-date, time, end-time, description and set a featured image.
- In order to display a "view details" button, insert the Read More tag.
- Click Publish.


INFO: If your event posts don't display properly and you see a 404 error page instead, simply go to Settings > Permalinks and click Save Changes.
Team section
STEP 1: CREATING TEAM SECTION
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION team". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
Under Section Layout select Team. - In the FRONTPAGE SECTIONS settings box you will find more options. You can for example add a section title like "Team" and a subtitle or add section buttons.
- Click Publish.

STEP 2: CREATING TEAM MEMBERS
- Click Team > Add New Team Member
- Upload a Featured Image and fill in the Team member info.
- Click Publish.

INFO: If your team posts don't display properly and you see a 404 error page instead, simply go to Settings > Permalinks and click Save Changes.
Hours section
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION hours". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
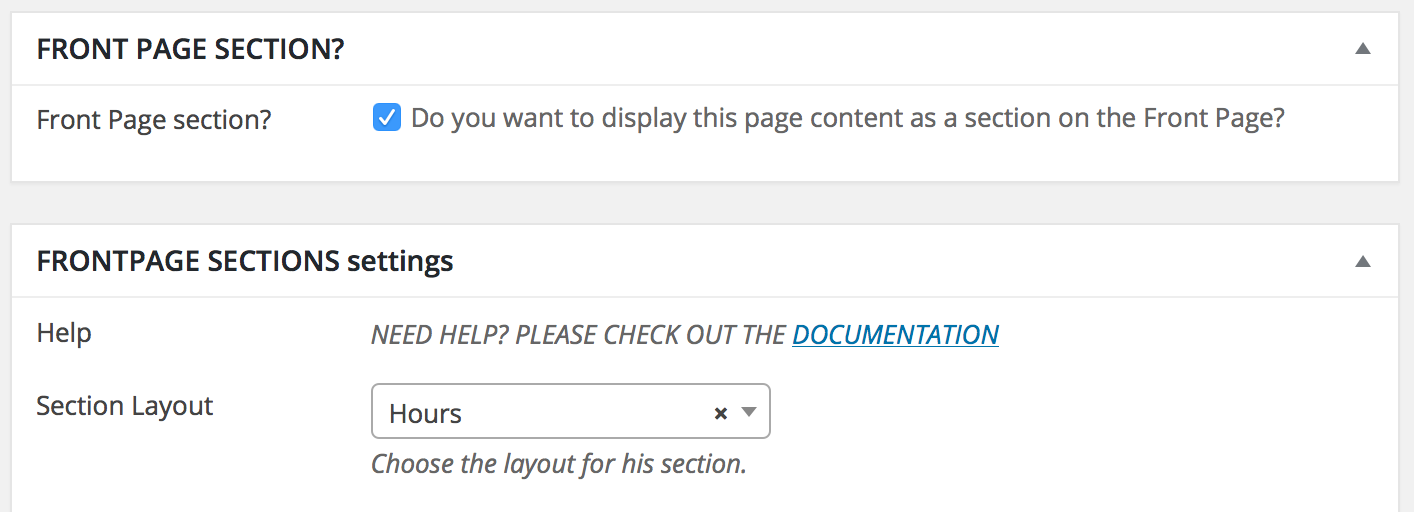
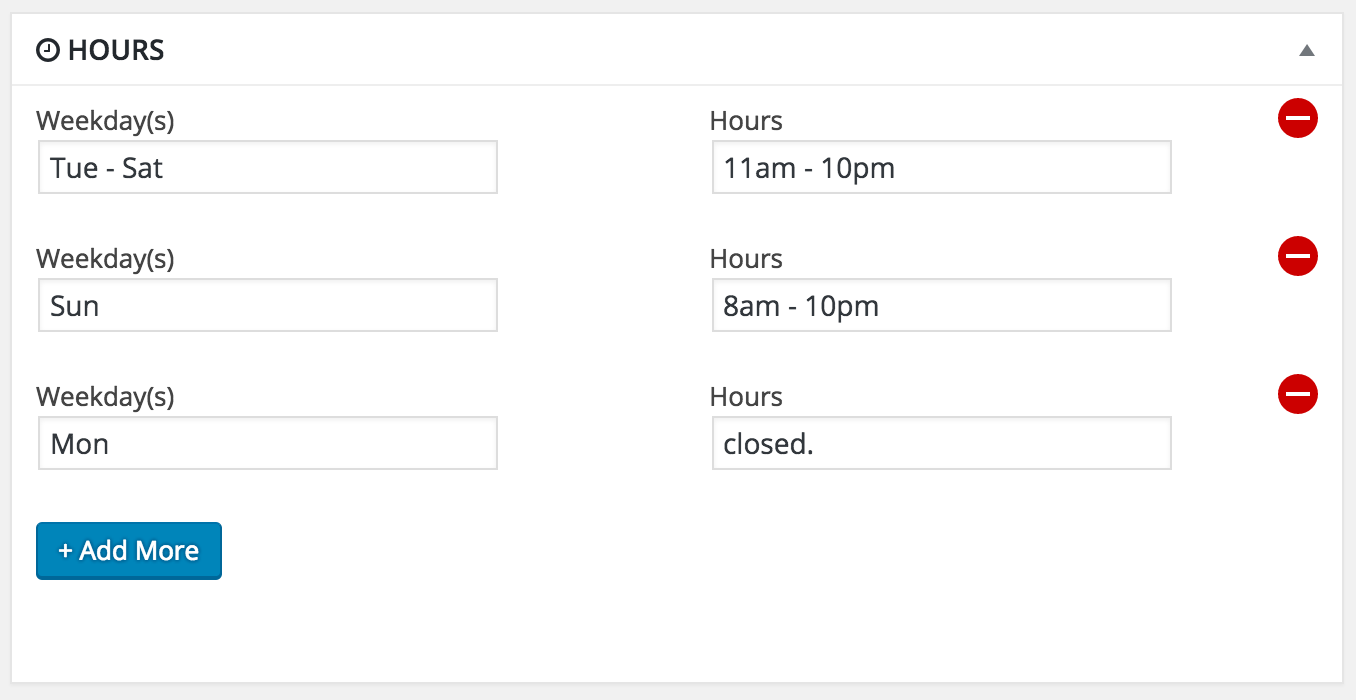
Under Section Layout select Hours, which will make the Hours settings appear at the very bottom. - In the FRONTPAGE SECTIONS settings box you will find more options. You can for example add a section title like "HOURS" and a subtitle or add section buttons. (Info: In the theme demo, the background color is set to #f6f6f6 and the Top and Bottom padding is set to 48)
- Click Publish.

Fill in the Buisness Hours.

Shop section
Information on how to set up an online shop can be found under Multi Page > SHOP page.
If you wish you can create a section on the frontpage that displays a few selected products.
- By default, the stylesheets for the shop will only display on the Shop pages. In order to load the stylesheets on the frontpage as well, go to Appearance > Theme Options > Layout and uncheck the "Load WooCommerce files on Shop pages only" checkbox.
- Click Pages > Add New.
- You can give this section a title, eg. "shop section". (The title will not appear anywhere on the site). You don't have to select a page template.
- Into the text editor not visual editor! enter a WooCommerce shortcode.
For example if you wish to display the 4 latest products, enter the following shortcode:[recent_products per_page="4" columns="4"]
If you see a grey section background color, you've entered the code into the wrong (the visual) editor. Delete the code and re-enter it in the text editor. - In the GENERAL box, check the Frontpage section checkbox and select the layout Default .
- Under SECTION TITLE AND SUBTITLE optionally enter title (eg. "SHOP") and subtitle for this section
- In order to create a section button that links to the Shop page, enter the Shop pages's full URL into the Button URL field in the SECTION BUTTONS box.
- Click Publish.
Contact section
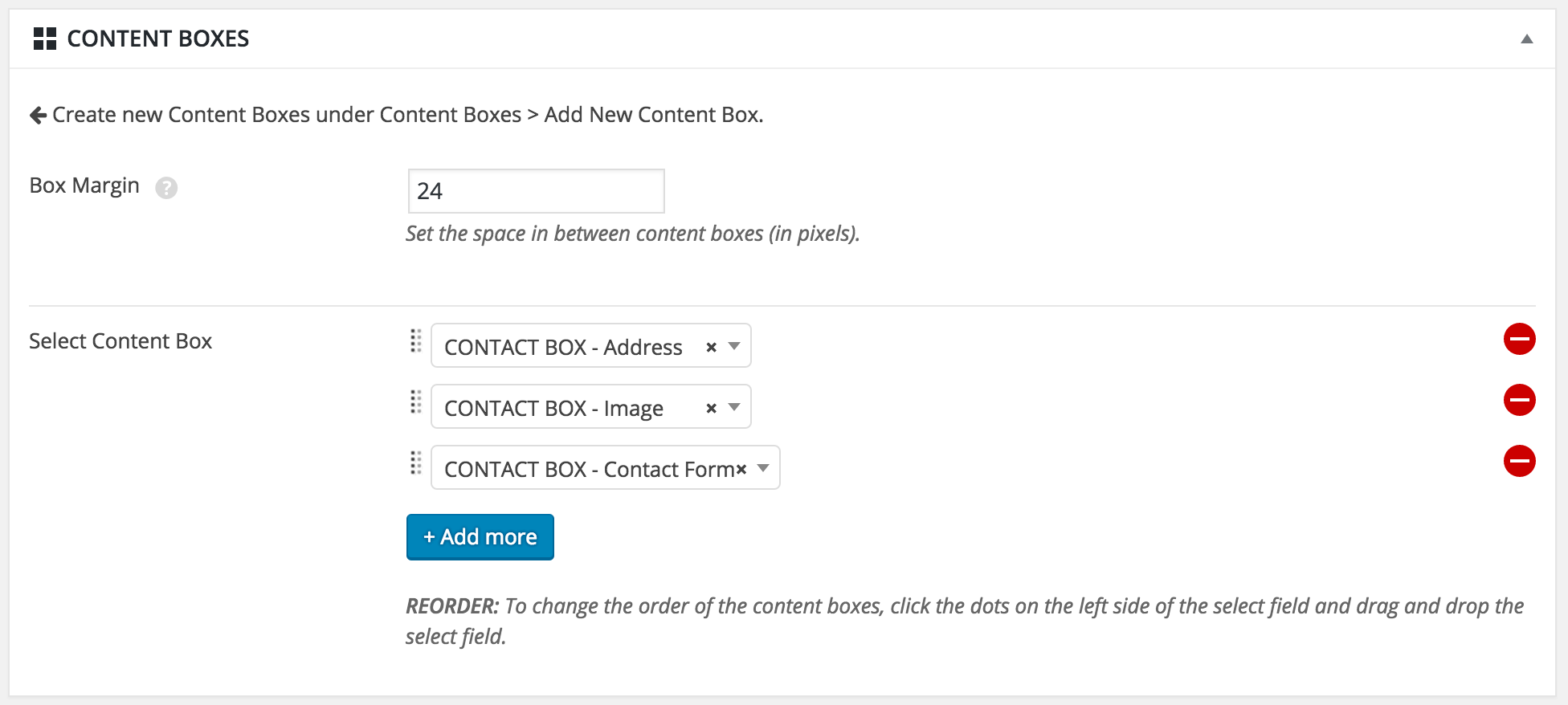
The Contact section on the Demo website was built with with Content Boxes. Detailed instructions on how to create a Content Boxes section can be found in the "CONTENT BOXES section" tab above.
STEP 1: CREATING THE CONTENT BOXES
The Contact section on the Spoon Demo website consists of the following 3 content boxes:
Address Box
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "CONTACT BOX - Address", so you can select this box later to display in the contact section. (The title will not appear anywhere on the site).
- Under BOX TYPE select Content Box
- Fill in the settings and content for the box.
A screenshot of the settings can be found here.
Below you can find the sample text from the Spoon Demo website (put it into the text (not visual) editor:You can find us at<br> 317 PACIFC C HWY,<br> HUNTINGTON BEACH,<br> CA 92648<br> <br> [button window="new" color="#eeeeee" style="outline" link="https://goo.gl/maps/GCQKSVy8eo92"]<i class="fa fa-map-marker"></i> View on Google maps[/button]<br> or call us at <i class="fa fa-phone"></i><span class="hide-for-small tel-text">123.456-7 </span><br> <br> You can make a reservation online by clicking <a href="http://www.opentable.com/dukes" target="_blank">here</a><br> <br> See you! <i class="fa fa-heart"></i>
- Click Publish
Image only box
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "CONTACT BOX - Image", so you can select this box later to display in the contact section. (The title will not appear anywhere on the site).
- Under BOX TYPE select Image Only Box
- Fill in the settings and upload a Featured Image on the right hand side. A screenshot of the settings from the demo page can be found here.
- Click Publish
Contact form box
-
This requires the contact form 7 plugin. You can install this plugins in Appearance > Install Plugins. Once the plugin is installed and activated, go to Contact > Add New and set up your contact form:
Enter a title and create form fields.
Example from the theme demo:
[text* placeholder "Name*"] [email* placeholder "EMAIL*"] [textarea placeholder "WRITE..."] [submit "Send"]
You can find more info on how to work with Contact Form 7 at: Contact Form 7 Docs.
Click Save and copy the shortcode.
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "CONTACT BOX - Contact Form", so you can select this box later to display in the contact section. (The title will not appear anywhere on the site).
- Under BOX TYPE select Content Box
- Fill in the settings and add the Contact Form 7 shortcode into the content field (editor).
A screenshot of the settings from the demo page can be found here. - Click Publish
-
This requires the contact form 7 plugin. You can install this plugins in Appearance > Install Plugins. Once the plugin is installed and activated, go to Contact > Add New and set up your contact form:
Enter a title and create form fields.
Example from the theme demo:
STEP 2: CREATING CONTACT BOXES SECTION
- Click Pages > Add New.
- You can give this section a title, eg. "SECTION contact". (The title will not appear anywhere on the site). You don't have to select a page template.
- Scroll down below the editor, and in the FRONT PAGE SECTION box, check the Front Page section checkbox, which will make the frontpage section settings box appear.
Under Section Layout select Content Boxes, which will make the Content Boxes settings appear at the very bottom. - Select the 3 Content boxes that you created in Step 1 above and optionally set the space in between the content boxes.
- Click Publish.


Multi Page
Page Templates
The theme comes with the following custom page templates:
- Default Template - The default page (includes right sidebar)
- Page without Sidebar - A page without right sidebar
- Page Fullwidth - A page with fullwidth layout
- Front Page - A page that displays all Front Page sections
- Content Boxes - A page with an option to display Content Boxes
- Events - A page that displays all Event posts
- Gallery - A page that displays all Gallery posts
- Menu - A page to display menu items
- Menu with Tabs - A page to display menu items in Tabs
- Team - A page that displays all Team members
- Blog 1 Column with Sidebar - Regular 1 column blog page and right sidebar
- Blog Masonry - Blog page with masonry layout
How to use a template:
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the "Template" drop-down menu.
- Choose a page template.
- Click the Publish button above.
- Now you can add your new page to your Menu.
Setting up the FRONT Page
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Front Page" template.
- Give this page a title, eg. "Home", you don't have to include any content. (The title and content will not appear anywhere on the site)
- Click Publish.
- Now you can add the new page to your Menu.
- Click Settings > Reading and select Front page displays a static page. Select the page you just created as your Front page and click Save Changes
- Now you can add front page sections to this page (click on One Page in the menu above, to find out how.).
Setting up the Blog Page
STEP 1: CREATING THE BLOG PAGE
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Default Template".
- You can give this page a title, eg. "News". You don't have to include any content.
- Click Publish.
- Now you can add the new page to your menu .
- Click Settings > Reading and select Front page displays a static page. Select the page you just created as your Posts page and click Save Changes.
- Select the blog layout in Appearance > Theme Options > General.
STEP 2: CREATING BLOG POSTS
- Click Post > Add New
- Add your Title, content and optionally upload a Featured Image on the right hand side.
- In order to display a "Read More button, insert the Read More tag. If you don't want to split the content, simply put the "more tag" at the end of the post.
- Click Publish.


Setting up the Menu Page
STEP 1: CREATING MENU CATEGORIES
- Click Menu > Menu Categories.
- Create new menu categories (for example: starters, brunch, coffee,...) by filling in the name, slug and optionally the description (will be diplayed below the menu category name) and clicking Add new Menu Category.
- Click Edit on the newly created menu category to see the menu category styling options.

Now you can style the box of this menu category. Make sure you are using WordPress version 4.4 or higher, otherwise you are not gonna see the styling options.


STEP 2: CREATING MENU ITEMS
- Click Menu > Add New Menu Item
- Enter Title, Menu Item Description, price (including currency symbol) and select a Menu Category.
- Click Publish.

STEP3 : CREATING MENU PAGES
-
Option 1: Regular Menu Page
- Click Pages > Add New.
- Give this page a title, eg. "Menu", you don't have to include any content. (The title will not appear anywhere on the site)
- If you wish to display a page title (and subtitle), enter it into the "PAGE settings" box below the editor, into the Page Title (and Page Subtitle) field. If you add a Featured Image, it will display up top with the Page Title and Subtitle over it.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Menu" template, which will make the Menu settings appear at the very bottom.
- Select the Menu categories that you wish to display on this page
- Click Publish.
- Now you can add the new page to your menu.

-
Option 2: Menu With Tabs Page
In order to create a Menu Section with Tabs, you will have to create a page for the menu page itself plus one page for each menu tab.
Create the Tabs:- Click Pages > Add New.
- Give this Tab a title, eg. "MENU TAB: starters", so you can select this tab later. (The title will not appear anywhere on the site).
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Menu" template. Now the menu category checkboxes will appear.
- Scroll down to the MENU box and select all menu categories that you wish to display in this Tab
- Click Publish
- Repeat step 1. - 4. for each Tab.
Create the Menu Page:- Click Pages > Add New.
- Give this page a title, eg. "Menu with Tabs", you don't have to include any content. (The title will not appear anywhere on the site)
- If you wish to display a page title (and subtitle), enter it into the "PAGE settings" box below the editor, into the Page Title (and Page Subtitle) field. If you add a Featured Image, it will display up top with the Page Title and Subtitle over it.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Menu with Tabs" template, which will make the Menu With Tabs settings appear at the very bottom.
-
Scroll down to the MENU WITH TABS box
and for each tab, fill in the TAB title and select a Menu page.

- Click Publish.
- Now you can add the new page to your menu.
HOW TO REORDER MENU ITEMS AND MENU CATEGORIES
- If you would like to reorder menu items and menu categories via drag and drop, install the
Intuitive Custom Post Order plugin. You can do that in Appearance > Install Plugins.
Once the plugin is installed, go to Settings > Intuitive CPO, select "Menu" and "Menu Categories" and click Update.
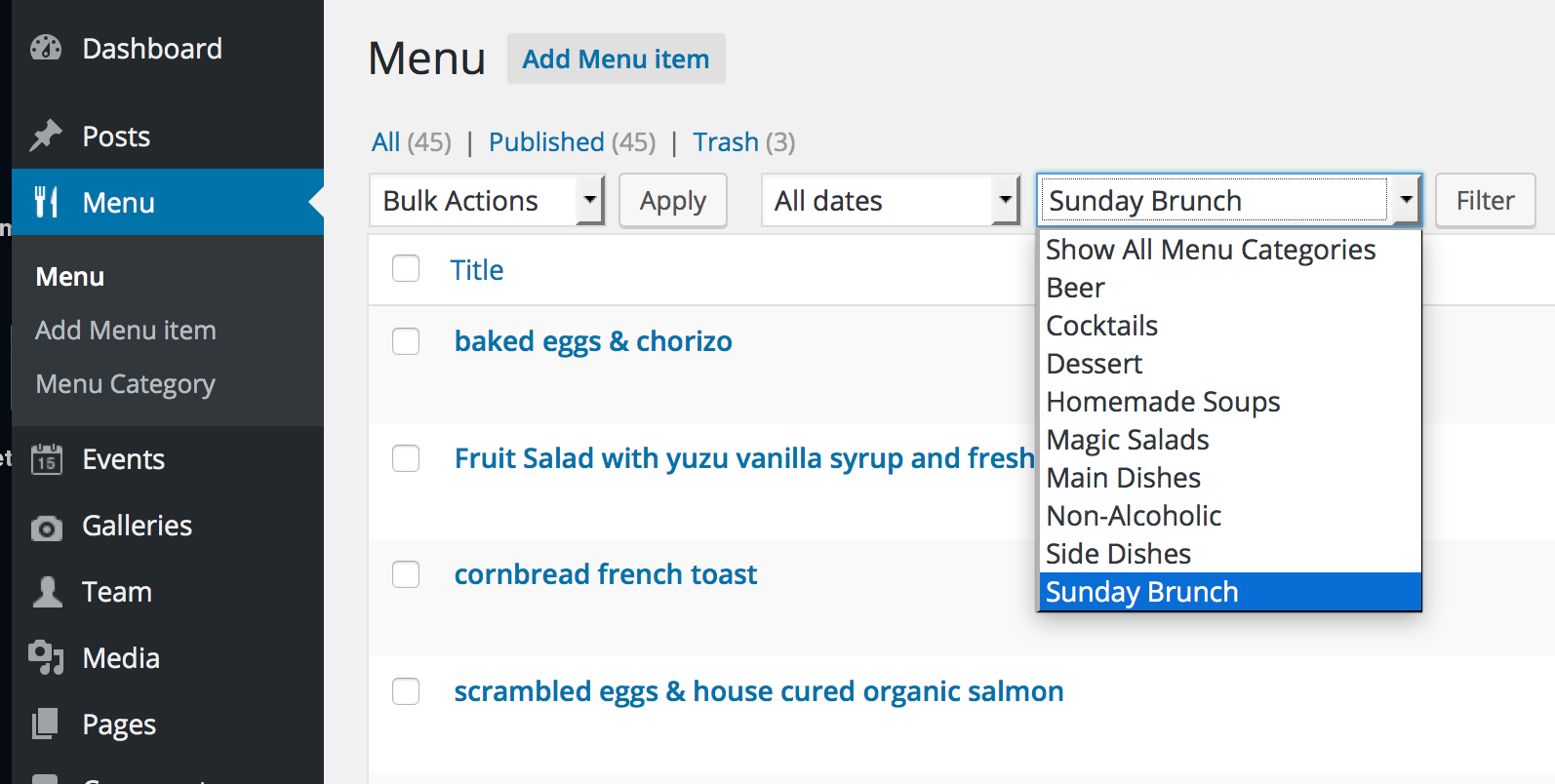
In order to display menu items from a certain menu category only, which helps to reorder them, select a menu category and click Filter

In order to display all menu items on 1 page, which also helps to reorder them, in the top right corner click "Screen Options" and enter a number at least as high as the total number of items you've created.

Setting up a Page with Content Boxes

STEP 1: CREATING CONTENT BOXES
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "WELCOME BOX", so you can select this box later to display on a page. (The title will not appear anywhere on the site).
- Under BOX TYPE you can select one of 3 box types:
Content Box - Content, optionally with an image or background color below.
Image Only Box - Just an image, no content.
Spaceholder Box - Empty box. Can be used to add a bit of extra space in between content box sections. - Fill in the settings and content for the box.
When you enter text into the editor, paragraphs will not be inserted automatically. In the text (not visual) editor, you can add<br>for line breaks.
Below are links to screenshots of the settings of some of the content boxes on the Spoon Demo site:
ICON BOX - WELCOME BOX - CONTACT BOX ADDRESS - Click Publish

STEP 2: CREATING CONTENT BOXES PAGE
- Click Pages > Add New.
- Give this page a title, you don't have to include any content. (The title will not appear anywhere on the site)
- If you wish to display a page title (and subtitle), enter it into the "PAGE settings" box below the editor, into the Page Title (and Page Subtitle) field. If you add a Featured Image, it will display up top with the Page Title and Subtitle over it.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Content Boxes" template, which will make the Content Boxes settings appear at the very bottom.
- Select the Content box(es) that you wish to display on this page and optionally set the space in between the content boxes.
INFO: Each content box can only be added once per page. - Click Publish.
- Now you can add the new page to your menu.

Setting up the Events Page
STEP 1: CREATING THE EVENTS PAGE
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Events" template.
- Give this page a title, eg. "Events", you don't have to include any content. (The title will not appear anywhere on the site)
- If you wish to display a page title (and subtitle), enter it into the "PAGE settings" box below the editor, into the Page Title (and Page Subtitle) field. If you add a Featured Image, it will display up top with the Page Title and Subtitle over it.
- Click Publish.
- Now you can add the new page to your menu.
STEP 2: CREATING EVENTS
- Click Events > Add Date
- Enter Title, date (datepicker!) and optionally end-date, time, end-time, description and set a featured image.
- In order to display a "view details" button, use the More Tag button.
- Click Publish.

INFO: If your events posts don't display properly and you see a 404 error page instead, simply go to Settings > Permalinks and click Save Changes.
Setting up the Gallery Page
STEP 1: CREATING THE GALLERY PAGE
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Gallery" template.
- Give this page a title, eg. "Gallery", you don't have to include any content. (The title will not appear anywhere on the site)
- If you wish to display a page title (and subtitle), enter it into the "PAGE settings" box below the editor, into the Page Title (and Page Subtitle) field. If you add a Featured Image, it will display up top with the Page Title and Subtitle over it.
- Click Publish.
- Now you can add the new page to your menu.
STEP 2: CREATING GALLERIES
- Click Galleries > Add New Gallery
- Give this Gallery a title, it will appear when you hover over the Featured Image of the gallery.
- Upload a Featured Image on the right hand side and the Gallery images via the "Add Media" button. (Optionally disable the "Allow Comments" checkbox in the "Discussion" box to remove the comment form).
- Click Publish.

If you go to Appearance > Theme Options > Layout, you have the option to set the number of galleries per row and images per row.
INFO: If your gallery posts don't display properly and you see a 404 error page instead, simply go to Settings > Permalinks and click Save Changes.
Setting up the Team Page
STEP 1: CREATING THE TEAM PAGE
- Click Pages > Add New.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Team" template.
- Give this page a title, eg. "Team", you don't have to include any content. (The title will not appear anywhere on the site)
- If you wish to display a page title (and subtitle), enter it into the "PAGE settings" box below the editor, into the Page Title (and Page Subtitle) field. If you add a Featured Image, it will display up top with the Page Title and Subtitle over it.
- Click Publish.
- Now you can add the new page to your menu.
STEP 2: CREATING TEAM MEMBERS
- Click Team > Add New Team Member
- Upload a Featured Image and fill in the Team member info.
- Click Publish.

INFO: If your team posts don't display properly and you see a 404 error page instead, simply go to Settings > Permalinks and click Save Changes.
Setting up the Shop (WooCommerce) Page
- The shop page requires the Woocommerce plugin.
You can install this plugin in Appearance > Install Plugins. - Once the plugin is installed, WooCommerce creates the following new pages via the Onboarding Wizard: Shop / Cart / Checkout / My Account. If you skipped the wizard or want to re-install the WooCommerce pages, go to WooCommerce > System Status > Tools and use the page installer tool (click "Install Pages").
- Now if you you go to Pages > All Pages you will see the newly created pages. I recommend using the "Default template" for the Shop page and the "Fullwidth" template for Cart, Checkout and My Account.
- Start creating your products or start by installing the WooCommerce Dummy Data
- Add the Shop (and Cart, My Account, ...) page(s) to your menu and go to Appearance > Widgets in order to add widgets to the "Woocommerce" sidebar.
- If you would like to add a shopping cart icon to the menu in the top bar, I can recommend the Woocommerce Menu Bar Cart plugin.
- You can find detailed information and videos on how to work with WooCommerce here:
Dokumentation
Video Series
Setting up the Contact Page
The Contact page on the Demo website was built with with Content Boxes. Detailed instructions on how to create a Content Boxes page can be found in the "CONTENT BOXES page" tab above.
STEP 1: CREATING THE CONTENT BOXES
The Contact section on the Spoon Demo website consists of the following 3 content boxes:
Address Box
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "CONTACT BOX - Address", so you can select this box later to display in the contact section. (The title will not appear anywhere on the site).
- Under BOX TYPE select Content Box
- Fill in the settings and content for the box.
A screenshot of the settings can be found here.
Below you can find the sample text from the Spoon Demo website (put it into the text (not visual) editor):You can find us at<br> 317 PACIFC C HWY,<br> HUNTINGTON BEACH,<br> CA 92648<br> <br> [button window="new" color="#eeeeee" style="outline" link="https://goo.gl/maps/GCQKSVy8eo92"]<i class="fa fa-map-marker"></i> View on Google maps[/button]<br> or call us at <i class="fa fa-phone"></i><span class="hide-for-small tel-text">123.456-7 </span><br> <br> You can make a reservation online by clicking <a href="http://www.opentable.com/dukes" target="_blank">here</a><br> <br> See you! <i class="fa fa-heart"></i>
- Click Publish
Image box with business hours
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "CONTACT BOX - Image and Business Hours", so you can select this box later to display in the contact section. (The title will not appear anywhere on the site).
- Under BOX TYPE select Content Box
- Fill in the settings and upload a Featured Image on the right hand side. A screenshot of the settings from the demo page can be found here.
- Click Publish
Contact form box
-
This requires the contact form 7 plugin. You can install this plugins in Appearance > Install Plugins. Once the plugin is installed and activated, go to Contact > Add New and set up your contact form:
Enter a title and create form fields.
Example from the theme demo:
[text* placeholder "Name*"] [email* placeholder "EMAIL*"] [textarea placeholder "WRITE..."] [submit "Send"]
You can find more info on how to work with Contact Form 7 at: Contact Form 7 Docs.
Click Save and copy the shortcode.
- Click Content Boxes > Add New Content Box
- Give this content box a title, eg. "CONTACT BOX - Contact Form", so you can select this box later to display in the contact section. (The title will not appear anywhere on the site).
- Under BOX TYPE select Content Box
- Fill in the settings and add the Contact Form 7 shortcode into the content field (editor).
A screenshot of the settings from the demo page can be found here. - Click Publish
-
This requires the contact form 7 plugin. You can install this plugins in Appearance > Install Plugins. Once the plugin is installed and activated, go to Contact > Add New and set up your contact form:
Enter a title and create form fields.
Example from the theme demo:
STEP 2: CREATING CONTACT BOXES PAGE
- Click Pages > Add New.
- Give this page a title, eg. "Contact", you don't have to include any content. (The title will not appear anywhere on the site)
- If you wish to display a page title (and subtitle), enter it into the "PAGE settings" box below the editor, into the Page Title (and Page Subtitle) field. If you add a Featured Image, it will display up top with the Page Title and Subtitle over it.
- Look for Page Attributes on the right side and click on the Template drop-down menu. Select the "Content Boxes" template, which will make the Content Boxes settings appear at the very bottom.
- Select the 3 Content boxes that you created in Step 1 above and optionally set the space in between the content boxes.
- Click Publish.
- Now you can add the new page to your menu.

Theme Features
The Theme Options Panel

Once the theme is installed, the Theme Options will appear under Appearance > Theme Options.
The Theme Options Panel is divided into the following sections:
GENERAL - Add some custom CSS, activate lazy load for your images, add a 404 error message, remove all comments from the entire website.
HEADER - Enter the top bar info and upload your logo.
LAYOUT - Set up the Blog Layout, Gallery Layout, Team Layout and optionally load the WooCommerce stylesheets outside of the WooCommerce pages.
TYPOGRAPHIE - Select the font size for the top bar, the navigation, section titles, single blog post titles, select a Font for Headigs, remove links underline.
COLOR - Set the theme color, hover color, header color, navigation color and footer color.
SOCIAL - Enter the URL's of your social network accounts and display social icons in the footer and in the top bar.
FOOTER - Enter the copyright text.
Sidebars
SPOON includes 1 sidebar. It displays on single blog pages, pages using the default template and the regular blog page only.
Simply go to Appearance > Widgets to drag and drop any widgets into the "sidebar main".Shortcodes
Using shortcodes is very easy. To use one, create a new post (or edit an existing one), and in the the editor type a shortcode in brackets. You can find a demonstration and the code for all included shortcodes on the Shortcodes page of the theme demo.
Round Image
Simply upload your image via the Add Media button and wrap it with the Round Image shortcode. Uploaded image needs to be square (e.g. 300 x 300px)
[round_image] Image Goes Here [/round_image]
Tabs
[redsun_tabs]
[redsun_tab title="Title 1"] Content 1 [/redsun_tab] [redsun_tab title="Title 2"] Content 2 [/redsun_tab]
[/redsun_tabs]
Toggle
[toggle title="Click to open!"] Hidden content [/toggle]
Dropcaps
[dropcap] First Letter [/dropcap]
Highlight
Highlight 1 uses black text, hightlight 2 white text. If you don't add a color value for the background color, the secondary theme color as set in the Theme Options Panel will be used.
[highlight1 color="#a3d7df"] highlighted text [/highlight1]
[highlight2 color="#a3d7df"] highlighted text [/highlight2]
Buttons
Button which uses the secondary theme color as set in the Theme Options Panel:
[button link="http://www.fullURL.com"]Click me![/button]
Button with custom color and which opens in a new tab:
[button window="new" color="#a3d7df"" link="http://www.fullURL.com"]Click me![/button]
Button with custom color, with outline style and which opens in a new tab:
[button window="new" color="#a3d7df" style="outline" link="http://www.fullURL.com"]Click me![/button]
Button with custom color, with outline style and a Fontawesome icon (more info about Fontawesome can be found on the very bottom of this page):
[button color="#303033" style="outline" link="http://www.fullURL.com"] <i class="fa fa-map-marker"></i> Click me [/button]
Button with custom color and with a Fontawesome icon in a custom color (more info about Fontawesome can be found on the very bottom of this page):
[button color="#303033" link="http://www.fullURL.com"] Click me <i style="color:#c39f76" class="fa fa-long-arrow-right"></i> [/button]
Pullquotes
[pullquote_left] Quote text [/pullquote_left]
[pullquote_right] Quote text [/pullquote_right]
Divider
Fullwidth divider[divider]Short divider
[divider] Column Shortcodes
Please find a demonstration and the code for the column shortcodes on the Shortcodes page of the theme demo.Icons
SPOON includes the "Fontawesome" as well as the "Pe 7 icon 7 stroke" icon font.
This is how you add an icon to your posts and pages:
FONT AWESOME
- Choose your icon from here: Fontawesome
- Add the code as follows (replace "heart" with whatever icon you would like to use):
<i class="fa fa-heart"></i>
Example increase icon size x 5, and use light grey color:<i class="fa fa-heart fa-5x" style="color: #aaa;"></i>
You can find more usage examples here.
PE ICON 7 STROKE
- Choose your icon from here: Pe Icon 7 Stroke
- Add the code as follows (replace "anchor" with whatever icon you would like to use):
<i class="pe-7s-anchor"></i>
Example increase icon size x 5, and use light grey color:<i class="pe-7s-anchor pe-5x" style="color: #aaa;"></i>
You can find more usage examples here.
FILE INFO
Changelog
Version 3.12 - Released: April/14/2024- Updated: X instead of Twitter icon
- Added: Newest Version of Slider Revolution (version 6.7.3)
- Fixed: compatibility with Elementor (conflict because of Waypoints script)
- Fixed: recommendation for custom post sorting plugin
- Added: Newest Version of Slider Revolution (version 6.6.14)
- Fixed: Typography/layout on shop pages
- Added: Newest Version of Slider Revolution (version 6.5.21)
- Added: Newest Version of Slider Revolution (version 6.4.11)
- Fixed: Mobile Navigation
- Changed: Demodata
- Added: Newest Version of Slider Revolution (version 6.3.5)
- Spoon Meta Boxes plugin - Added: Newest versions of all Meta Boxes plugins & removed headers.
- file: slicknav.js - Fixed: responsive menu
- Added: Newest Version of Slider Revolution (version 6.2.15)
- Spoon Meta Boxes plugin - Fixed: Allow HTML in price field.
- Added: Newest Version of Slider Revolution (version 6.2.6)
- Added: Newest Version of Slider Revolution (version 6.1.7)
- file: menu-loop.php, theme_functions.php - Added: allow HTML in category description
- file: jquery.waypoints-sticky.js - Fixed: waypoints-sticky error
- file: all template files - Fixed: page featured image bug
- Removed: mobile detect script. (now using WP built-in mobile detect function)
- file: header.php, theme_functions.php - Fixed: no hardcoding of custom body_class()
- file: scripts.js, slicknav.js, prettyphoto.js, jquery.parallax.js - Fixed: replaced jQuery .click(), .hover() and .bind() with .on()
- file: template-frontpage.php - Fixed: WP_Query instead of query_posts
- Fixed: change textdomain to theme slug
- file: all template files - Fixed: wrong page title size
- Meta Boxes plugin - Fixed: check if Meta Boxes plugin is active before loading Spoon Meta Boxes plugin
- file: layout-responsive.php - Fixed: ".hide-on-mobile" class.
- file: template-frontpage.php - Fixed: CSS Parse error
- file: all template files - Fixed: removed inline styles
- file: woocommerce_functions.php - Fixed: shop products per page
PLEASE NOTE:
In update version 3.0 the Meta Boxes were moved to a plugin. Please install the Spoon Meta Boxes plugin in Appearance > Install Plugins to ensure full functionality of the theme.
- file: single-gallery.php - Fixed: Single gallery pages loading too big images sizes
- file: style.css - Fixed: Too small body font size breaks sub-menu dropdown
- file: events-section.php - Fixed: Events not showing if end date in future but start date in past
- file: scripts.js - Fixed: Allow parent links for responsive menu
- Added: Newest Version of Slider Revolution (version 5.4.8.3)
- file: theme_functions.php, dynamic-css.php - Fixed: Improved code for pagination
- file: customizer.php - Fixed: Sanitize all customizer settings
- file: dynamic-css.php - Fixed: Code improvement: Loading dynamic styles via wp_add_inline_style()
- file: archive.php, index.php, page.php, template-blog-style1.php - Fixed: Display sidebar markup only if sidebar is active
- file: scripts.js - Fixed: Code improvement (.on() instead of .click() and .hover() )
- Fixed: Spoon Shortcodes plugin (buttons)
- file: woocommerce.css - Fixed: WooCommerce cart layout on mobile
- Added: Newest Version of Slider Revolution
- file: functions.php, style.css, custom-editor-styles.css, config-meta-boxes.php, folder: meta-box-conditional-logic - Added: WP5 / Gutenberg support
- file: customizer.php, style.css - Added: Support for Logo Core Feature
- file: template-frontpage.php - Fixed: PHP warning
- file: style.css, options.php, dynamic-css.php, scripts.js, page.php, template-no-sidebar.php, template-fullwidth.php, template-content-boxes.php, template-menu.php, template-menu-with-tabs.php, template-team.php, template-galley.php, template-events.php - Added: Additional Typography options
- file: options.php, dynamic-css.php - Added: Option to increase logo height
- file: menu-loop.php - Added: Allow styling of menu category text
- Added: Newest Version of Slider Revolution
- file: woocommerce_functions.php, product-searchform.php, pagination.php - Fixed: deprecated function and outdated woocommerce files.
- file: content-boxes-loop.php, single-contentboxes.php - Fixed: Warning notice
- file: layout-responsive.css - Fixed: content boxes layout on mobile devices
- file: class-tgm-plugin-activation.php - Fixed: translation issue
- file: options.php, footer.php, location-info.php, style.css, dynamic-css.php - Fixed: Allow HTML in footer and in top bar more info field
- file: scripts.js, navigation.php - Fixed: Mobile menu not showing up
- file: menu-tabs-section.php, template-menu-with-tabs.php - Fixed: Tabbed menu not working when using non-latin alphabet
- file: events-section.php - Fixed: wrong number of events displaying in the events section.
- file: woocommerce_functions.php - Added: support for image lightbox on shop pages
- file: template-frontpage.php -Fixed: Warning in PHP 7.1
- file: scripts.js - Fixed: Waypoints code error
- file: header.php, navigation.php, functions.php, slicknav.css, jquery.slicknav.min.js, scripts.js - Fixed: Better mobile menu
- file: scripts.js - Fixed: Code error if header is not sticky.
- Added: Newest Version of Slider Revolution
- file: woocommerce.css - Fixed: Styling issue in WooCommerce 3.0
- file: functions.php - Fixed: Display of iFrames (videos etc.) in Content Boxes
- file: location-info.php - Fixed: Leading 0 in Phone Number in Top Bar
- file: functions.php, jquery.waypoints.php, jquery.waypoints-sticky.php, style.css - Fixed: Scroll to frontpage sections, Navigation Menu highlight.
- Added: Newest Version of Slider Revolution
- file:content-boxes-loop.php, single-contentboxes.php - Fixed: Icons not displaying in Content Boxes.
- file: social-section.php - Fixed: Social icon links.
- file: dynamic-css.php - Fixed: Custom CSS field.
- file: options.php, events-loop.php, events-section.php, template-events.php - Added: Option to set the number of events in the events section.
- Added: Newest Version of Slider Revolution
- Added: Spoon Child Theme
- file: content-boxes-loop.php, spoon-shortcodes.zip - Fixed: Backwards compatibility with older PHP versions.
- Initial release.
Theme Files
CSS
The following CSS files are included in the theme:
Style.css (located in: main directory)
Contains: Foundation for the site design. It controls the design structure of the theme. Be careful modifying this file so that you don't break the layout.
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
The file is separated into the following sections:
0. CSS RESET
1. MISC
2. TYPOGRAPHY
3. LAYOUT
4. BUTTONS
5. NAVIGATION
6. FOOTER
7. SIDEBAR + WIDGETS
8. IMAGES
9. PAGINATION
10. COMMENTS
11. FORMS
admin-style-css.php (located in: /css)
Contains: Styling of WordPress admin (Meta Boxes etc.)
custom-editor-style.css (located in: /css)
Contains: Styles for the TinyMCE visual editor
dynamic-css.php (located in: /css)
Contains: Styles as set in Theme Options Panel
layout-responsive.css (located in: /css)
Contains: responsive layout styles.
The file is separated into the following sections:
1. Tablets and Mobile
2. Tablet Portrait
3. Mobile (Landscape)
4. Mobile (Portrait)
prettyphoto.css (located in: /css)
Contains: Styles for the prettyPhoto lightbox
retina.php (located in: /css)
Contains: styles for retina screens
font-awesome.min.css (located in: /fonts/fontawesome/css)
Contains: Styles for the Fontawesome icon font
pe-icon-7-stroke.css and helper.css (located in: /fonts/pe-icon-7-stroke/css)
Contains: Styles for the PE Icon 7 Stroke icon font
optionsframework.css (located in: /includes/theme-options/css)
Contains: Design structure for the theme options panel. There is probably no need for you to modify this file.
Furthermore the folder includes/meta-boxes contains various css files which contain the design structure for the metaboxes in the WordPress admin. There is probably no need for you to modify these files.
Java Script
SPOON loads the following Javascript files:
jquery.easing.js (located in: /js)
Advanced easing options
jquery.fittext.js (located in: /js)
Flexible font size (for big headings) for responsive layouts
jquery.fitvids.js (located in: /js)
Used for fluid width video embeds
jquery.imagesloaded.js (located in: /js)
Checks if images have been loaded yet
jquery.isotope.js (located in: /js)
floating menu, content boxes and blog layout
jquery.lazyload.min.js (located in: /js)
Delays loading of images in long web pages. Images outside of viewport are not loaded until user scrolls to them
jquery.neatshow.js (located in: /js)
Fade in images beautifully.
jquery.parallax.js and jquery.stellar.js (located in: /js)
Background images with parallax effect
jquery.prettyphoto.js (located in: /js)
Used to display images and multi-media in a "lightbox" that floats overtop of the current web page
jquery.selectbox.js (located in: /js)
Dropdown menu style
jquery.superfish.js (located in: /js)
Jquery improved dropdown menu
jquery.waypoints.js (located in: /js)
Execute a function whenever you scroll to an element (used for menu highlight on One Page)
jquery.waypoints-sticky.js (located in: /js)
Sticky navigation header.
scripts.js (located in: /js)
custom jQuery
html5shiv-printshiv.js and html5shiv.js (located in: /js)
HTML5 for old Internet Expolorer
Furthermore the folder includes/meta-boxes and includes/theme-options contain various js files for the Theme Options Panel and metaboxes in the WordPress admin. There is probably no need for you to modify these files.
Credits
I've used the following scripts in this theme:
FAQ & Troubleshooting
How to update a theme
- Start by logging into Themeforest with the account that you've used to purchase your theme.
- Click Downloads and re-download the theme you've purchased. You will automatically get the newest version.
- Go to your WordPress admin and click Appearance > Themes . Activate any different theme, choose delete files for the old SPOON theme and then upload the new theme and activate it. If you attempt to upload a new version of a theme without deleting the old version first, the theme install will fail.
If you are still uncomfortable deleting the old theme, you may use a plugin, like for example Easy Theme and Plugin Upgrades to automate backing up your current theme and uploading the new version. In case something goes wrong, you can simply change back to the old theme.
How to translate a theme
Spoon can be translated into any language without having to edit the template files.
- Go to Settings > General and set the Site Language to your language.
- Download Poedit, which is a free, open source tool.
- Look for the the spoon.pot file, which is included in your theme files (in the subfolder "languages") and open it with Poedit.
- Click "Create New Translation", select your language and click OK
- You should see a list of all strings (in English) used in the theme. Go through the list and click on the text that you want to translate. When you click a line of text, the same text will appear at the upper of the 2 boxes at the bottom. Enter the translation for the text in the lower box.
- If you right-click on any line, you’ll see a file name and line number like “archive.php line 71″. That is the place in the theme files where this text is being used.
- If you are looking for a certain text that you want to translate, click Edit > Find .
- In Poedit > Preferences > Editing, make sure Automatically compile MO file when saving is checked. That way, when you click File > Save as, it will automatically output a .po and .mo file. The naming of your .po and .mo files is important. The naming convention is based on the language code (e.g. pt for Portuguese) followed by the country code (e.g. _PT for Portugal or _BR for Brazil). So, the Brazilian Portuguese files would be called pt_BR.po and pt_BR.mo. A complete list of codes can be found at language codes and country codes. Save the translation files in the same folder as the spoon.pot file.
You can always open your .po file again (in Poedit) and add translations.
Menu/Gallery/Event item opening a 404 Error page
There is a very easy fix for this issue: Simply go to Settings > Permalinks and click Save Changes.
Theme Installation Error “The package could not be installed. The theme is missing the style.css stylesheet.”
Make sure you are not uploading the whole zip file that you've downloaded from Themeforest (including dummy content, license, psd files, readme ...) but only the spoon.zip file.